自定义el-table-column 后台的数据格式:数组对象,且每条对象中有一个数组对象
一 数据格式:

每条对象中goodsCategoryList的数据是一种类型。
二 代码
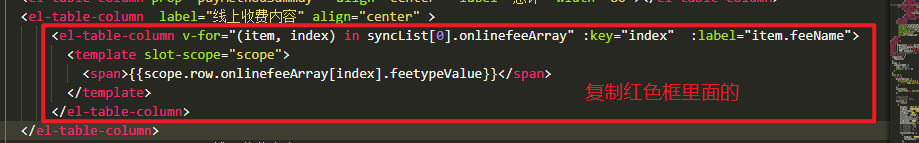
<el-table-column v-for="(item, index) in tableData[0].goodsCategoryList" :key="index" :label="item.attrName"> <!-- 数据的遍历 scope.row就代表数据的每一个对象--> <template slot-scope="scope"> <span>{{scope.row.goodsCategoryList[index].attrValue}}</span> </template> </el-table-column>
v-for="(item, index) in tableData[0].goodsCategoryList"
遍历tableData[0].goodsCategoryList的目的:1 获取item,用于给表头赋值。
2 获取index,作为下表,用于scope.row.goodsCategoryList[index].attrValue用
本人亲测: