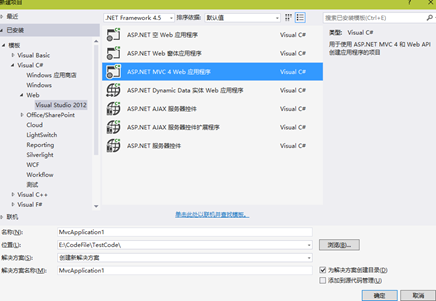
新建MVC4.0 Web项目
当系统同时装了VS2012和VS2013时,新建项目,在VisualC#模板点击Web选项时,左边会出现ASP.NET Web应用程序,这个Web程序是VS2013自带的MVC5.0版本,当选中下面的VS2012会出现MVC4.0版本,本次使用的是MVC4.0版本,点击确定,选择基本模板,一个MVC4.0的应用程序就建好了。(VS013自带的MVC5.0应用了Bootstrap,后续进行学习)


运行新建的项目,发现会出现报错的网页,这是没有添加主页的原因。
添加Easyui
为了能快点加进Easyui,就直接介绍了:
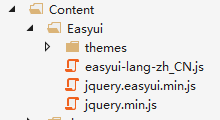
在content新建Easyui文件夹,将在easyui官网下载easyui的文件,按图拖进去

打开view文件夹,将viewstart和shared/layout的代码注释,在home/index添加html代码
<!DOCTYPE html> <html> <head> <title>Index</title> <meta name="viewport" content="width=device-width" /> <link href="~/Content/Easyui/themes/default/easyui.css" rel="stylesheet" /> <link href="~/Content/Easyui/themes/icon.css" rel="stylesheet" /> <script src="~/Content/Easyui/jquery.min.js"></script> <script src="~/Content/Easyui/jquery.easyui.min.js"></script> <script src="~/Content/Easyui/easyui-lang-zh_CN.js"></script> </head> <body class="easyui-layout" style=" 100%;height: 100%;" id="layout"> <div style=" 100%;height: 93%;" id="layout"> <div data-options="region:'west',split:true" style="13%;" title="目录"> <div class="easyui-accordion" style="auto;height:100%;"> <div data-options="iconCls:'icon-search'" style:"padding:5px;" title="图层"></div> <div data-options="iconCls:'icon-ok'" style="overflow: auto;padding:5px;" title="信息"></div> <div data-options="iconCls:'icon-help'" style="padding:5px;" title="帮助"></div> </div> </div> <div data-options="region:'east',split:true" title="备注" style="30%;"></div> <div data-options="region:'center',iconCls:'icon-help'" title="信息"> <div class="easyui-tabs" style="padding:0px;margin:0px; 100%;height: 100%;"> <div title="2D地图" style="padding: 0px;"></div> <div title="3D地图" style="padding: 0px;"></div> <div id="pivot" title="分析图表" data-options="iconCls:'icon-sum'" style="padding: 0px;"></div> </div> </div> <div id="tb" data-options="region:'south',split:true,collapsed:true" title="属性表" style="height: 30%;"></div> </div> </body> </html>
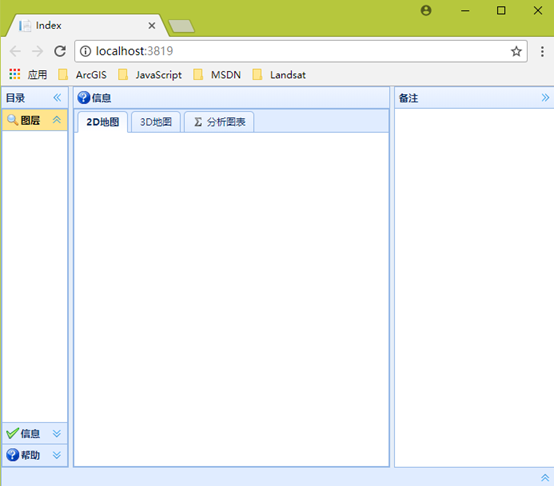
运行结果

使用bundles打包easyui
打开App_Start/BundleConfig.cs,添加代码
1 //easyui 2 3 bundles.Add(new StyleBundle("~/Content/Easyui/css").Include( 4 5 "~/Content/Easyui/themes/default/easyui.css", 6 7 "~/Content/Easyui/themes/icon.css")); 8 9 bundles.Add(new ScriptBundle("~/Content/Easyui/easyui").Include( 10 11 "~/Content/Easyui/jquery.min.js", 12 13 "~/Content/Easyui/jquery.easyui.min.js", 14 15 "~/Content/Easyui/easyui-lang-zh_CN.js"));
将view/home/index的easyui引用代码
<link href="~/Content/Easyui/themes/default/easyui.css" rel="stylesheet" /> <link href="~/Content/Easyui/themes/icon.css" rel="stylesheet" /> <script src="~/Content/Easyui/jquery.min.js"></script> <script src="~/Content/Easyui/jquery.easyui.min.js"></script> <script src="~/Content/Easyui/easyui-lang-zh_CN.js"></script>
改成下面这样,是不是简化了许多
@Styles.Render("~/Content/Easyui/css")
@Scripts.Render("~/Content/Easyui/easyui")
未完待续。。。
第一次写,有错误的地方希望能够理解,如果有好的见解与方法,敬请留言,谢谢!