MVC与MTV
MVC
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求
web框架应用最广泛就是PHP了,它只能做web开发,而且开发效率很快。
MTV
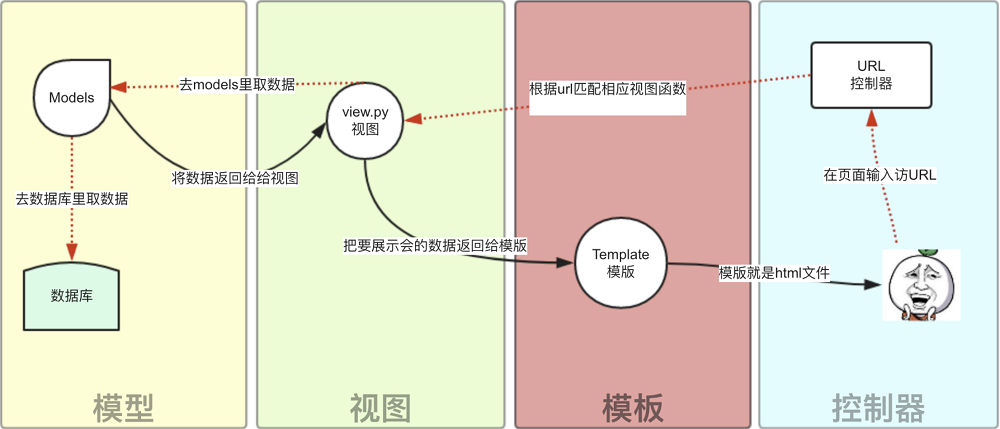
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Template):负责如何把页面展示给用户(html)。
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,
MTV的响应模式如下所示:

django的安装
pip3 install django==1.11.9 ,目前学习1.11版本的,根据维护时间,这个版本的最长
在cmd的命令行中新建一个project
django-admin startproject 名称
主要目录介绍
manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。 settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。 urls.py ----- 负责把URL模式映射到应用程序。
manage.py : 它不仅是启动文件,它还是与Django交互的文件。比如:
python manage.py runserver : 运行项目
python manage.py startapp : 创建应用
如果运行项目时,不指定端口,默认监听本机的8000端口。、
在项目里面创建应用
python manage.py startapp app01 #下面是它生成的几个目录和文件
├── blog │ ├── admin.py │ ├── apps.py │ ├── __init__.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py
django项目的启动
python manage.py runserver 8080
下面要对setting文件做一些配置
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', #注释掉这行,要不然访问的时候报错 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
下面是要加入的代码:表示静态文件的路径,可以有多个
STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static99'), ]
设置urls.py文件,这里面可以放入根据用户路径访问不同的页面
from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^home/',views.home), #指向app01应用的views.py文件里面的home函数 url(r'^index/',views.index), url(r'^login/',views.login), url(r'^book_list/',views.book_list), ]
app01应用下面的views.py的配置
from django.shortcuts import HttpResponse,render,redirect from app01 import models def index(request): # return HttpResponse('index') #三件套之一:HttpResponse,返回用户的的字符串 return redirect("http://www.luffycity.com") # 三件套之二:redirect ,重定向到其他网站或者跳转到其他地方 def home(request): return render(request,"home.html") #三件套之三:返回一个html文件,并且后面可以传参数,比如变量的字典格式 def login(request): #如果是post请求,表示页面上面给我提交数据了 #我要取值 error_msg="" if request.method=="POST": email=request.POST.get("email2") pwd= request.POST.get("pwd") print(email,pwd) if email=="xinxin@163.com" and pwd=="123456": return redirect("http://www.baidu.com") else: error_msg="邮箱或密码错误!" # return render(request,"login.html",{"error":error_msg}) #将变量error传递给login.html页面,让他可以处理数据 return render(request,"login.html",{"error":error_msg}) def book_list(request): #找到所有的书 books=models.Book.objects.all() return render(request,"book_list.html",{"book_list":books})
下面我们来写一个登陆页面传递变量,并判断用户名和密码的正确与否
login.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>登录注册示例</title> <style> body { background-color: #eee; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4" style="margin-top: 100px"> <h1 class="text-center">请登录</h1> <form class="form-horizontal" action="/login/" method="post" novalidate> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-8"> <input type="email" name="email2" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-8"> <input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <p style="color: red">{{ error }}</p> #这里面就是error变量,使用 {{}} <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox">记住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-8"> <input type="submit" class="btn btn-primary btn-block" value="登录"> </div> </div> </form> </div> </div> </div> <script src="/static/jquery-3.3.1.min.js"></script> </body> </html>
样式结果如下,这里面替换替换掉了error变量