目录 —— Web基础
1.1 实践内容
★ 实验要求
(1)Web前端:HTML(0.5分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端:JavaScript(0.5分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础(0.5分)
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表。
(4)Web后端:PHP编写(0.5分)
- 编写PHP网页,连接数据库,进行用户认证。
(5)最简单的SQL注入,XSS攻击测试(0.5分)
★ 最终实现
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
1.2 基础问答
★ 什么是表单?
-
表单用于接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
-
HTML中表单的编写由
<form>开始,</form>结束。 -
表单组成部件
- form元素:创建表单。通过 action、method和enctype设置表单的提交路径、提交方式、编码类型。
- 表单控件:收集用户数据。包括 label、input、textarea、select、datalist、keygen、progress、meter、output等控件类型。
- 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。
-
form的属性表
属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集) action 规定向何处提交表单的地址(URL)(提交页面) autocomplete 规定浏览器应该自动完成表单(默认:开启) enctype 规定被提交数据的编码(默认:url-encoded) method 规定在提交表单时所用的 HTTP 方法(默认:GET) name 规定识别表单的名称(对于 DOM 使用:document.forms.name) novalidate 规定浏览器不验证表单 target 规定 action 属性中地址的目标(默认:_self)
★ 浏览器可以解析运行什么语言?
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
★ WebServer支持哪些动态语言?
- Web服务器支持ASP,PHP,JSP三种动态语言。
2.1 Web前端:HTML
HTML:超文本标记语言(Hyper Text Markup Language),是标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言,是网页制作所必备的语言。
(1)开启Apache服务并测试是否可用
- kali默认安装了Apache,直接打开Apache服务:
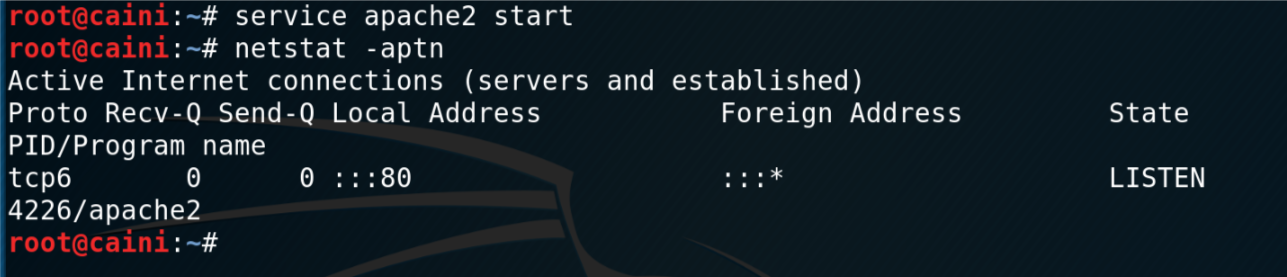
service apache2 start - 查看端口信息:
netstat -aptn

-
如果80端口被Apache2监听,则启动成功;若80端口被占用,可以使用
netstat -tupln | grep 80查看占用端口的应用PID,并用kill processID(进程ID)杀死进程,再次启动Apache即可。 -
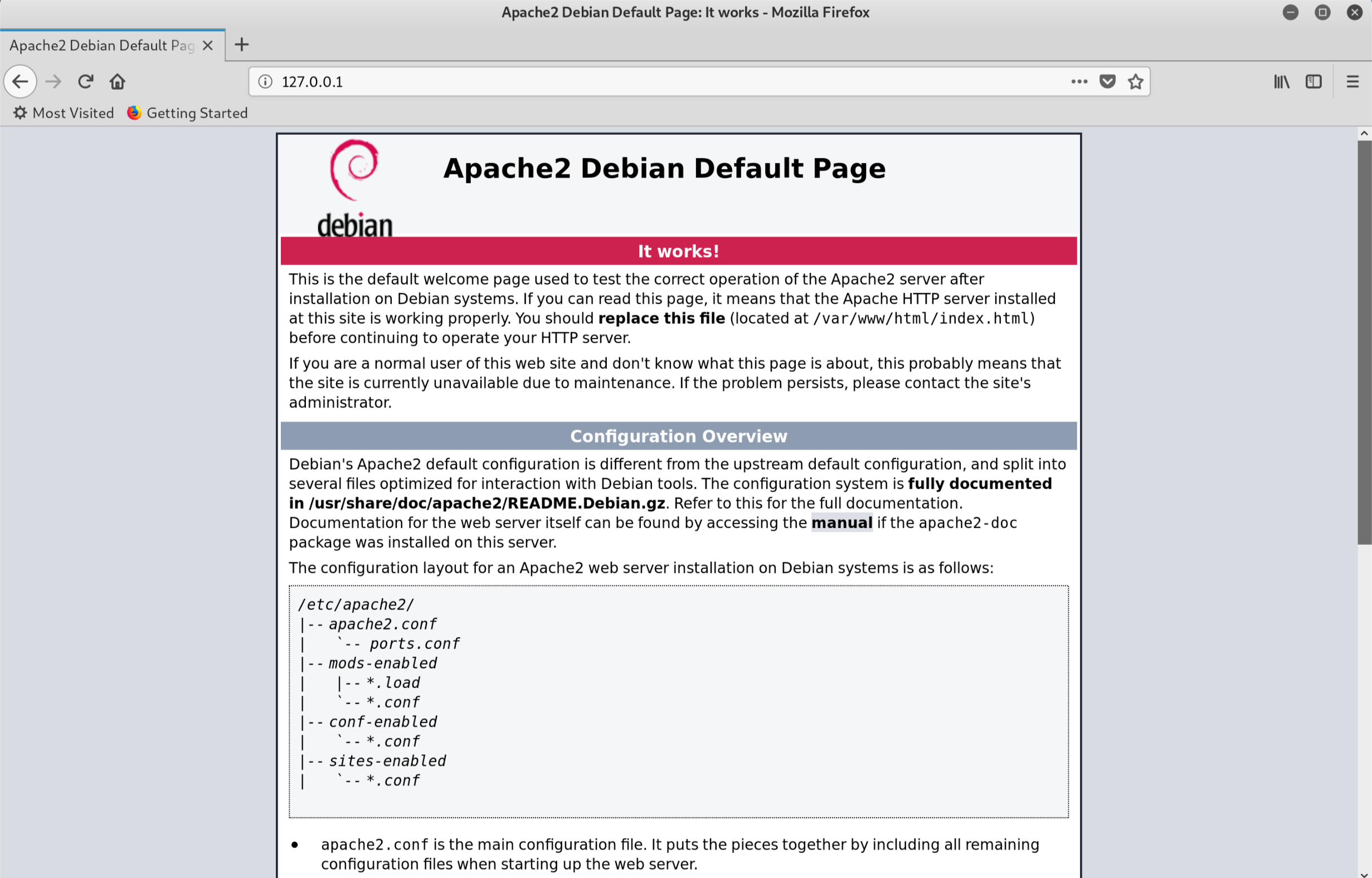
使用回环IP检测Apache服务页面能否正常开启
-
kali中打开浏览器,输入
127.0.0.1

- 使用检查文本测试html服务能否实现
- 新建
vi /var/www/html/test5223.txt,输入字符

- 打开浏览器查看,输入正确URL,
127.0.0.1/test5223.txt

- 能查看到测试文件中的内容
(2)编写一个简单HTML,包含一个表单
- 在目录
vi /var/www/html/下创建实验用文件夹exp8,进入文件夹 - 编写含有表单的HTML:form.html
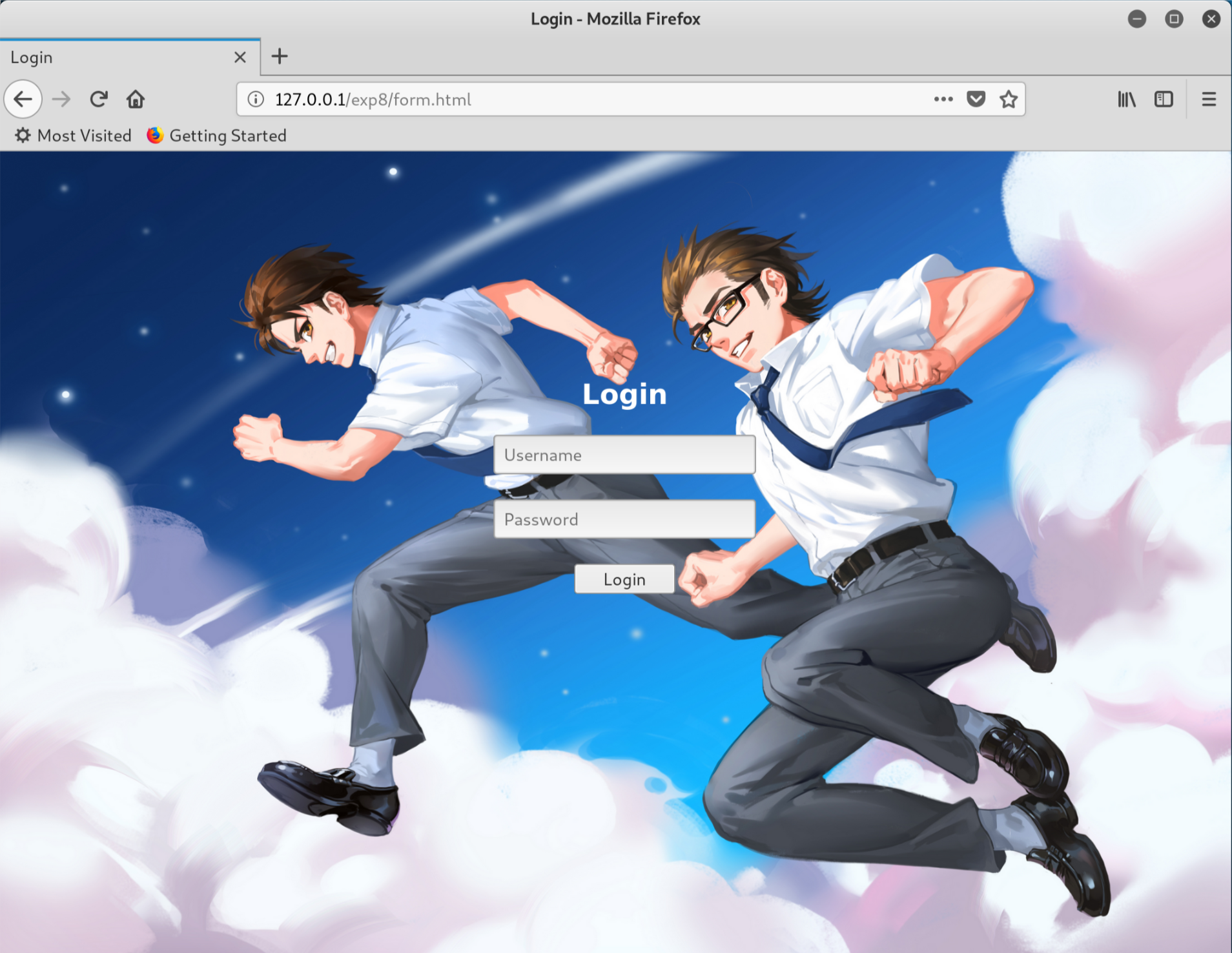
- 实现功能为:用户登陆界面,输入用户名及密码并提交
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body background="1.jpg" style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">Login</h2></font>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="username">
<br></br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

(3)打开浏览器,输入正确URL查看编写的HTML页面
- 输入:
127.0.0.1/exp8/form.html

2.2 Web前端:JavaScript
JavaScript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
(1)在2.1的基础上,实现JavaScript编写
- 为HTML登陆页面添加用户名及密码的验证规则
- 输入:
gedit /var/www/html/exp8/form_javascript.html,编写代码 form_javascript.html增加部分的代码
<script language="javascript">
function check(){
if(document.myform.Name.value == ""){
alert("Please check your username!");
return false ;
}
if(document.myform.Password.value == ""){
alert("Please check your password!");
return false ;
}
}
</script>

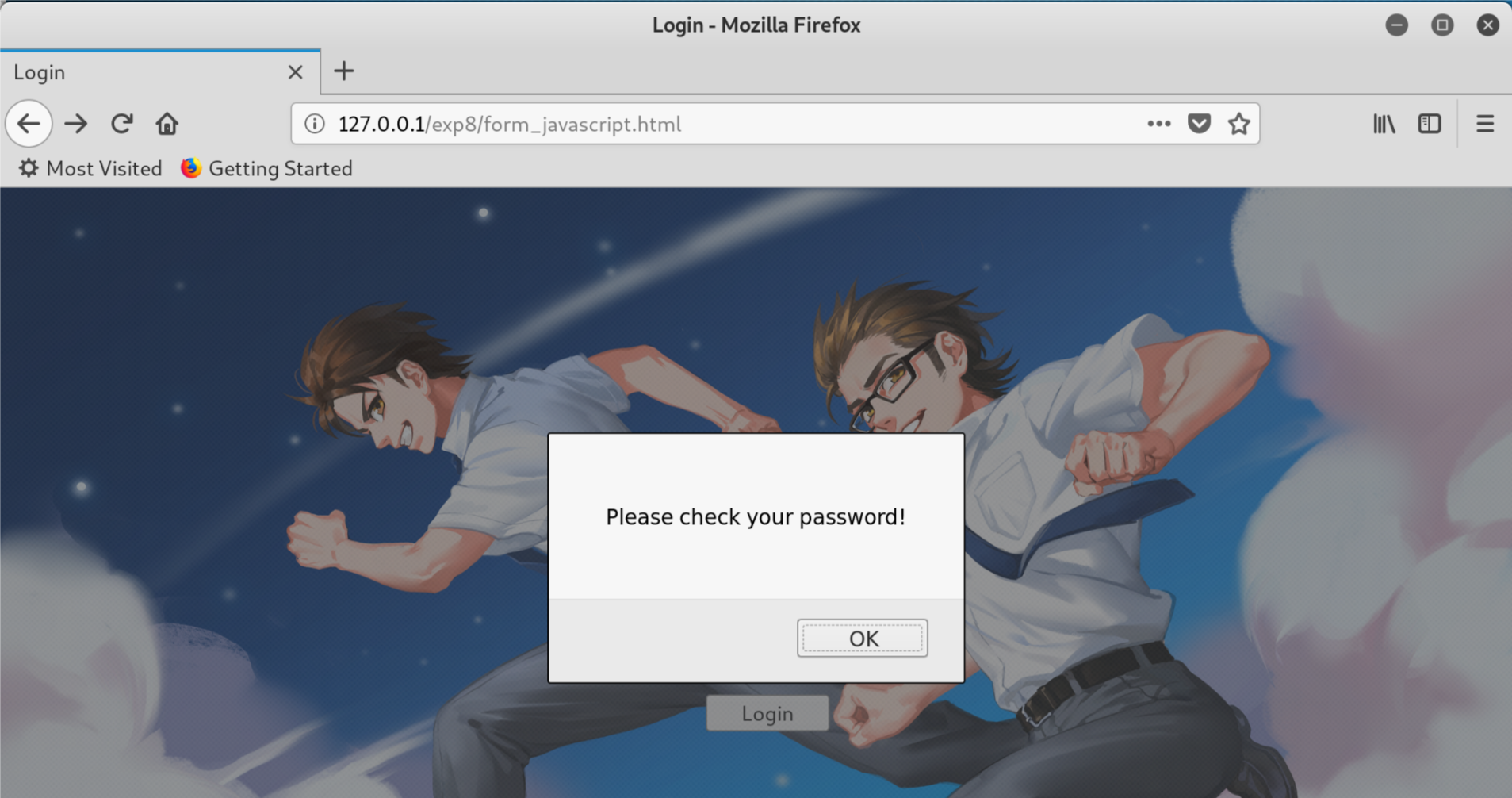
(2)浏览器实现效果
- 输入用户名,未输密码(提示检查密码)

- 输入密码,未输用户名(提示检查用户名)

2.3 Web后端:MySQL基础
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表、查表、撤库等。
(1)kali中启动mysql,实现查库、查用户、更新用户信息等操作
- 开启MySQL服务:
/etc/init.d/mysql start

- 进入MySQL:
mysql -u root -p - 输入初始密码:
password

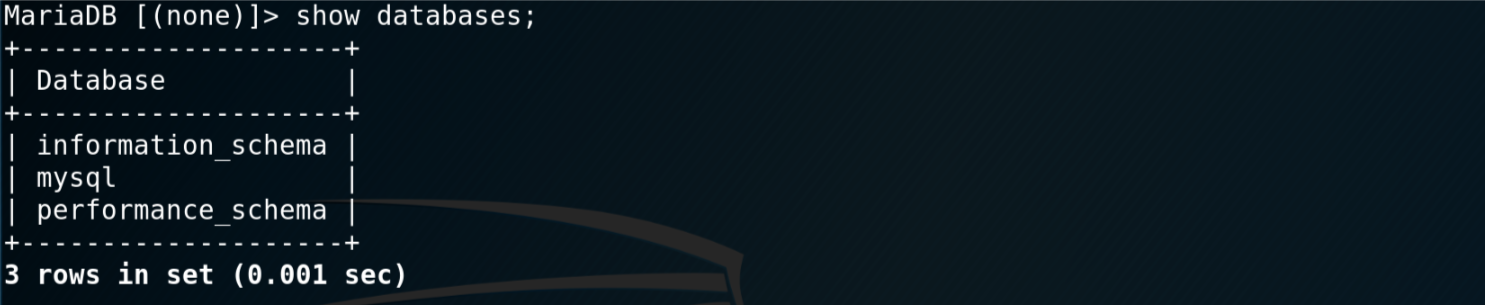
- 查看已有数据库基本信息:
show databases;

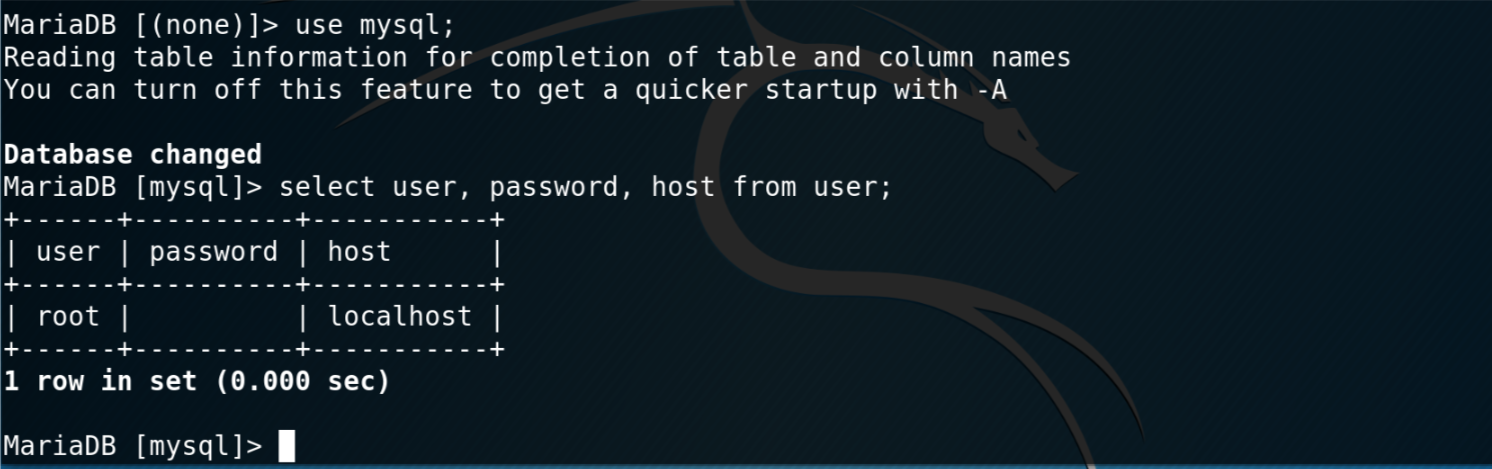
- 选择使用mysql这个数据库:
use mysql; - 查看数据库用户信息:
select user, password, host from user

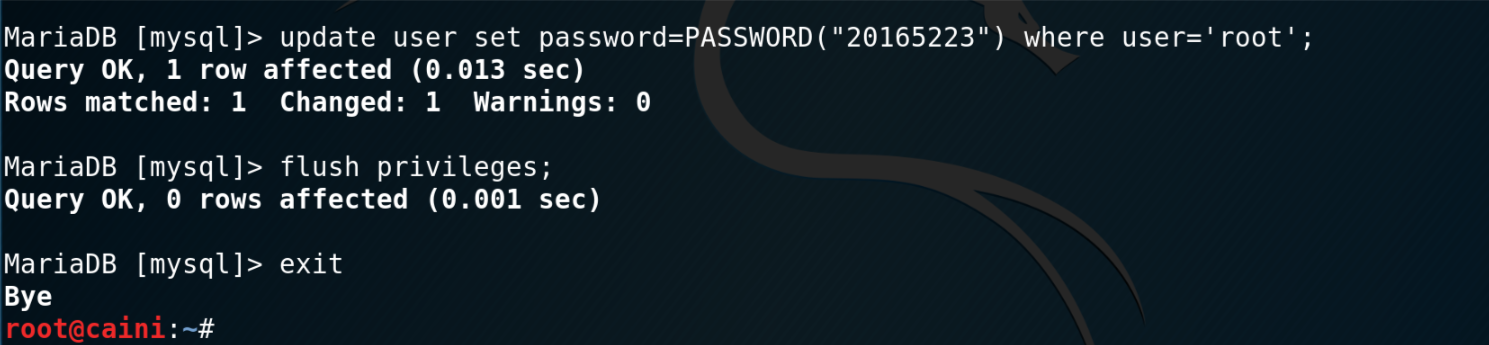
- 为数据库重新设置用户密码:
update user set password=PASSWORD("20165223") where user='root'; - 更新权限并退出:
flush privileges;,exit

(2)建库、建表、插入数据、查询数据
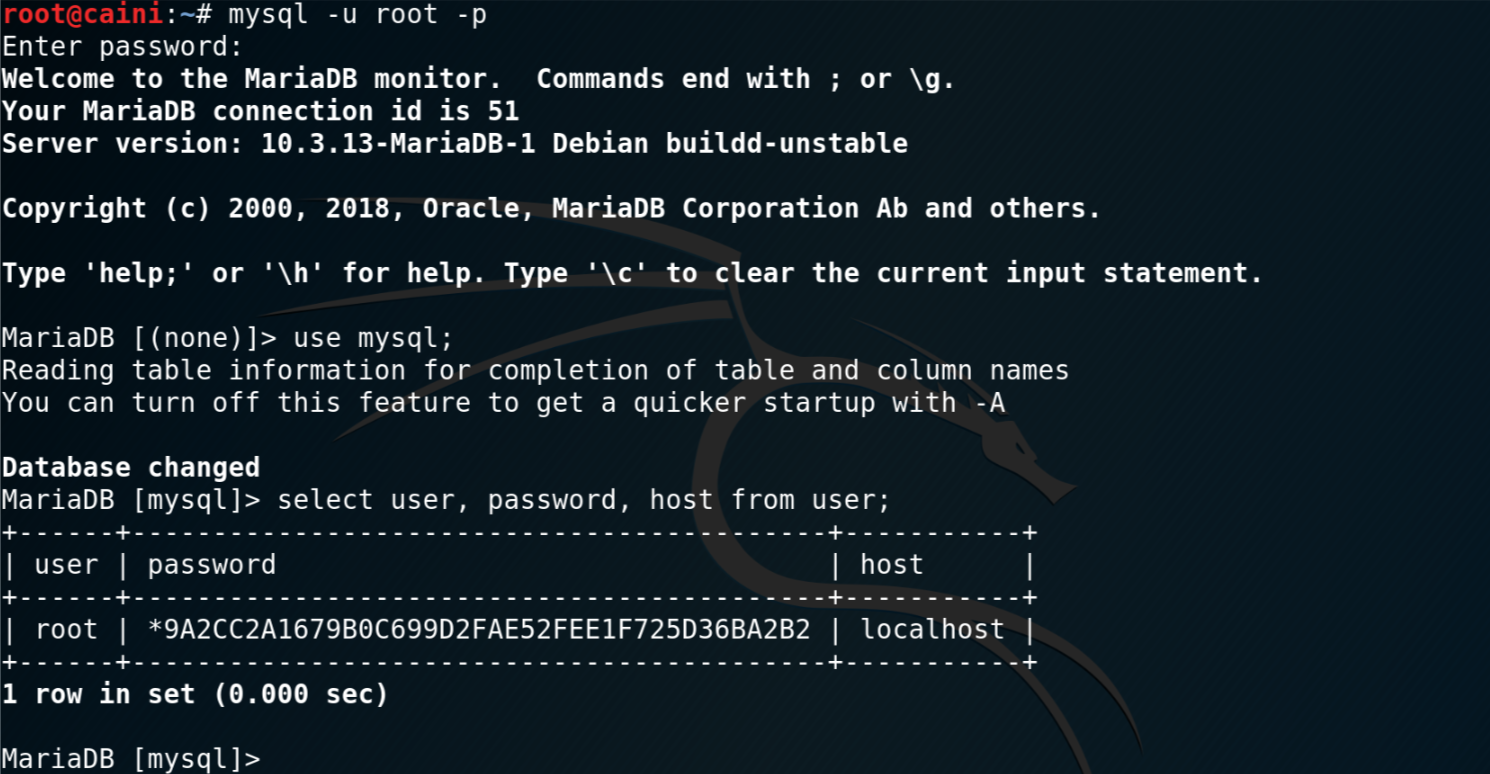
- 使用(1)中设置的新密码,重新登陆MySQL
- 选择数据库mysql,查看用户信息(用户仍是root, 密码已经更改)

