做关于位置或者定位的app的时候免不了使用地图功能,本人最近由于项目的需求需要使用百度地图的一些功能,所以这几天研究了一下,现写一下blog记录一下,欢迎大家评论指正!
一、申请AK(API Key)
要想使用百度地图sdk,就必须申请一个百度地图的api key。申请流程挺简单的。
首先注册成为百度的开发者,然后打开http://lbsyun.baidu.com/apiconsole/key这个网址,添加应用:
创建应用最重要的一步是【安全码】。安全码是有【数字签名】和【;】和【包名】组成。包名就是你所创建的项目的包的结构,是指AndroidManifest.xml中的manifest标签下的package的值。
数字签名指Android的签名证书的SHA1值。
获取数字签名有两种方法:
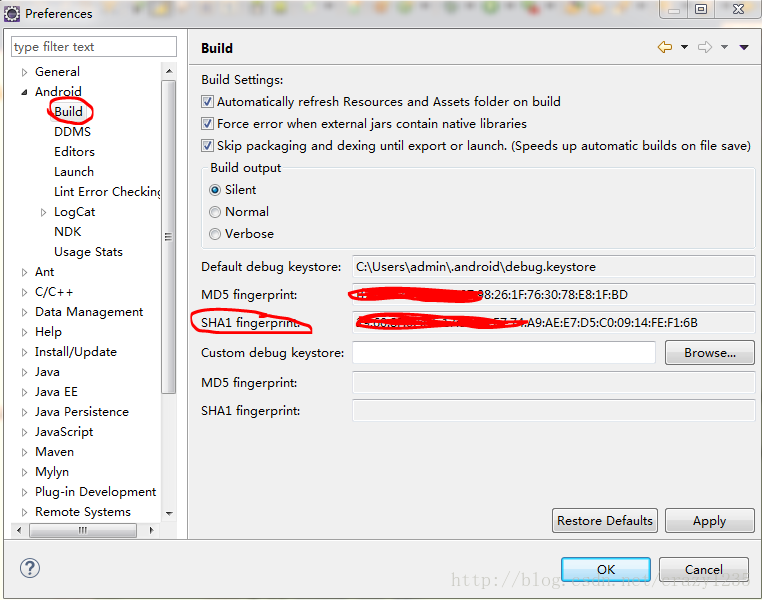
1. 第一种方法:使用eclipse查看。
打开eclipse的preferences菜单,在Android下的【Build】中可以看到SHA1的值,如下图:
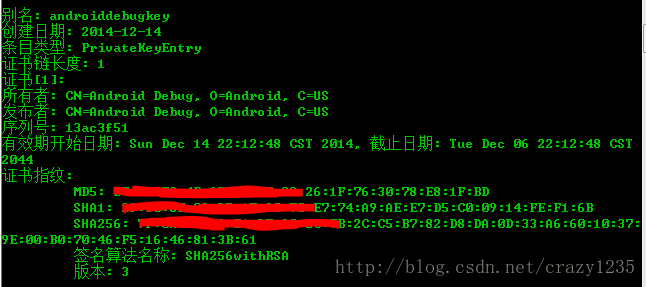
2. 第二种方法:使用keytool工具(jdk自带)查看。
在控制台下,输入【cd .android】,然后输入【keytool -list -v -keystore debug.keystore】回车,然后提示你输入【秘钥库口令】,输入【android】回车然后就会显示SHA1的值。
数字签名搞定了,然后创建应用就ok了。创建完成之后,应用列表中会显示相应的AK,也就是api key。
二、下载SDK开发包
打开http://developer.baidu.com/map/index.php?title=androidsdk/sdkandev-download网址下载sdk,可以全部下载,也可以自定义下载。从V2.3.0之后的版本,SDK的开发包以可定制的形式提供下载,用户可以根据自己的项目需要勾选相应的功能下载对应的SDK开发包。
三、在android项目中引用百度SDK
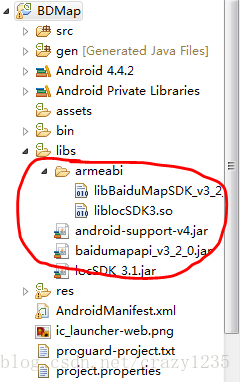
1. 将开发包中的jar包和so文件添加到libs文件下。
2. 在AndroidManifest.xml中添加开发秘钥和所需权限。
权限:
4. 在应用程序创建时初始化SDK引用的Context全局变量。
<span style="font-size:14px;"> @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
init();
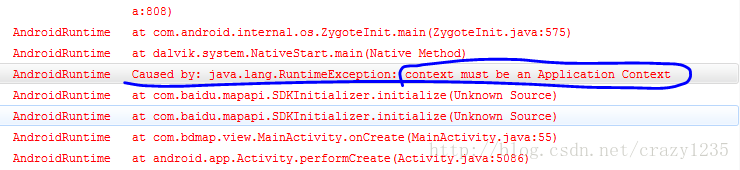
} </span>这里需要注意一下:initialize方法中必须传入的是ApplicationContext,传入this,或者MAinActivity.this都不行,不然会报运行时异常,所以百度建议把该方法放到Application的初始化方法中。

然后重写activity的生命周期的几个方法来管理地图的生命周期。在activity的onResume、onPause、onDestory方法中分别执行mapview的onReusme、onPause、onDestory方法。
完成以上步骤,此时就可以完成一个简单的”Hello Map“程序了。
三、普通地图和卫星地图切换
百度地图将地图的类型分为两种:普通矢量地图和卫星图。
四、显示实时交通图(路况图)
五、显示热力图
热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。通俗来说就是显示地图上某一块区域的人的密集程度。类似于下图所示: