当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态。但是如果vuex的状态多了呢,这个时候module就登场了。看了一下官方的文档,很详细,但是没有demo让初学者很头疼。那我就写个简单的demo吧:
首先,我再vuex里面有两个文件,一个是test,一个是test2:

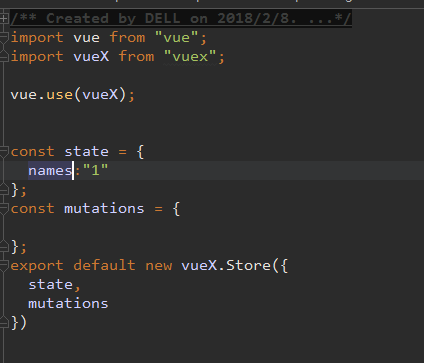
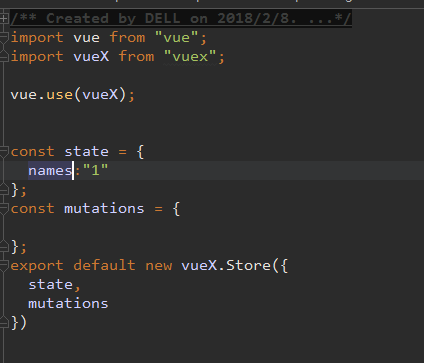
test里面的stoire.js:

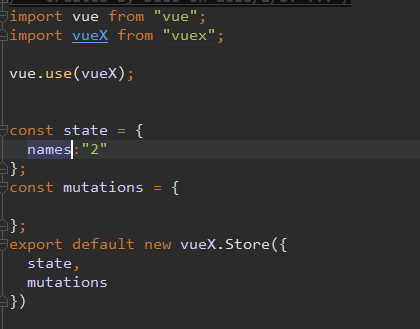
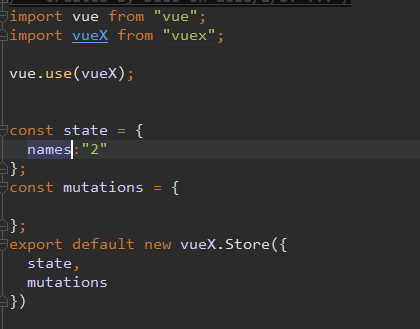
test2里面的store.js
vuex根目录下面的store.js:

然后我在vue当中使用:

ok!!!
当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态。但是如果vuex的状态多了呢,这个时候module就登场了。看了一下官方的文档,很详细,但是没有demo让初学者很头疼。那我就写个简单的demo吧:
首先,我再vuex里面有两个文件,一个是test,一个是test2:

test里面的stoire.js:

test2里面的store.js
vuex根目录下面的store.js:

然后我在vue当中使用:

ok!!!