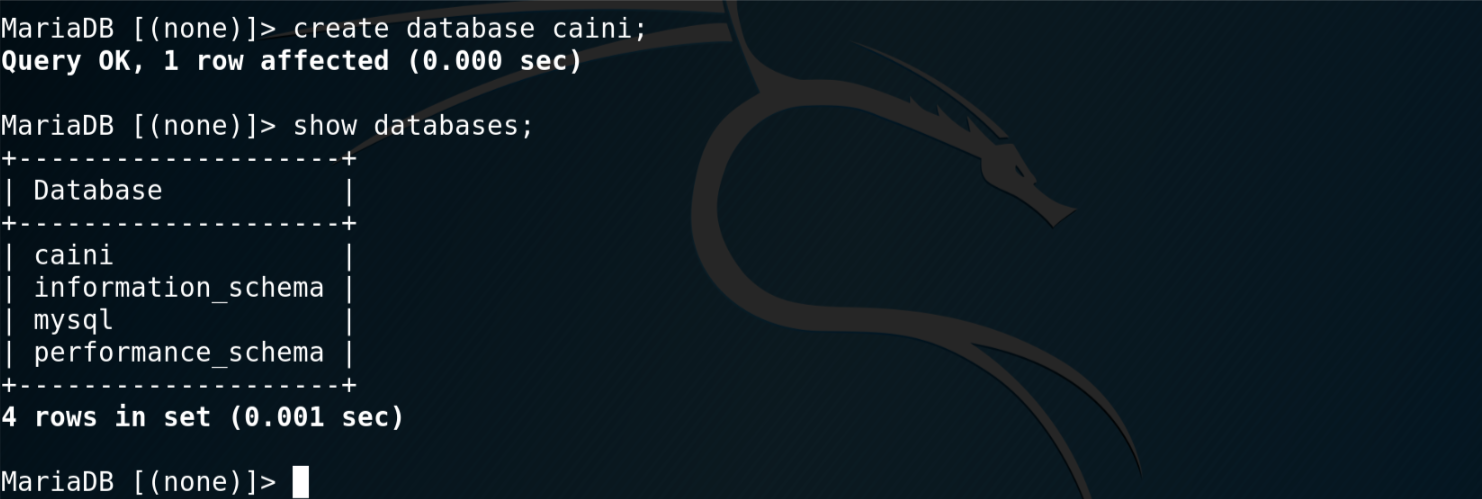
- 使用
create database 数据库名称;创建新的数据库

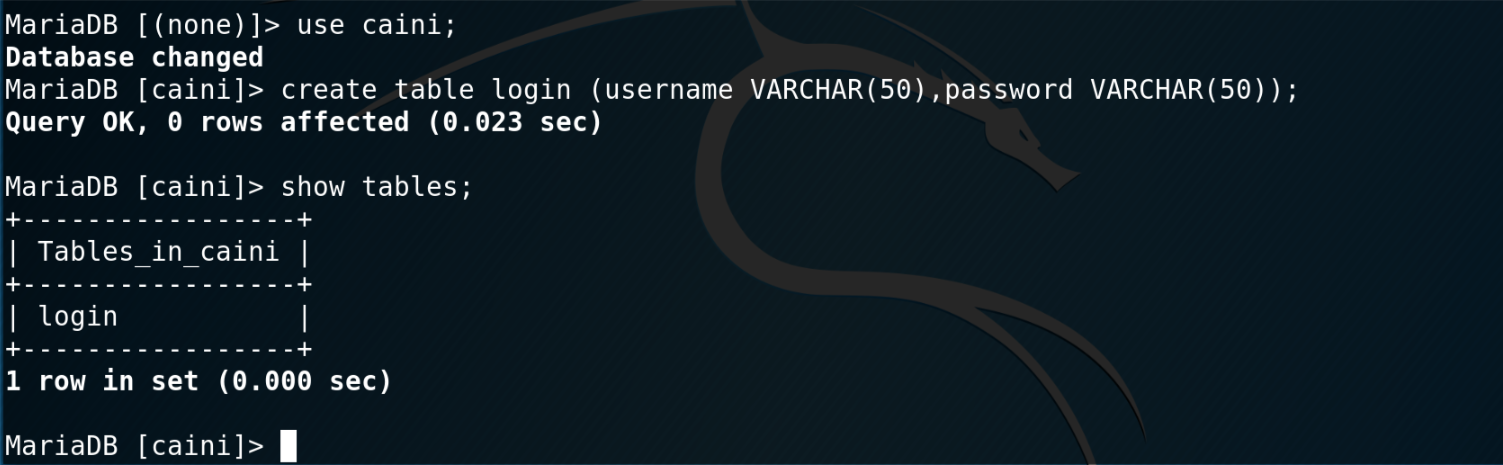
- 使用新数据库并创建表:
create table login (username VARCHAR(50),password VARCHAR(50));

- 插入数据:
insert into login values('cn','20165223'); - 查看数据:
select * from login;

(3)增加新用户并转授权限
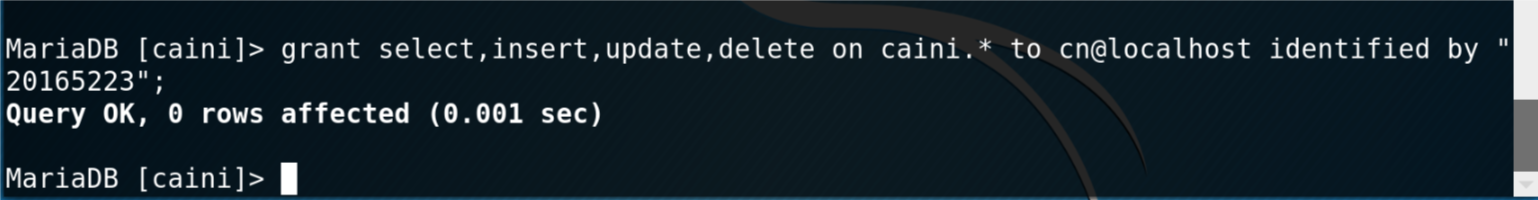
- 增加新用户,将数据库caini的root权限(包括select,insert,update,delete)授权给当前用户
grant select,insert,update,delete on caini.* to cn@localhost identified by "20165223";

