示例
使用分为3个步骤:
1, 配置模板渲染中心,方便别人可以看到你的模板渲染,请求是什么关系,复杂度怎样
2, 配置事件分发中心 方便观察事件分发,事件复杂度
3,写对应的请求方法、渲染方法。 流程由框架自动串起来。如果还有其他_开头的方法(标记私有),均是辅助渲染或事件的。
我认为,界面,存在模板渲染,和事件分发两大主要业务!这是我建立这两中心的原因。
/*群红包*/
define(function(require, exports, module) {
//基本库
require('zepto');
//自启动组件
require.async('header');
require.async('footer');
var Wap = require('wap-sea');
var InviteFriends = require('invitefriends');
var ActiveEnd = require('activeend');
var GetGrouphb = Wap.Service.extend({
ClassName: 'getgrouphb',
/**
* 模板渲染中心
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB none1', //可以加errorGroupHB处理链异常
'none1': 'reqShareInfo renderShareInfo'
},
/**
* 事件分发中心
*/
events:{
"click share-btn document": 'shareBtnHandler'
},
/**
* 初始化参数等
*/
init: function(){
this.root = $('.get-hbs');
},
//请求群红包数据 对应模板配置中心的请求
reqGroupHB: function(){
var data = this.Const.STATUS[this.URL_PARAM.activityFlag];
data && (data.resData = this.URL_PARAM);
return data;
},
//渲染群红包 对应模板配置中心的渲染, 参数 data,tplRender会自动注入进来,你看不到模板。
renderGroupHB: function(data,tplRender){
//解析数据源 、数据异常处理
if(!data){
return this.Ext.tipNetError();
}
if(data.id == 4){
return ActiveEnd();
}
//模板渲染
var dom = tplRender(data);
this.root.find('>section').append(dom);
//渲染后处理
this.root.addClass(data.rootClass).show();
},
/**
* 请求分享信息
*/
reqShareInfo: function(data){
if(!data) return;
var resData = data.resData;
this.shareParam = {
activityId: resData.activityId,
solutionId: resData.solutionId,
type: resData.shareInfoType,
path: this.Const.PRO_PATH + (data.isShareHBs ? this.Const.DO_GET_GROUP_HB : this.Const.DO_GET_HB)
};
return this.Dao.queShareInfo({data: this.shareParam});
},
/**
* 渲染分享信息
*/
renderShareInfo: function(data){
this.Ext.share($.extend({},this.shareParam,data));
this.shareParam = null;
},
/**
* 分享按钮事件
*/
shareBtnHandler: function(e){
$(e.target).parent().hasClass('data-focus-sn') ? this.Ext.toFocusSN() : InviteFriends({
status: this.currentStatus
});
}
});
new GetGrouphb();
//埋点
require.async('buriedpoint');
});
设计理念
当今几乎所有的产品都是经过流水线生产出来的。 先组装A零件,再组装B零件之类。
如果没有流程,没有对零件的参数规范。每个产品的一致性、生产效率就很低,质量也难以保障。
所以界面也需要框架。需要管理流程,需要规范主要方法的IO。
如果说SPA是一台精细的iphone,界面可以比喻成小米。
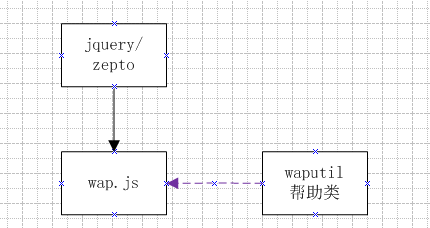
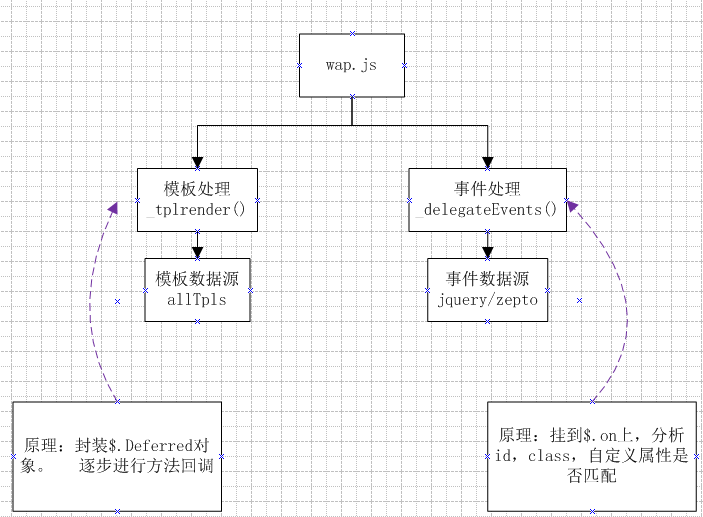
架构


主要功能
/*模板为空的依赖*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB none1', //可以加errorGroupHB处理链异常
'none1': 'reqShareInfo renderShareInfo'
},
/**
* 有模板的依赖
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB getshare', //可以加errorGroupHB处理链异常
'getshare': 'reqShareInfo renderShareInfo'
},
/**
* 并行模板链
*/
tpls: {
'gethbs,getshare': 'reqGroupHB renderGroupHB getshare' //可以加errorGroupHB处理链异常
},
/**
* 有显式异常处理的链
*/
tpls: {
'gethbs': 'reqGroupHB renderGroupHB errorGroupHB getshare'
},
/**
* 延迟启动链 模板名前加!,表明不会初始化,直到你启动:
* this.allTpls['gethbs'].once();只会启动一次
* this.allTpls['gethbs'].run();启动多次
*/
tpls: {
'!gethbs': 'reqGroupHB renderGroupHB errorGroupHB getshare'
},
/**
* 事件分发中心
*/
events:{
"click share-btn document": 'shareBtnHandler', //事件绑定到document上,通过自定义属性 share-btn 判断。 class: .开头 id: #开头
"click .share-btn": 'shareBtnHandler', //事件绑定到.share-btn
"click .share-btn .mydiv": 'shareBtnHandler' //事件绑定到.div
},
源码