前言:
最近做公司的管理系统,用到了elementUI 里面的 bread面包屑组件,本来一切好好的,谁知道mac的safari样式全部缓存了,硬是下面这种效果,真头疼

而chrome,QQ均显示正常

解决过程:
我刷新页面后,safari样式就会正常了,所以这个绝壁是safari缓存导致的,首先想到了reload刷新页面
解决办法:
1.reload强刷页面,前面有一篇文章是vue里面reload的博客,用watch监听路由,每次路由变化都会刷新页面。
watch: { $route (newVal, oldval) { if (newVal.path != oldval.path) { this.reload() } this.getBreadcrumb() },
但是问题来了,这样页面每进入一个新路由都会闪一下,把chrome里面也弄的闪了,用户体验性很差,为了这个小小的面包屑牺牲大多数浏览器用户体验也不好,只写safari下的兼容也会导致使用mac的人体验很差
坚决不放弃寻求更好的办法来解决,功夫不负人心,终于被我找到了,刷新组件+watch监听结合,如下:
2. 强制刷新组件(灵感来自于这篇博客:vue强制刷新某组件(销毁并重置))
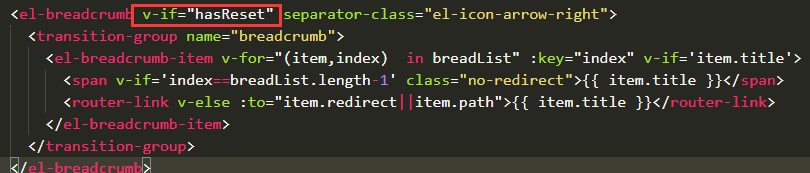
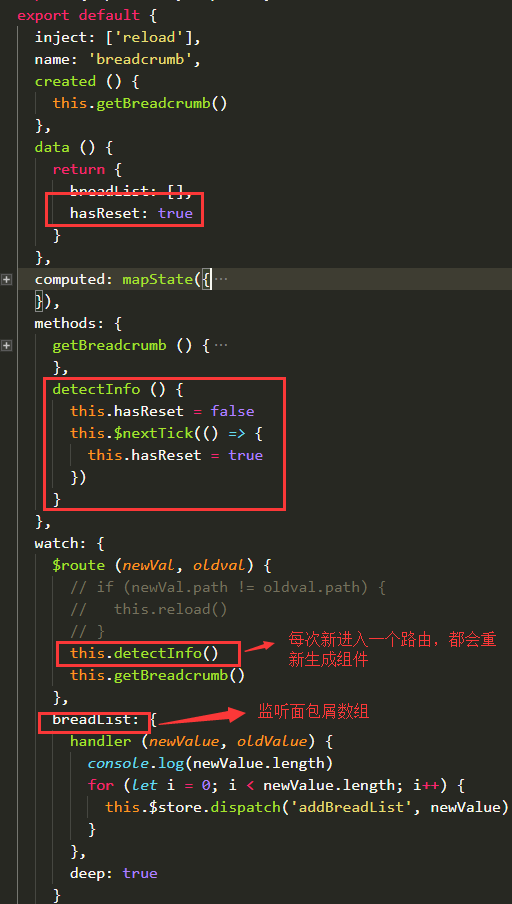
思路:大概是把需要渲染的内容用v-if让它重排,这样每次进入新路由,面包屑导航必定要重排,这样就可以解决safari下的缓存问题了
具体代码:


备注:其实不用watch监听,只需要 v-if 重排;
watch 这里监听的是数组,先写在这儿,方便自己记忆。
3. 刷新组件另外一种方法
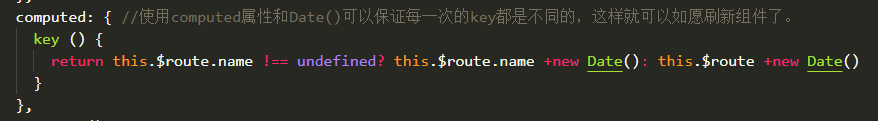
思路:在父子间中每次渲染子组件的时候使用时间戳,注意使用计算属性


以上三种方法都可以解决safari下的组件样式缓存问题!又不会导致页面每次都闪一下了!
找了两三天终于解决了,记录下来给大家,遇到类似的问题可以从中得到一些灵感!