最近公司把云平台产品用vue 前后端分离的框架来写,前面大部分开发都比较顺利,后面打包部署出了bug
现在记录下自己遇到的哪些坑
1,我直接npm run build 打包出来,打开dist目录下面的index.html 空白页,页面上出现
no "NODE ENV"是我打包时没有指定打包到哪个环境
正确打包是 npm run build:prod
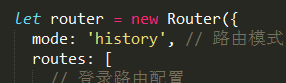
2.关于vue-router 中mode:'history'的设置,导致我页面打包后也是路由无法跳转
而且出现的bug是语法错误,unexpected toke <
无奈我去掉了history ,重新打包,就可以了
3.关于Nginx的配置nginx.conf
这里先复习下nginx命令,安装nginx点击这里可以查看
start nginx 启动并服务
tasklist /fi "imagename eqnginx.exe" 查看是否启动
nginx -s reload 改变配置文件时,需重启nginx工作进程
关闭进程
nginx -s stop 关闭服务
nginx -s quit 安全关闭
taskkill /F/IM nginx.exe 关闭所有nginx服务
下面整理下正确打包,部署到nginx的方法
新手小白建议在mode:hash 下先运行
第一步:打包(mode:hash)
1.打包后第一个问题是打开dist中的index.html没有显示页面,空白页面。
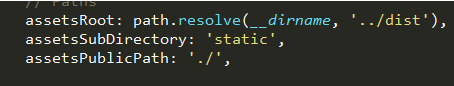
一、打开config的文件夹中的index.js

如图把assetsPUblicPath修改为‘./’
然后再次打包发现路由的内容不法渲染并且无任何错误,
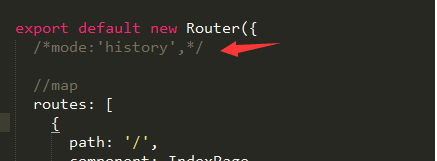
二、把路由中的model注释掉

三、再次打开dist中的index.html,可以看到页面,路由也是正确的则表示可以把dis目录拿到nginx部署了
第一步:打包(mode:history)
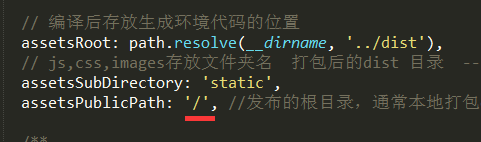
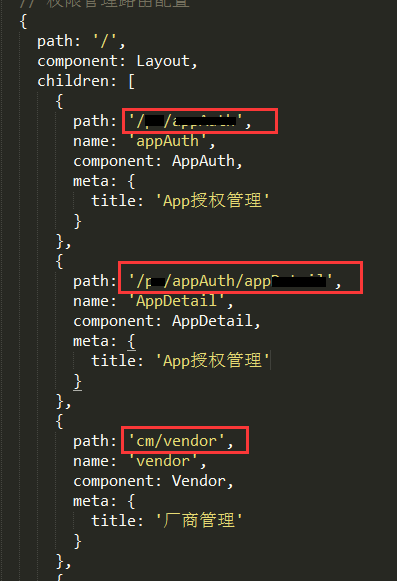
一、打包是直接写/根路径,而不是相对路径

二、路由path前面全部要加上/,history模拟的是跳转地址路径


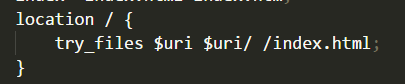
三、nginx加上下面的配置,其他和hash方式全部一样

第二步:如何部署nginx
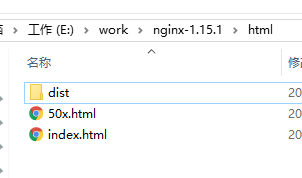
1.把dis目录复制到nginx下的html文件夹下面

2.打开nginx.conf配置文件

代码如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8082; #自定义你服务器的端口号
server_name localhost; #自定义你的IP或者域名,localhost:127.0.0.1 本地的IP
#charset koi8-r;
#access_log logs/host.access.log main;
root E:workaiotcloudyihao01-web-managementdist; #dist目录指向你本地的工作目录,相当重要
index index.html index.htm; #打开默认文件为index.html
#官网介绍设置这条可以解决history路由的问题
location / {
try_files $uri $uri/ /index.html;
}
#####################################
# 下面这些地址全部是nginx代理后台服务器的地址再转发给前端,解决跨域问题
#######################################
# 模块1
location /securityAuthentication/{
proxy_pass http://192.168.0.16:6804;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# 模块2
location /admin/{
proxy_pass http://192.168.0.16:6810;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# 模块3
location /permission/{
proxy_pass http://192.168.0.16:6810;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# 模块4
location /configurationManagement/{
proxy_pass http://192.168.0.16:6812;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
# 模块5
location /device/{
proxy_pass http://192.168.0.16:6806;
add_header Content-Type "text/plain;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
3.win+R打开命令窗口,cd 到nginx文件夹,start nginx启动服务
4.在浏览器输入localhost:8082 就可以看到nginx服务启动的页面啦!