最近弄数据库弄得头大,想着没事整理一下画布canvas吧,毕竟canvas用途广泛,是html游戏开发必不可少的一环,也是h5新特性中的重中之重
首先canvas是一个html标签,可以给他设置一些css的样式,它默认是黑色的,宽为300px,高为150px的一个区域,他的坐标为(0,0),也就是浏览器的左上方,为了方便观察效果,我习惯将背景设置为黑色,canvas为白色,我觉得还挺美的,不对,劳资的最漂亮0.0...
再设置一下宽高吧,对于我这种强迫症来说,默认比例实在恶心,在设置的时候注意一点,最好设置行内样式,如果在外部样式中设置宽高的话,里面的填充方块也会等比例进行缩放,而不是默认的1:1。反正,你听我的就对了,那我就把它设置为400*400吧,效果是这个样子滴:

我给canvas一个id,方便我进行dom操作
<canvas id="c1" width="400px" height="400px">
<-----浏览器不支持canvas的时候会显示span里面的内容------>
<span>不支持canvas的浏览器</span>
</canvas>
好了,我要进行js操作了,你且看好了
1.绘制环境
getContext("2d"),这个命令是对canvas进行操作比不可少的一步,为2的绘制环境,那么有没有3d呢,有,但不是在里面写3d,而是这样写getContext("webgl")
var oC = document.getElementById("c1");
var oGC = oC.getContext("2d");//webgl:3D绘图
2.绘制方块
我们以简单的方块为例,canvas为我们提供了两种绘制方块的方法
*1.fillRect(L,T,W,H):填充,默认颜色是黑色.
*2.strokeRect(L,T,W,H):边框,边框默认为1px,黑色
oGC.fillRect(50,50,50,50); oGC.strokeRect(50,50,50,50);
3.设置绘图
必须要放在绘制方块的上面才有效果,不对,是放在绘制环境的前面
*1.fillStyle:填充颜色
*2.lineWhite:线宽度
*3.strokeStyle:边框颜色
oGC.fillStyle = "red";
oGC.lineWidth = 10;
oGC.strokeStyle = "yellow";
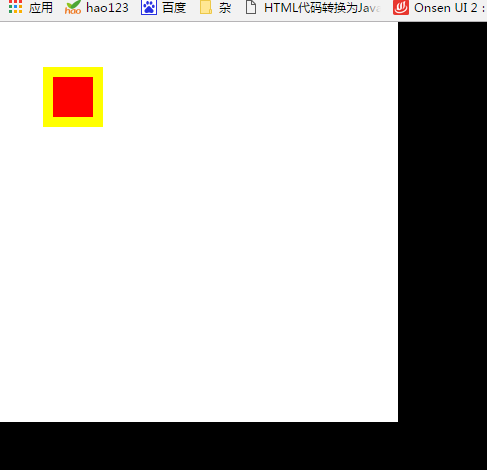
这个时候,结合上面的代码,一起出来的效果如下:

还好还好,不是太丑,继续
4.绘制路径
*1.beginPath:绘制开始,类似于作用域,要实现绘制路径必须要有这一方法
*2.clothPath:绘制结束(起点和重点进行连接,形成闭合)
*3.moveTo:移动到绘制的新目标点(X,Y),即开始坐标点
*4.lineTo:新目标点(X,Y),即结束坐标点
oGC.beginPath();
oGC.moveTo(50,50);
oGC.lineTo(100,100);
oGC.lineTo(50,100);
oGC.closePath();
但是仅仅是这些,页面是一片空白的,因为我们并没有对它进行填充或者是描线操作
5.描线或填充
*1.stroke:画线,默认黑色
*2.fill:填充,默认黑色
*3.rect:矩形区域(X,Y,width,height)
*4.cleanRect:删除一个画布的矩形区域(X,Y,width,height)
*5.save:保存路径,开始封闭,类似于局部变量
*6.restore:恢复路径,结束封闭
我想绘制一个红色的三角形,这个时候记住一定要用到save和restore,这样才能实现闭合的效果
oGC.save();
oGC.fillStyle = "red";
oGC.beginPath();
oGC.moveTo(250,50);
oGC.lineTo(300,100);
oGC.lineTo(250,100);
oGC.closePath();
oGC.fill();
oGC.restore()

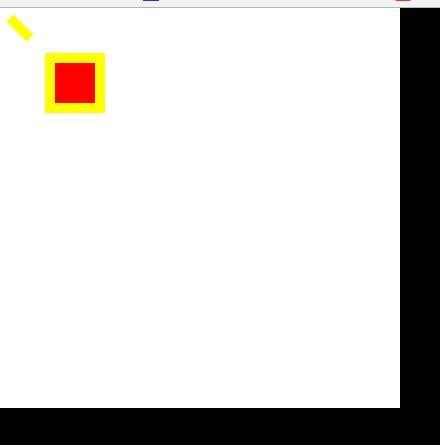
6.边界绘制
*1.lineJoin:边界连接点样式:miter(默认),round(圆角),bevel(斜角)
*2.lineCap:端点样式:即线条的样式,butt(默认),round(圆角),square(高度多出为宽度一般的值)
oGC.lineJoin = "round";
oGC.moveTo(10,10);
oGC.lineTo(30,30);
oGC.lineWidth = 10;
oGC.stroke();
oGC.lineCap = "round";
oGC.fillRect(50,50,50,50);
oGC.strokeRect(50,50,50,50);
效果如下: