1.forms组件的基本使用
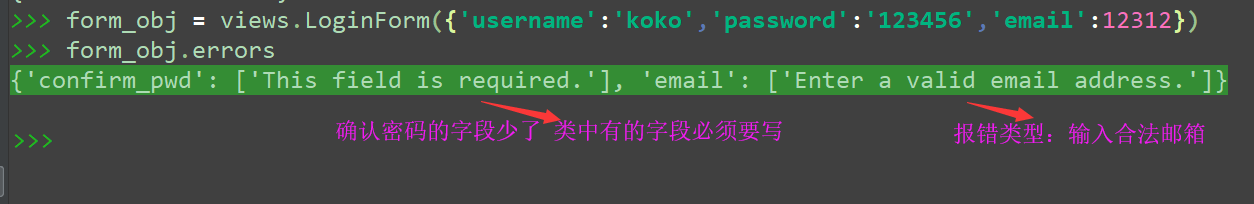
# 1.forms组件的基本使用 写一个基础的forms.Form的类 1、from app01 import views form_obj = views.LoginForm({'username':'koko','password':'123','email':12312}) 2.基本使用 1.将需要验证的数据 以字典的方式传递给自定的类 实列化参数对象 form_obj = views.LoginForm({'username':'koko','password':'123','email':12312}) 2.如何验证数据是否全部合法 form_obj.is_valid() # is_valid()是所有的字段必须都合法 才会显示为True 3. form_obj.errors # 查看错误原因 会一一匹配我们字典的vlue 和我们类中设置的限制条件做匹配 {'password': ['Ensure this value has at least 5 characters (it has 3).'], 'confirm_pwd': ['This field is required.'], 'email': ['Enter a valid email address.']} 4.显示正确字段 form_obj = views.LoginForm({'username':'koko','password':'123456','confirm_pwd':'123456','email':'12312@qq.com'}) form_obj.is_valid() # True 必须全部符合条件才会为真 5.注意: 1.自定义中所有的字段默认必须都是必须要传值的 一个都不能少 {'confirm_pwd': ['This field is required.'], 'email': ['Enter a valid email address.']} 2.form_obj.errors # 如果所有字段都是合法的 错误的字段返回是一个空字典{} 3.如果我们传入类中没有的字段则不会产生任何变化 form_obj.cleaned_data只会逐一对比我们类中有的字段 {'username': 'koko', 'password': '123456', 'confirm_pwd': '123456', 'email': '12312@qq.com'}

原理就是form_obj.error 会将我们实列化的字典的值 和我们字段一个个比对 逐一判断里面的属性 及限制条件 将不符合的字段存放到我们的errors {字典中} 将合法的字段的值存放 清洗后满足条件存放到cleaned_data 中 is_vail() 是个(布尔值)是检验所有的字典中的值符合条件才是True
2.forms组件前端渲染的三种方法
{#第一种#}
{#第一种#}
{# {{ form_obj.as_p }}#}
{#制动渲染封装性太高了 拓展性差#}
{#都可以帮我们自动渲染输入框#}
{# {{ form_obj.as_table}}#}
{#第二种#}
{#第二种#}
{#可拓展性高但是书写太麻烦了#}
{#form_obj.username 是一个框对象 form_obj.username.label 会将当前的类作为框的前显示的值#}
{#{{ form_obj.username.label }}{{ form_obj.username }}#}
{#{{ form_obj.password.label }}{{ form_obj.password }}#}
{#{{ form_obj.email.label }}{{ form_obj.email }}#}
{#第三种推荐使用 form_obj 是一个类的空对象 没有进行传值#}
{#第三种 form_obj 是一个类的空对象 没有进行传值#}
{#拓展行高 书写方便 foo 就是框对象 foo.label 会将当前类的字段首字母大写作为框的头名#}
{#如何修改为汉字的呢 字段的属性设置#}
{% for foo in form_obj %}
<p>{{ foo.label }}{{ foo }}</p>
{% endfor %}
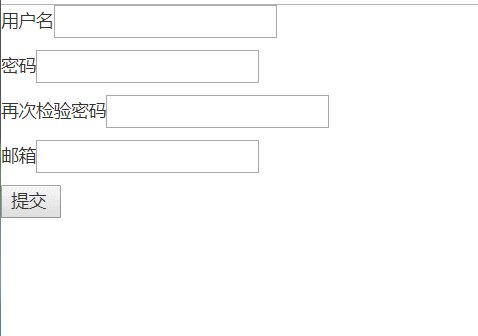
注意事项
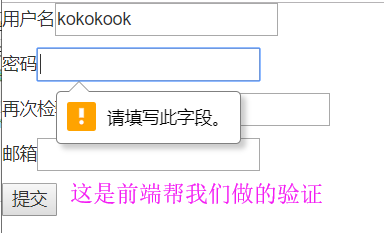
1.forms组件在帮你渲染页面的时候 只会渲染获取用户输入的标签 提交按钮需要你手动添加
2.input框的label注释 不指定的情况下 默认用的类中字段的首字母大写
2.forms检的登陆实例
前后端都要进行验证
前端也可以进行数据以及输入的数据是否合法 ,但是很容易通过爬虫进行修改 所以后端必须做检验

如何取消前端认证呢:
<form action="" method="post" novalidate> # 可以取消前端的认证
{% for foo in form_obj %}
<p>{{ foo.label }}{{ foo }}</p>
{% endfor %}
<input type="submit" value="提交 " >
</form>
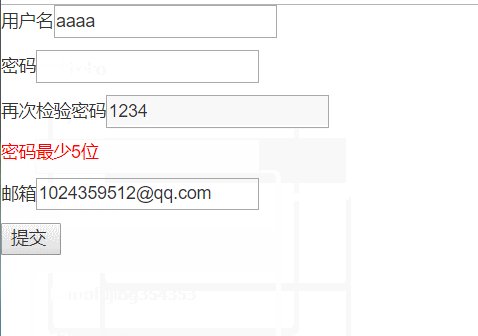
前端models 代码 验证用户输入的位数和我们mdels 属性 提示展示信息
from django.shortcuts import render,HttpResponse,redirect from django import forms # Create your views here. # 1.forms组件基本使用 class LoginForm(forms.Form): username = forms.CharField(max_length=8, min_length=3,label='用户名', error_messages={'max_length':'用户名最大8位', 'min_length': '用户最少3位', 'required':'用户名不能为空'} ) password = forms.CharField(max_length=8, min_length=5,label='密码', error_messages={'max_length':'密码最大8位', 'min_length': '密码最少5位', 'required': '密码不能为空' } ) confirm_pwd = forms.CharField(max_length=8, min_length=5,label='再次检验密码', error_messages={ 'max_length': '用户名最大8位', 'min_length': '密码最少5位', 'required': '密码不能为空'}) email = forms.EmailField(label='邮箱', error_messages={ 'required': '密码不能为空', 'invalid':'邮箱格式不正确'})
后端逻辑代码
def login(request): # 传值前端渲染方式 # 1.用类是实例化一个空对像 form_obj = LoginForm() # 2.将空对象传给前端页面 # if request.method == 'POST': # username = request.POST.get('username') # password = request.POST.get('password') # confirm_pwd = request.POST.get('confirm_pwd ') # email = request.POST.get('email') #3 .接受全段传过来的数据 if request.method == 'POST': # 先通过类实例化 print(request.POST) form_obj = LoginForm(request.POST) # 4.验证数据 让forms组件帮我们去校验 if form_obj.is_valid(): pass # 5.如过全部验证合法则写入数据库 # else: #6. 反之不通过 像前端展示错误信息 return render(request,'login.html',locals())
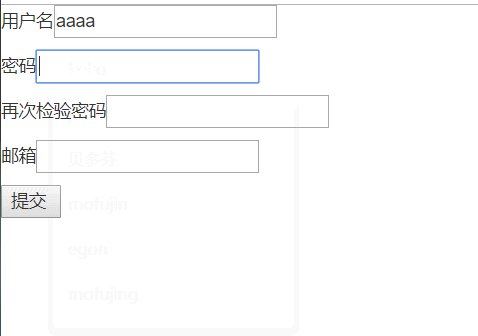
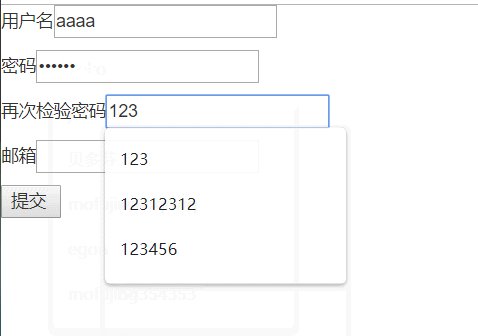
前端显示代码
<form action="" method="post" novalidate> {% for foo in form_obj %} <p>{{ foo.label }}{{ foo }}</p> {# #foo.errors.0拿到对象的{} 报错信息 errors.0 是去除li 只要文本的内容#} <p style="color: red" >{{ foo.errors.0 }}</p> {% endfor %} <input type="submit" value="提交 " > </form> </body> </html>
报错信息的展示
{# #foo.errors.0拿到对象的{} 报错信息 errors.0 是去除li 只要文本的内容#}
<p style="color: red" >{{ foo.errors.0 }}</p>
4.钩子函数
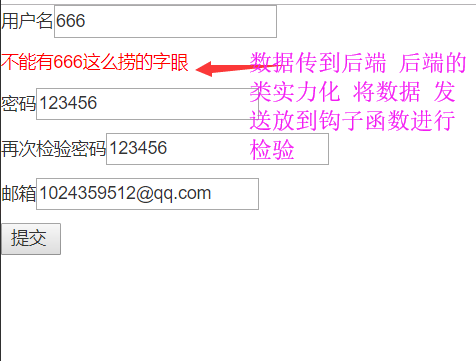
已登录为实例
1.局部钩子 (验证客户是否密码一致)
# 钩子函数是在我们类下面的属于类方法 def clean_username(self): # 验证用户名中是否有不合法的敏感词汇 # 获取从前端输入的名字 然后后端接受 所有的符合类里面的数据会缓存到cleaned_data {[],[]} 中 username = self.cleaned_data.get('username') if '666' in username: self.add_error('username','不能有666这么捞的字眼') return username

2.全局钩子(所以字段)
后端代码
# 全局钩子(针对多个字段做额外的校验) def clean(self): # 前端输入的数据 password = self.cleaned_data.get('password') confirm_pwd = self.cleaned_data.get('confirm_pwd') if not password == confirm_pwd: self.add_error('confirm_pwd','两次密码不一致') return self.cleaned_data
前端展示全局钩子的校验 证人密码的密码属性我没有加主要为了验证

5.froms 组件的其他字段操作
1.核心必会字段
required 是否必填默认True 可以改为False
label 显示注释信息 显示框外的头名
error_messages= {'key':'value'} 报错信息
initial 初始化默认值
widget 控制标签属性和样式
widgte = widgets.PasswordIput() 隐藏密码
控制标签属性
widget=widgets.PasswordInput(attrs={'class':'form-control c1 c2','username':'jason'})
其他字段了解知识点(知道有这些对象 需要用到的时候 能够知道去哪找)
2.了解字段
其他字段了解知识点(知道有这些对象 需要用到的时候 能够知道去哪找) # 单选的radio框 gender = forms.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() ) # 单选select hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=3, widget=forms.widgets.Select() ) # 多选的select框 hobby1 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() ) # 单选的checkbox keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() ) # 多选的checkbox hobby2 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )