上篇已经成功响应了关注事件,也实现了文本消息的发送,这篇开始图文消息处理, 微信中最常用的消息类型就是图文消息了,因为它图文并茂,最能表达信息。 图文消息在微信中的接口定义如下:
1 <xml> 2 <ToUserName><![CDATA[toUser]]></ToUserName> 3 <FromUserName><![CDATA[fromUser]]></FromUserName> 4 <CreateTime>12345678</CreateTime> 5 <MsgType><![CDATA[news]]></MsgType> 6 <ArticleCount>2</ArticleCount> 7 <Articles> 8 <item> 9 <Title><![CDATA[title1]]></Title> 10 <Description><![CDATA[description1]]></Description> 11 <PicUrl><![CDATA[picurl]]></PicUrl> 12 <Url><![CDATA[url]]></Url> 13 </item> 14 <item> 15 <Title><![CDATA[title]]></Title> 16 <Description><![CDATA[description]]></Description> 17 <PicUrl><![CDATA[picurl]]></PicUrl> 18 <Url><![CDATA[url]]></Url> 19 </item> 20 </Articles> 21 </xml>
加上文字定义:

很多人第一次看这个文档时会感觉看不懂, 因为它这写的实在是不太直观, 多看几眼就明白了, 开发者、用户、时间等等跟文本消息及其他消息都一样, 唯一不一样的是图文消息中articles节点又是个多条记录的节点,它跟其他节点同级,具体文章相当于子级, 这个看了之前文章中定义图文消息模型就很直观了,我把文章单独作为一个list当作图文消息模型中的一个属性来用。
我们这里模拟几条数据
1 SNews mN = new SNews(); 2 mN.FromUserName = ReadXml.ReadModel("ToUserName", model); 3 mN.ToUserName = ReadXml.ReadModel("FromUserName", model); 4 mN.CreateTime = long.Parse(ReadXml.ReadModel("CreateTime", model)); 5 mN.MsgType = "news"; 6 7 // 以下为文章内容, 实际使用时,此处应该是一个跟数据库交互的方法,查询出文章 8 //文章条数, 文章内容等 都应该由数据库查询出来的数据决定 这里测试,就模拟几条 9 10 mN.ArticleCount =5; 11 List<ArticlesModel> listNews = new List<ArticlesModel>(); 12 for (int i = 0; i < 6;i++ ) 13 { 14 ArticlesModel ma = new ArticlesModel(); 15 ma.Title ="这是第"+i.ToString()+"篇文章"; 16 ma.Description ="--"+i.ToString()+"--"; 17 ma.PicUrl = "http://image6.tuku.cn/pic/wallpaper/dongwu/taipingniaogaoqingbizhi/s00"+(i+1).ToString()+".jpg"; 18 ma.Url = "http://www.cnblogs.com/mochen/"; 19 listNews.Add(ma); 20 } 21 mN.Articles = listNews; 22 ReadXml.ResponseToEnd(DALWei.SendNews(mN));
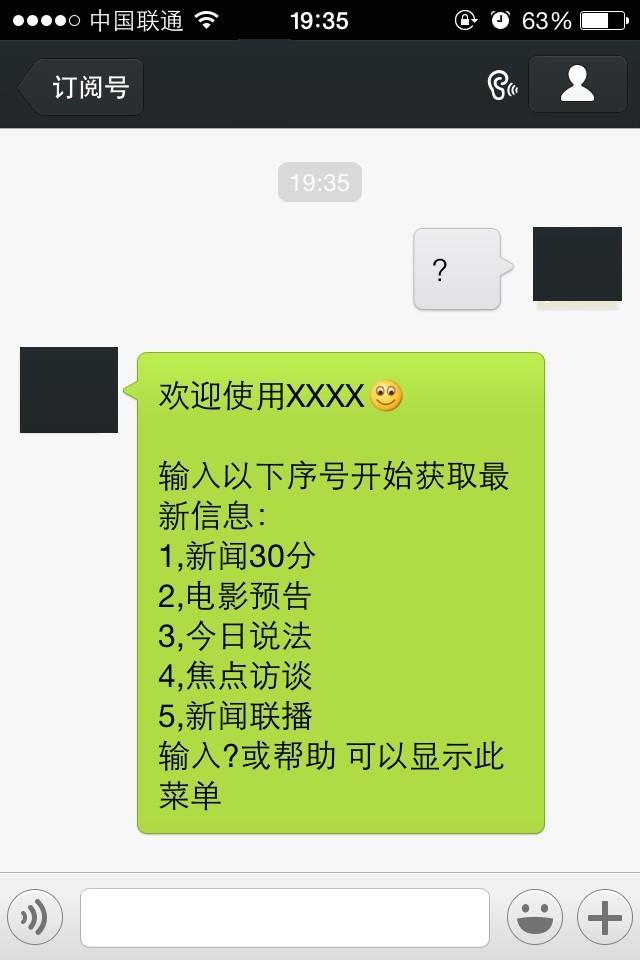
demo是输入?或?或帮助 回复文字菜单, 输入其他字符回复图文
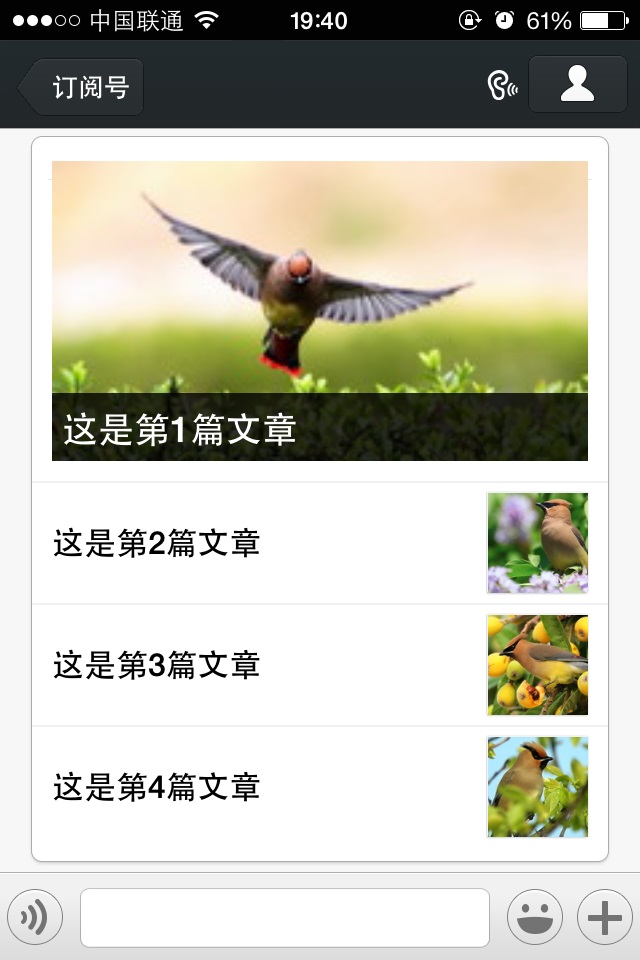
效果:


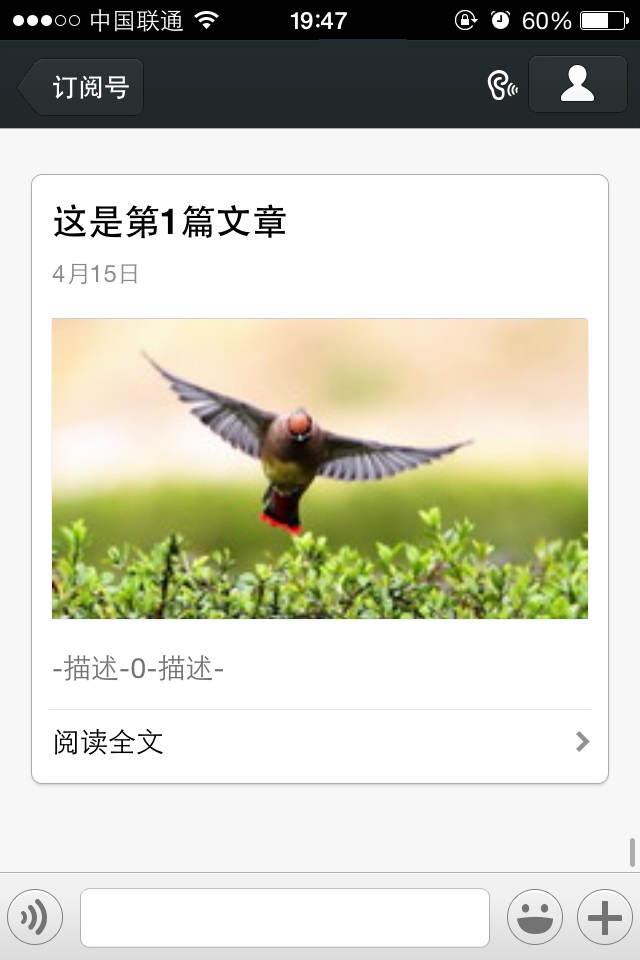
图文消息超过1篇时默认第一篇是大图显示,且每一篇都仅仅显示标题, 当只有一条时会显示简介,如图:

无论有多少条文章,每篇文章点击都会打开所赋值的文章链接, 此时就相当于打开了一个浏览器访问你的web页面,这个页面你可以自行设计成任何样子, 由于手机大小不一,这个页面设计时最好考虑下屏幕适配,做成响应式布局吧
好了,图文消息就是这么多,至此为止,微信所有的基础内容基本上都完成了, 在第7篇我会放出完整的demo版源码,保证拿回去扔到服务器上指定个域名,然后到微信官方填写一下,立刻就能看到效果......