matplotlib模块是python中一个强大的绘图模块
安装 pip install matplotlib
首先我们来画一个简单的图来感受它的神奇
import numpy as np import matplotlib.pyplot as plt import matplotlib zhfont1=matplotlib.font_manager.FontProperties(fname="SimHei.ttf") #-------设置字体,这个可以事先下载https://www.fontpalace.com/font-details/SimHei/
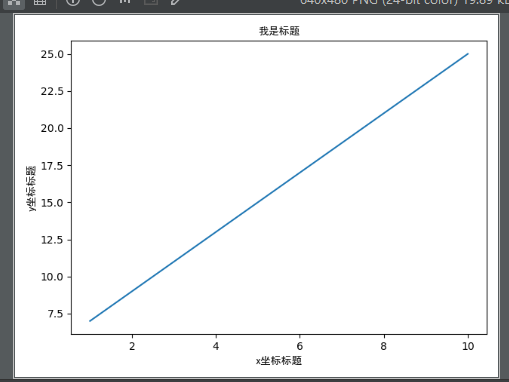
x=np.arange(1,11,1) #-------从数字1到11,步长为1 y=2 * x +5
plt.title("我是标题",fontproperties=zhfont1) #--------设置标题 plt.xlabel("x坐标标题",fontproperties=zhfont1) #---------设置x坐标名称 plt.ylabel("y坐标标题",fontproperties=zhfont1) #---------设置y坐标名称 plt.plot(x,y) #---------开始绘制 plt.plot(x,y,":r") 表示使用虚线红颜色绘制
plt.show() #---------显示图形
下面是简单的图形

2 一个图片上绘制多个子图:subplot
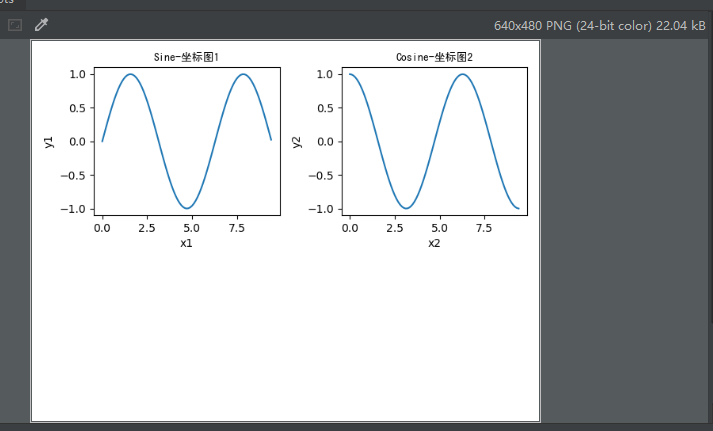
import numpy as np import matplotlib.pyplot as plt import matplotlib zhfont1=matplotlib.font_manager.FontProperties(fname="SimHei.ttf") # 计算正弦和余弦曲线上的点的 x 和 y 坐标 x = np.arange(0, 3 * np.pi, 0.1) y_sin = np.sin(x) y_cos = np.cos(x) # 激活第一个 subplot plt.subplot(2, 2, 1) # 绘制第一个图像 plt.plot(x, y_sin) plt.title('Sine-坐标图1',fontproperties=zhfont1) plt.xlabel('x1') plt.ylabel('y1')
# 将第二个 subplot 激活,并绘制第二个图像 plt.subplot(2, 2, 2) plt.plot(x, y_cos) plt.title('Cosine-坐标图2',fontproperties=zhfont1) plt.xlabel('x2') plt.ylabel('y2') # 展示图像 plt.show()
图形如下

说明:从上图我们可以看到出现了两个子图
plt.subplot用来激活子图,plt.subplot('x坐标分成几个','y坐标分成几个','本身是第几个'): x*y就是把图片分成几个平等位置,最后的参数表示放在哪个位置,位置表示如下,从左到右,从上到下
1 2
3 4
如果要让上面的图对角表示呢,
修改为
plt.subplot(2, 2, 1)
plt.subplot(2, 2, 4)
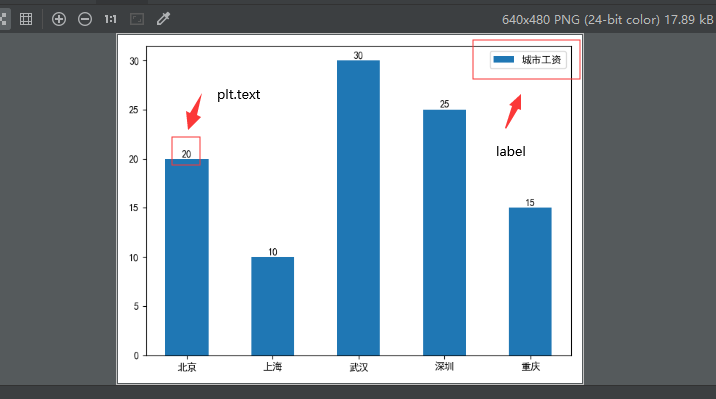
3 绘制直方图
import numpy as np import matplotlib.pyplot as plt import matplotlib #zhfont1=matplotlib.font_manager.FontProperties(fname="SimHei.ttf") plt.rcParams['font.family']='SimHei' x=[0,1,2,3,4] y=[20, 10, 30, 25, 15] str1 = ("北京", "上海", "武汉", "深圳", "重庆") plt.bar(x,height=y,width=0.5,label="城市工资",tick_label=str1) # tick_label要显示的名称 # for a, b in zip(x, y): # plt.text(a, b + 0.05, '%.0f' % b, ha='center', va='bottom', fontsize=10) #分别按照坐标给出数据标签 plt.text(0,20+0.05,20,ha='center', va='bottom', fontsize=10) #简单说(x位置,y位置+0.05,要显示的数据,水平中心对齐,垂直底部对齐,字体大小) plt.text(1,10+0.05,10,ha='center', va='bottom', fontsize=10) plt.text(2,30+0.05,30,ha='center', va='bottom', fontsize=10) plt.text(3,25+0.05,25,ha='center', va='bottom', fontsize=10) plt.text(4,15+0.05,15,ha='center', va='bottom', fontsize=10) plt.legend() #用来显示label标签的内容 plt.show()
下面显示图形

4 绘制条形图(直方图的一种)
import numpy as np import matplotlib.pyplot as plt import matplotlib #zhfont1=matplotlib.font_manager.FontProperties(fname="SimHei.ttf") plt.rcParams['font.family']='SimHei' x_label=['2015', '2016', '2017','2018','2019'] #横坐标刻度显示 y1=[20, 10, 30, 25, 15] #纵坐标值 y2=[15, 15, 30, 40, 20] y3=[23, 35, 40, 25, 20] x=range(len(y1)) str1 = ("北京", "上海", "武汉")
#调整x和height的大小可以改变条形图的间距和两个年份的图形间距 rect1=plt.bar(x,height=y1,width=0.25,label="北京",color='red',alpha=0.8) rect2=plt.bar([i+0.25 for i in x],height=y2,width=0.25,label="上海",color='green',alpha=0.8) rect3=plt.bar([i+0.5 for i in x],height=y3,width=0.25,label="武汉",color='blue',alpha=0.8) plt.title('某公司') plt.xlabel('年份') plt.xticks([index +0.25 for index in x],x_label) #直接调整了x刻度名称的位置 plt.ylabel('数量') for rect in rect1: #设置显示数据内容 # print(type(rect)) #<class 'matplotlib.patches.Rectangle'> # print(rect) #Rectangle(xy=(-0.15, 0), width=0.3, height=20, angle=0) height=rect.get_height() plt.text(rect.get_x() + rect.get_width() / 2, height + 0.5, str(height), ha="center", va="bottom") for rect in rect2: height=rect.get_height() plt.text(rect.get_x() + rect.get_width() / 2, height + 0.5, str(height), ha="center", va="bottom") for rect in rect3: height=rect.get_height() plt.text(rect.get_x() + rect.get_width() / 2, height + 0.5, str(height), ha="center", va="bottom") plt.legend() plt.show()
结果看下图

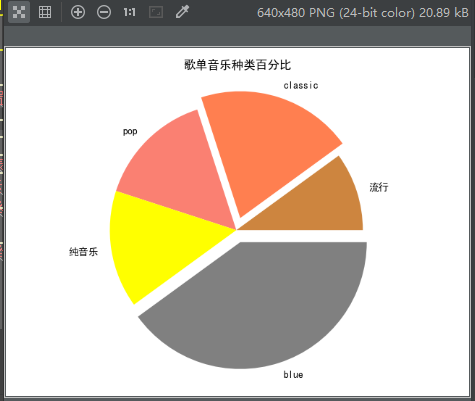
5 饼图绘制
import matplotlib.pyplot as plt import matplotlib plt.rcParams['font.sans-serif']=['SimHei']#将图表内容字体设置为黑体,可以正常显示中文 ratios=[0.1,0.2,0.15,0.15,0.4]#存放比例列表,相加等于1 colors=['peru','coral','salmon','yellow','grey']#存放颜色列表,与比例相匹配 labels=["流行",'classic','pop','纯音乐','blue']#存放各类元素标签 explode=(0,0.1,0,0,0.1) #大于0的表示突出的比例,负值表示往里缩 plt.pie(ratios,explode=explode,colors=colors,labels=labels)#绘制饼图 (比例列表,突出列表,颜色列表,标签列表) plt.title('歌单音乐种类百分比') plt.axis('equal')#将饼图显示为正圆形 plt.show()
图形如下:

最后,此篇博客总结
1 字体可以使用自己下载的 zhfont1=matplotlib.font_manager.FontProperties(fname="SimHei.ttf") 也可以使用系统的 plt.rcParams['font.family']='SimHei'
2 三要素,标题:plt.title x座标 plt.xlabel y坐标 plt.ylabel
3 绘制子图使用 plt.subplot
4 绘制数据标签:plt.text
5 图形显示 plt.show()
6 最后没说的 plt.savefig('路径/名称.png')
7 想让x坐标的文字倾斜45度: plt.xticks(rotation=45)