每次测试构建或者打包更新版本发到服务器上,导致偶尔会出现不能及时更新到最新代码,浏览器存在缓存的问题。
解决方法一:
vue-cli2.x或者webpack初始化的项目找到webpack .prod.conf.js ,vue-cli3.0 的找到配置文件vue.webpack.js
1.定义版本变量: const Version = new Date().getTime(); // 这里使用的是时间戳 来区分 ,实际上不用加时间戳,webpack内部还自动变化hash值
output: { path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunkhash].'+_Version+'js'), chunkFilename: utils.assetsPath('js/[id].[chunkhash].'+_Version+'js') },
然后直接 npm run build 打包后 就可以看到dist 文件里的js 文件名带上里版本号
但是 ,我们发现 vue-cli里的默认配置,css和js的名字都加了哈希值,所以新版本css、js和就旧版本的名字是不同的,不会有缓存问题。那么就可能是打包好的index.html放到服务器里去的时候,index.html在服务器端可能是有缓存的,这需要在服务器配置不让缓存index.html
解决方法二:亲测有效
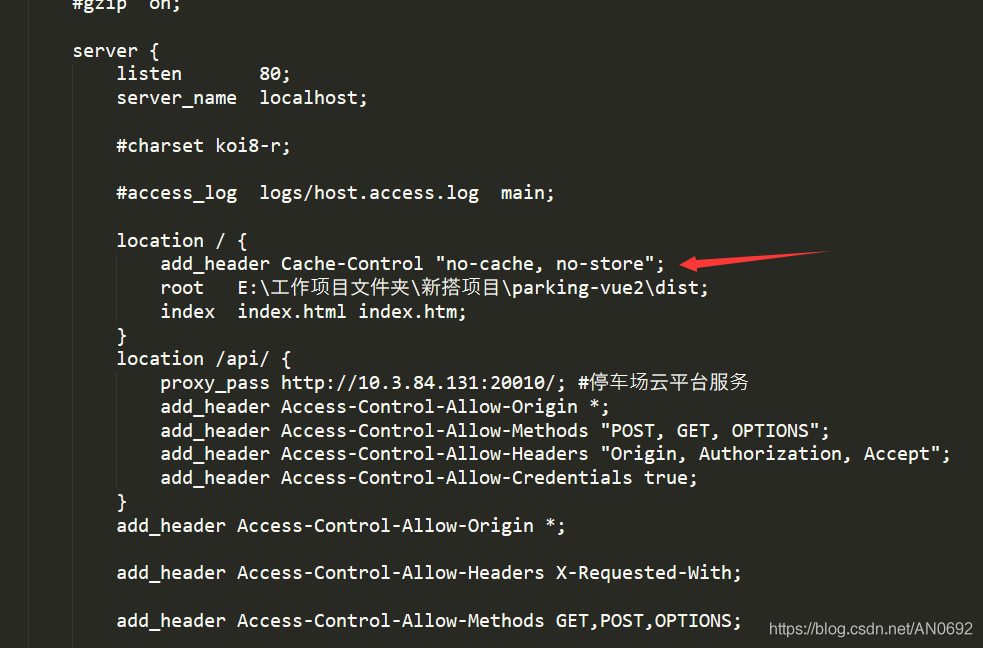
nginx 配置,让index.html不缓存
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
add_header Cache-Control no-store;
add_header Pragma no-cache;

no-cache浏览器会缓存,但刷新页面或者重新打开时 会请求服务器,服务器可以响应304,如果文件有改动就会响应200
no-store浏览器不缓存,刷新页面需要重新下载页面