1.改项目的urls.py
from django.conf.urls import url,include
from django.contrib import admin
admin.autodiscover()
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^account/', include('account.urls')),
]
改应用的urls.py
from django.conf.urls import url
from account import views
urlpatterns=[
#url(r'^$',views.register,name='register'),
url(r'^register/$',views.register,name='register'),
url(r'^login/$',views.login,name='login'),
]
修改view.py
from __future__ import unicode_literals
from django.shortcuts import render,render_to_response
from django.template import loader,Context
from django.http import HttpResponse
from django import forms
from account.models import User
# Create your views here.
#定义表单模型 —— 在页面上显示的输入框
class UserForm(forms.Form):
username=forms.CharField(label='用户名:',max_length=100)
password=forms.CharField(label='密码:',widget=forms.PasswordInput())
email=forms.EmailField(label='电子邮件:')
class User2Form(forms.Form):
username=forms.CharField(label='用户名:',max_length=100)
password=forms.CharField(label='密码:',widget=forms.PasswordInput())
#注册
def register(request):
if request.method=='POST':
uf=UserForm(request.POST)
if uf.is_valid():
#获取表单信息
username=uf.cleaned_data['username']
password=uf.cleaned_data['password']
email=uf.cleaned_data['email']
#将表单数据写入数据库
user=User()
user.username=username
user.password=password
user.email=email
user.save()
#返回注册成功页面
return render_to_response('success.html',{'username':username})
else:
uf=UserForm()
return render_to_response('register.html',{'uf':uf})
#登陆
def login(request):
if request.method=='POST':
uf =User2Form(request.POST)
if uf.is_valid():
#获取表单用户密码
username=uf.cleaned_data['username']
password=uf.cleaned_data['password']
#获取的表单数据与数据库做比较
user=User.objects.filter(username__exact=username,password__exact=password)
if user:
return render_to_response('success_login.html',{'username':username})
else:
return render_to_response('login.html',{'uf':uf})
else:
uf=User2Form()
return render_to_response('login.html',{'uf':uf})
增加模板:
success_login.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>恭喜{{username}},登陆成功~</h1>
</form>
</body>
</html>
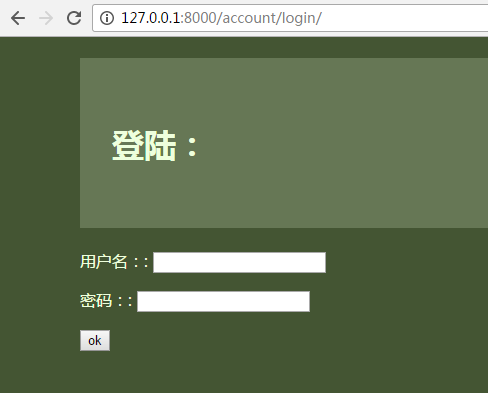
login.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户登陆</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1>登陆:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
<input type="submit" value = "ok" />
</form>
</body>
</html>
model使用之前的,没有变化
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
from django.contrib import admin
# Create your models here.
class User(models.Model):
username=models.CharField(max_length=50)
password=models.CharField(max_length=50)
email=models.EmailField()
class UserAdmin(admin.ModelAdmin):
list_display=('username','email')
admin.site.register(User,UserAdmin)