el-table的type="selection"的使用
场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项
踩坑:在翻页或者changPageSize之后,table的data会更新,之前勾选的选项会被清掉

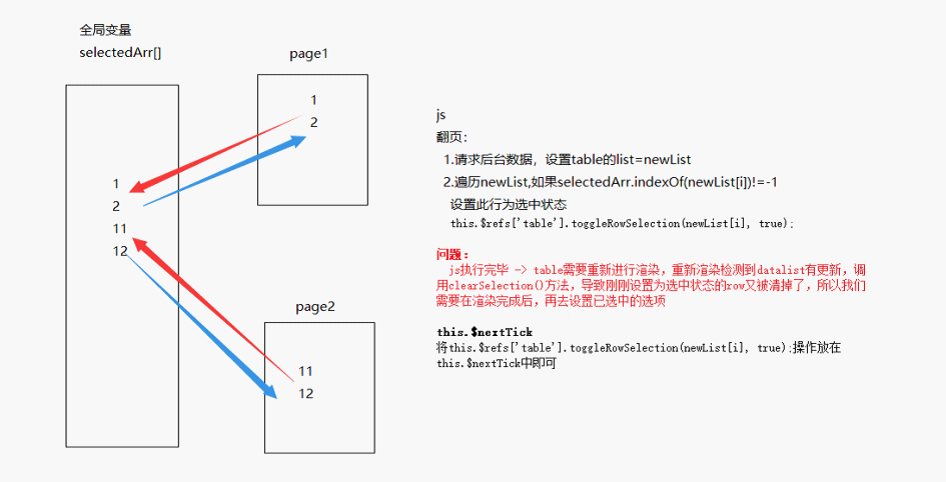
初次尝试:

最快速的解决办法如下:
element-UI 的table表格数据有提供多项框的功能,只要在表格列中多加一列就可以选择表格的数据
但是有时候表格的数据是有分页的,分页一般是要重新请求后台数据,这样上一页也就是上一次请求的数据的选中状态就没有了.element提供了reserve-selection可以保存数据更新前选中的值,这个属性还需要指定row-key.
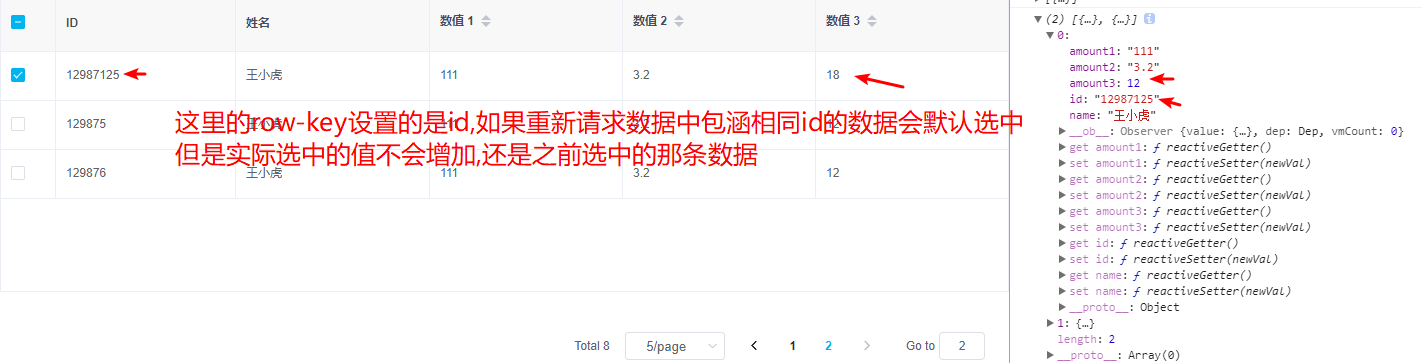
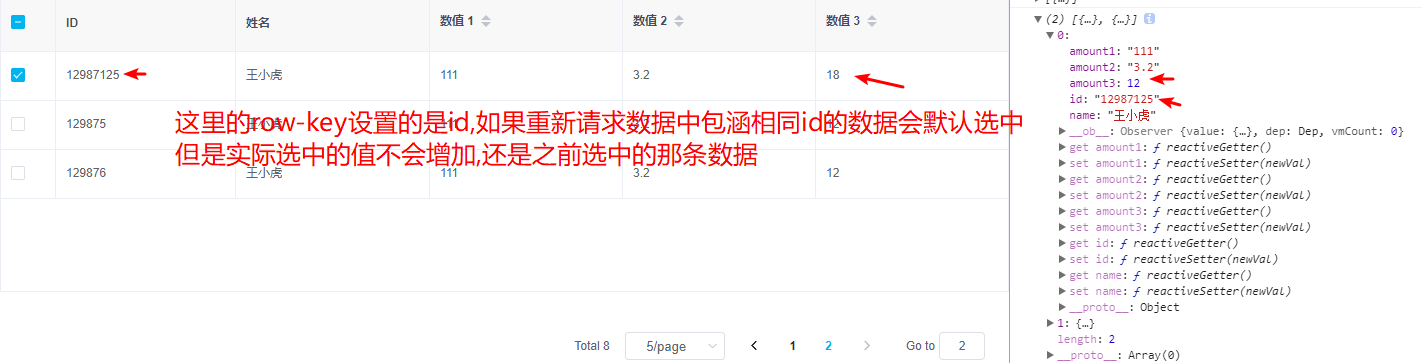
先看下页面的效果:








注意事项:


具体看代码:
<el-table
:data="tableData6"
:row-key="getRowKey"
ref="buyerTable"
height="300"
@selection-change="handleSelectionChange"
border
style=" 100%">
<el-table-column
type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleBuyerSizeChange"
@current-change="handleBuyerCurrentChange"
:current-page="currentBuyerPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="buyerPageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="buyerTotalCount">
</el-pagination>
js代码:
methods: {
// 保存选中的数据id,row-key就是要指定一个key标识这一行的数据
getRowKey (row) {
return row.id
},
// 列表选择,val选中的表格行数据
handleSelectionChange (val) {
console.log(val)
},
// 清空选择的值
clearSelect () {
this.$refs.buyerTable.clearSelection()
}
}
注意:
row.id 最好不要重复,不然会报错了,如果id有重复的可以采用如下解决办法来设置不同的id值
this.recordList = data.content.map((v,index) => { this.$set(v, 'id', v.messageId+index) return v })