- 退出后使用新的用户名和密码重新登录,登陆成功即说明增加新用户成功
- 查看数据库信息,发现转授权限成功

2.4 Web后端:PHP编写
Web后端:编写PHP网页,连接数据库,进行用户认证
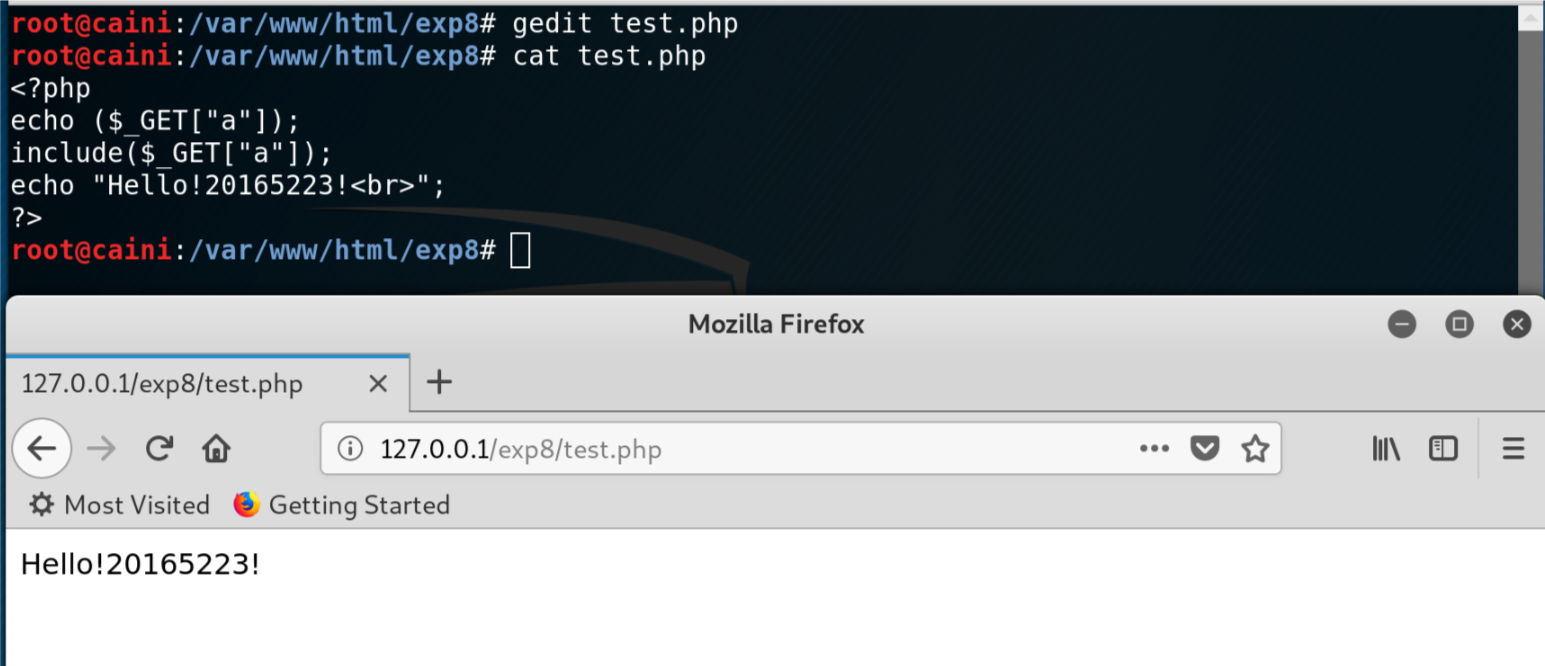
- 创建测试文件test.php测试浏览器能否正常查看php文件内容
test.php代码内容:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello!20165223!<br>";
?>

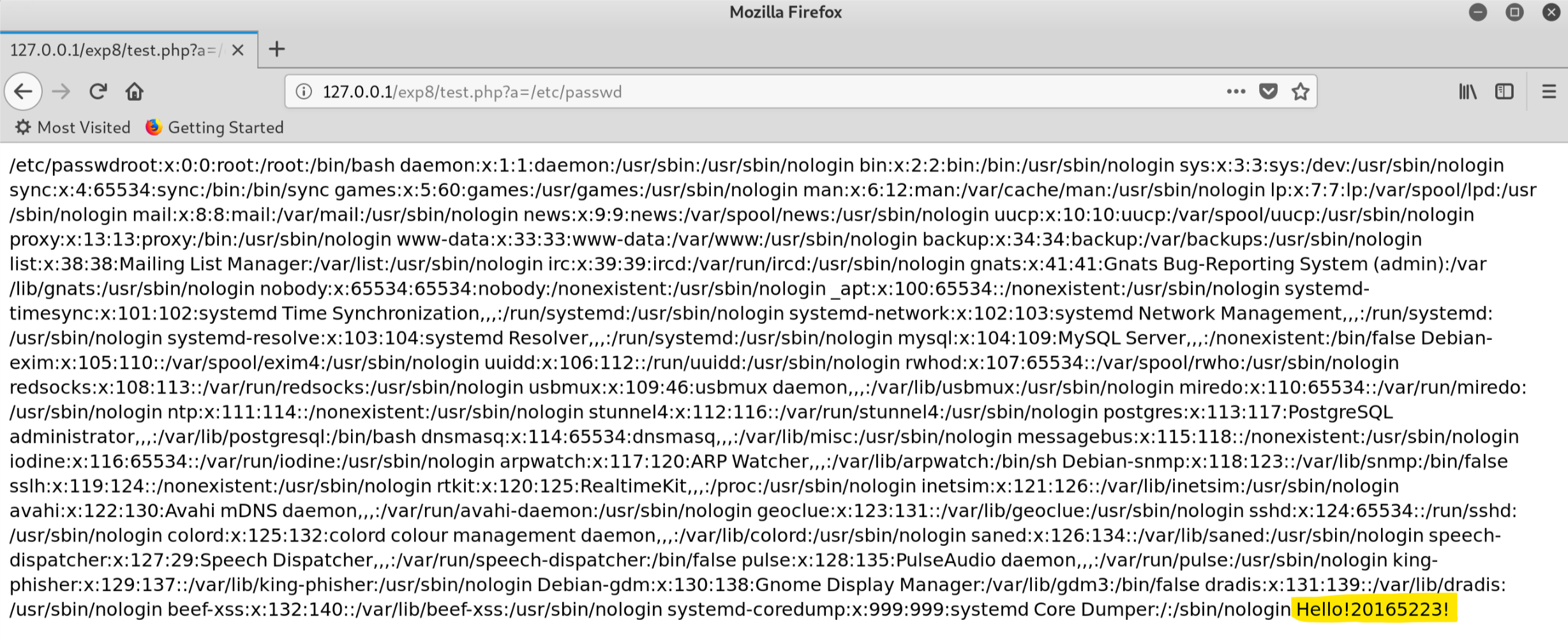
- 查看/etc/passwd内容
/etc/passwd文件中保存的就是系统中所有的用户和用户的主要信息
- 浏览器打开/etc/passwd文件,在文件的最后看到设置的test.php内容

(1)编写PHP网页
- 进入目录
gedit /var/www/html/exp8/,编写login.php
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1","cn","20165223","caini");
$query_str1="use caini;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo ":connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
(2)浏览器打开form_javascript.html,正确/错误登陆,查看跳转内容
- 输入数据库中已经存在的数据信息登陆

- 输入错误信息/数据库中没有的信息

2.5 最简单的SQL注入,XSS攻击测试
(1)SQL注入
SQL注入:SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令。攻击者通过在应用程序预先定义好的SQL语句结尾加上额外的SQL语句元素,欺骗数据库服务器执行非授权的查询,篡改命令。
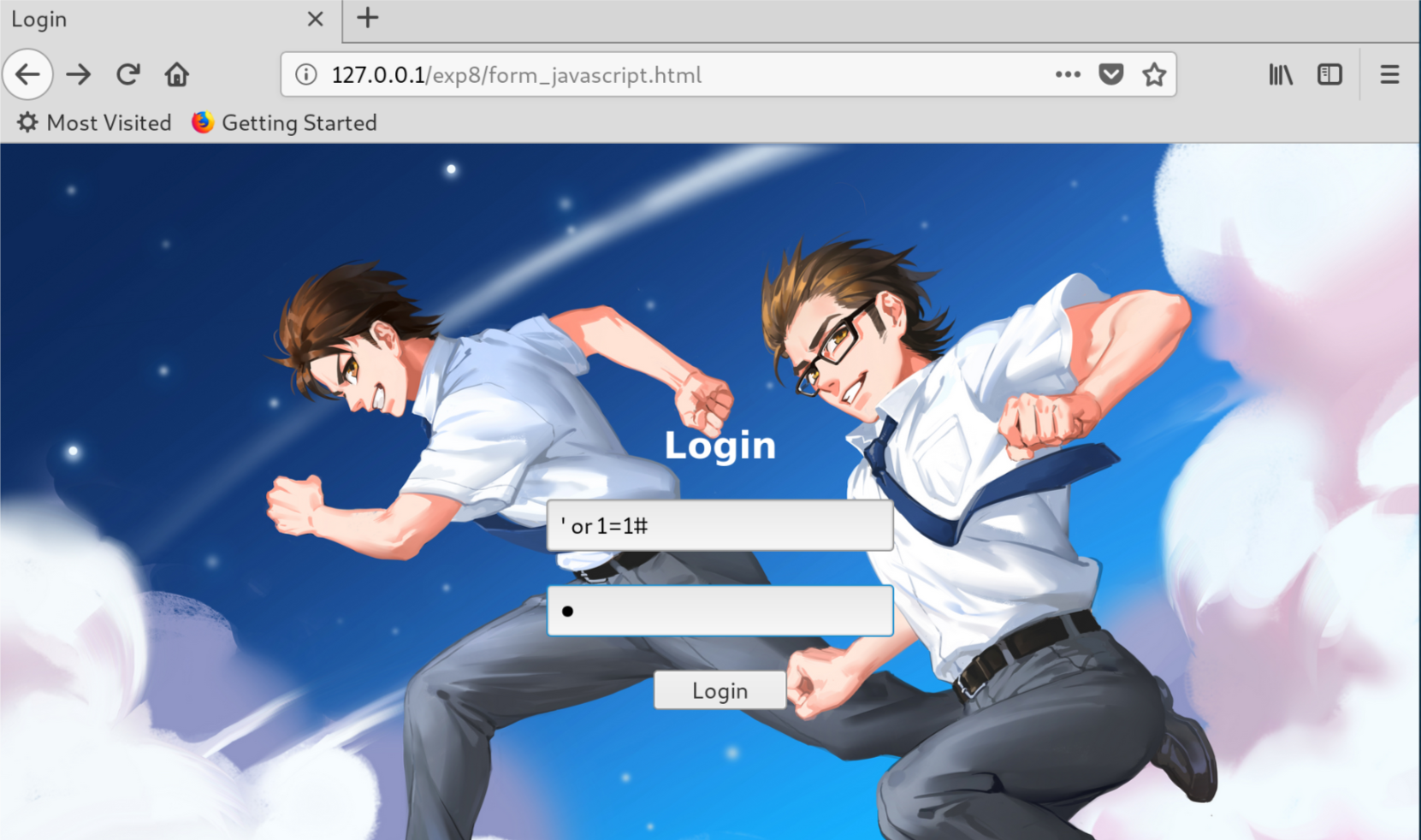
- 输入内容:表单用户
'or 1=1#,表单密码可以输入任意数值
formusr = 'or 1=1#
formpwd = anything
- 成功原因:此时查询语句为
select * from users where name='' or 1=1 #' and password=' ';,又#在MySQL代表注释,查询语句实际为select * from users where name='' or 1=1为永真式,则这个条件恒成立,因此数据库不会报错。 - 登陆界面及登陆成功截图


(2)XSS攻击
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞。指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的. 比如获取用户的Cookie,导航到恶意网站,携带木马等。
- 在目录
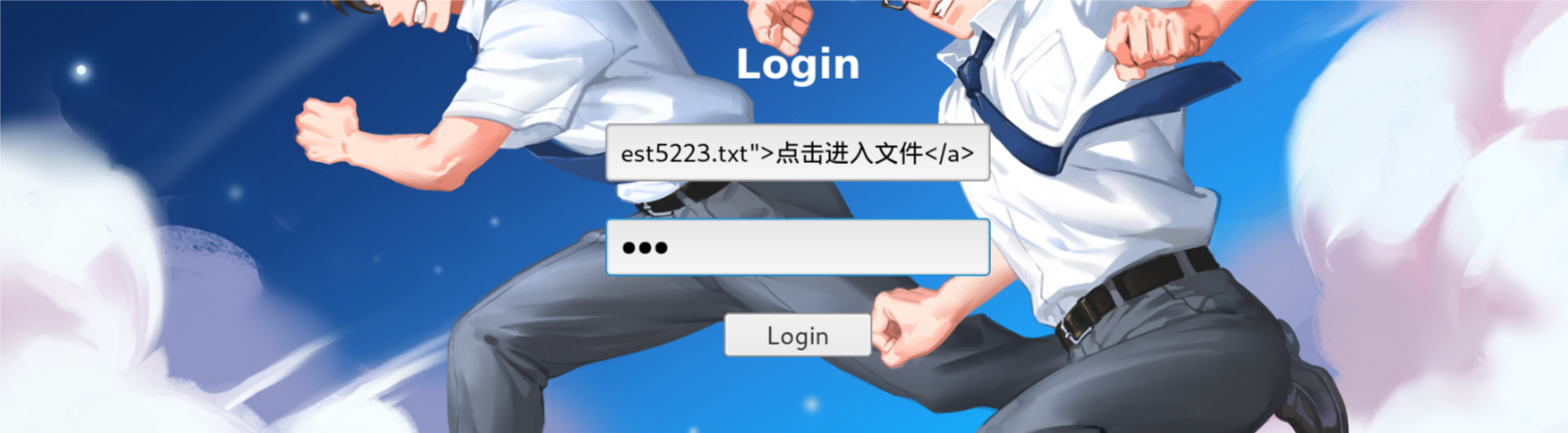
gedit /var/www/html/exp8/下建立一个测试文件(这里直接用来实验2.1中用过的测试文件) - 用户登陆时用户名输入
<a href="test5223.txt">点击进入文件</a>

- 登陆后出现链接,点击进入即可查看到文件内容


★ 2.2中加入了JavaScript代码后无法实现效果?
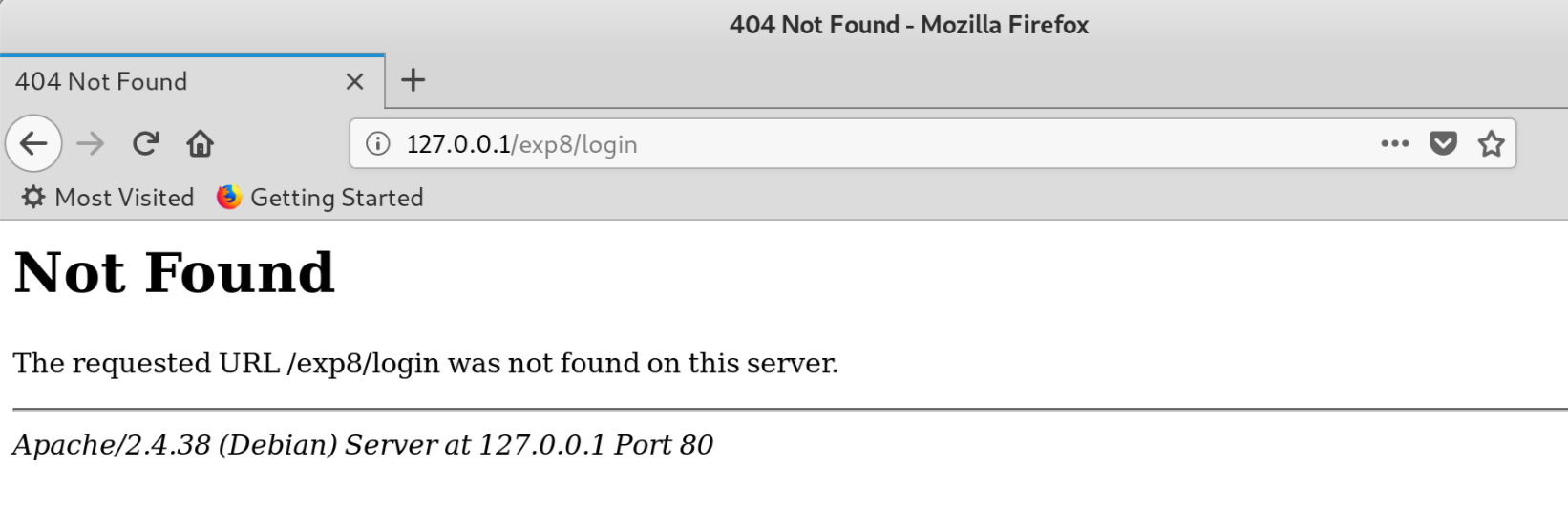
- 在实验2.2中,加入JavaScript代码后本该实现用户名和密码的验证,却在非正常输入后点击登陆进入login页面,且显示URL路径错误

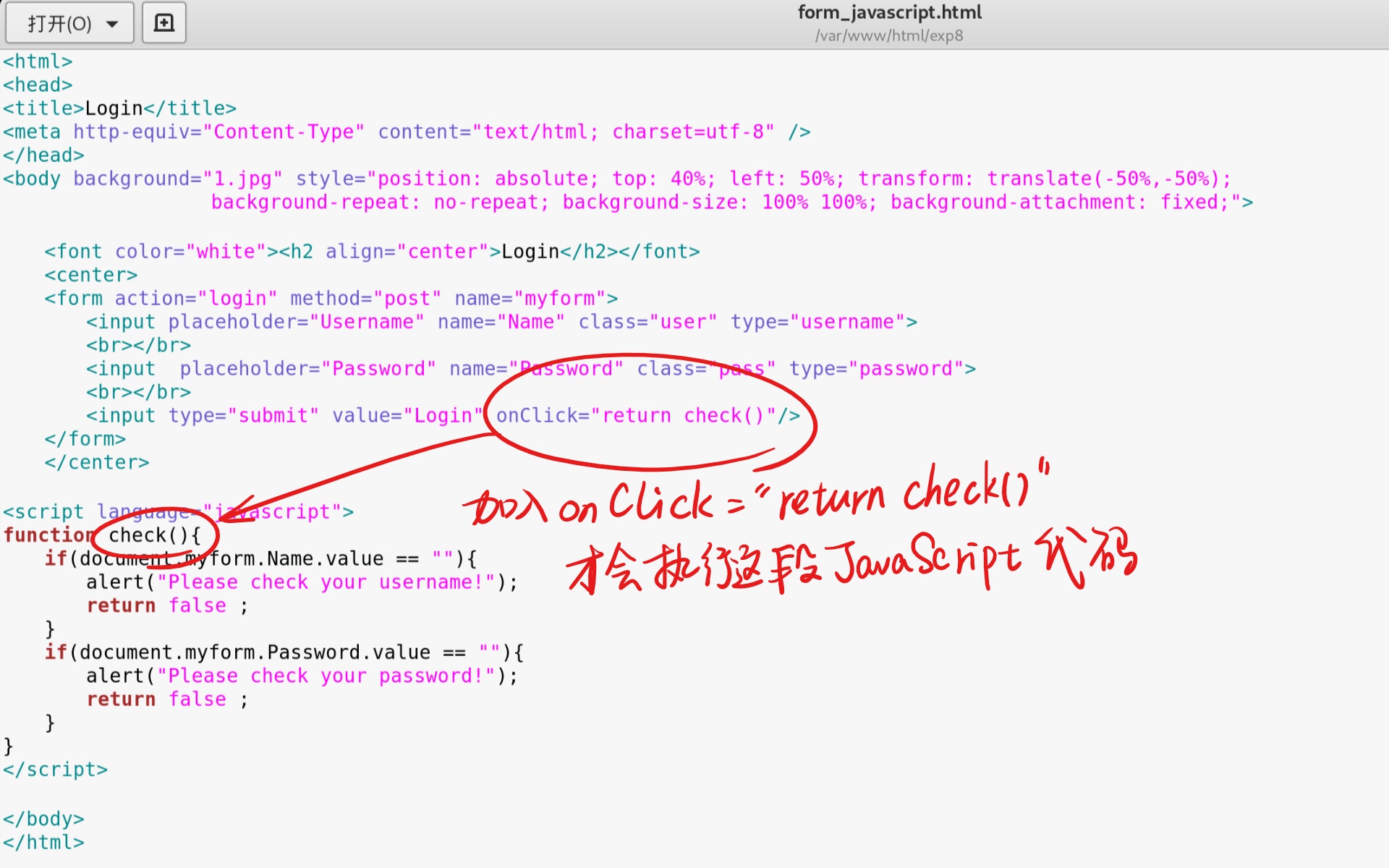
- 原因是没在html代码中加入
onClick="return check()",没法执行加入的check函数

★ 2.4中跳转页面错误?
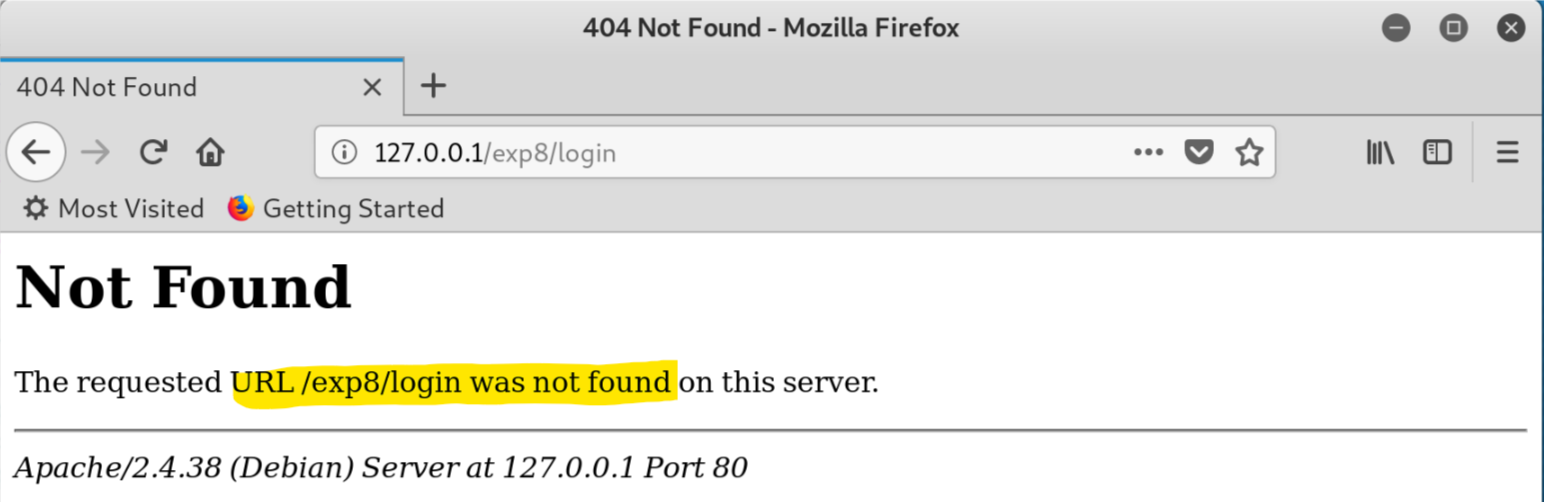
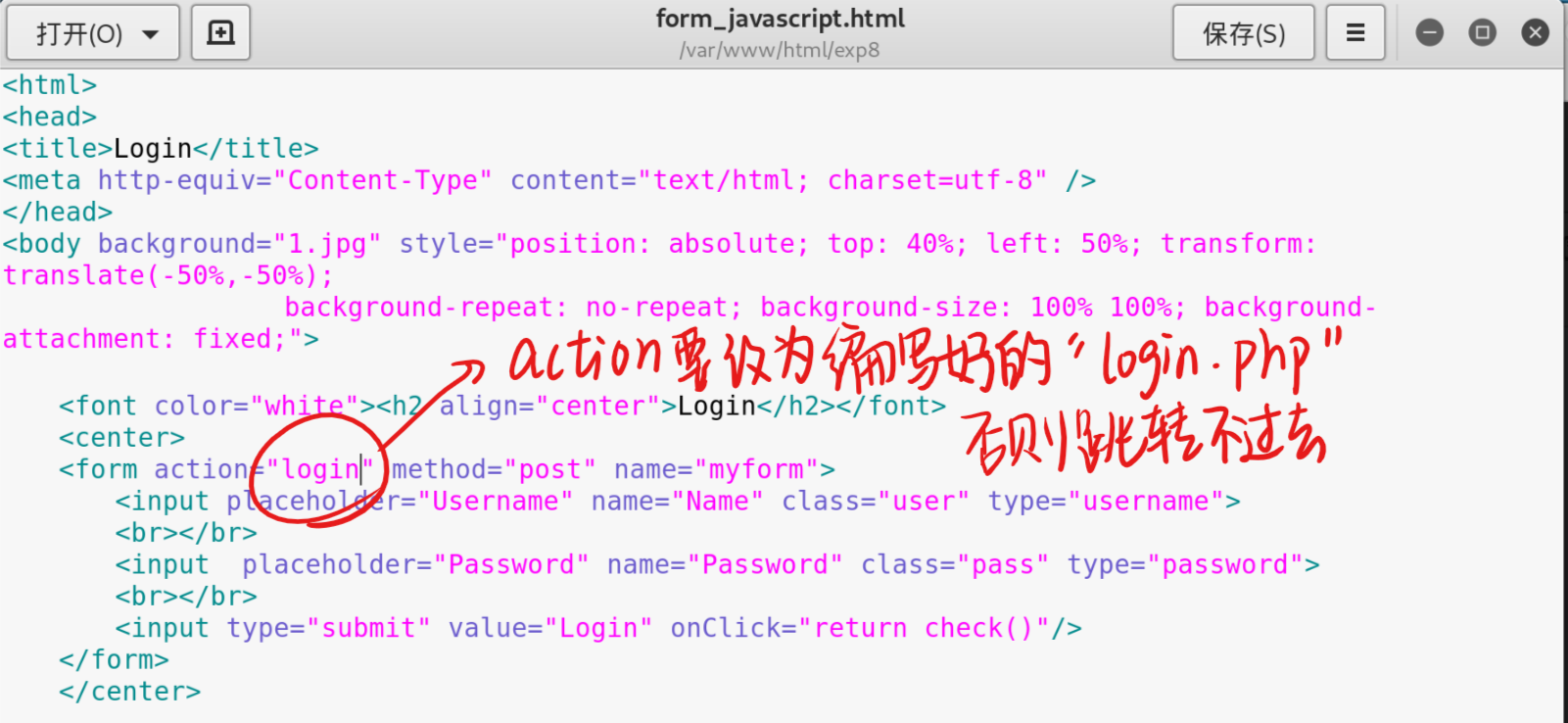
- 输入正确用户名、密码后,跳转到的不是正确的login.php文件

- 修改登陆html中的action即可

★ 2.4中用户身份验证失败,无法进入数据库?
- 输入正确用户名和密码后转至正确login.php,但没能连接数据库

- 根据错误提示找到login.php,修改最后一个参数(数据库名)

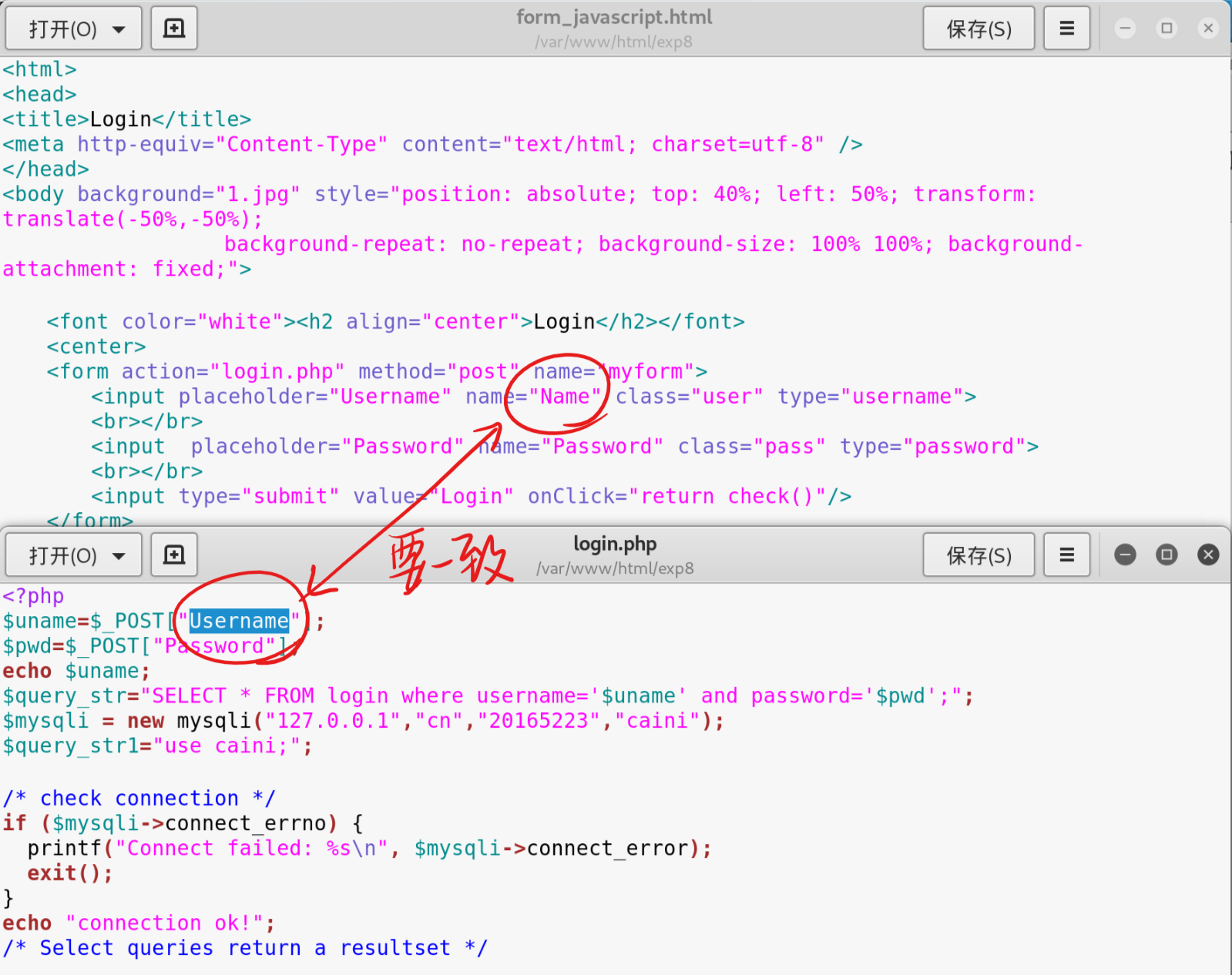
★ 2.4中连接成功但无法登陆?
- 跳转后无法成功登陆
- 原因是login.php文件中没能成功接收到post的内容

- 要将post的name修改为与html中的输入参数的name一致才行

- 在本次实验中,我巩固了之前就在别的课程中学过的网页编程及kali中mysql数据库的使用,也让我初步学习了常见的网站攻击方式,SQL注入和XSS。虽然使用的实验页面十分简陋,但好歹了解了原理。
- 实验过程中遇到的错误也基本都是因为混淆了一些前面定义过的参数,导致的一些细枝末节的小错误,找出来也是废了一些功夫,前端后端开发真不容易啊……
- 本来想试试使用XSS方式窃取用户输入的用户名和密码,结果没能成功,以后要是有时间可以试试参考资料3里的方法,攻击者搭建假网站,诱导用户点击连接/输入假网站链接,或是攻击者注入假网站记录页代码,就能记录下用户的cookie信息。
参考资料