我们在用vue-cli打包的时候,往往会出现包比较大的情况,webpack4已经帮我们进行了分包的处理,那我们也可以再进行gzip压缩打包,减小包的体积
1.需要用到的插件:
npm i -D compression-webpack-plugint
特别注意,有的版本会出现”TypeError: Cannot read property 'tapPromise' of undefined“这样的错误,建议安装5.0.0的版本
2.修改vue.config.js
const CompressionPlugin = require("compression-webpack-plugin");
module.export = {
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
new CompressionPlugin({
test: /.js$|.html$|.css$|.jpg$|.jpeg$|.png/, // 需要压缩的文件类型
threshold: 10240, // 归档需要进行压缩的文件大小最小值,我这个是10K以上的进行压缩
deleteOriginalAssets: true// 是否删除原文件
})
]
}
}
}
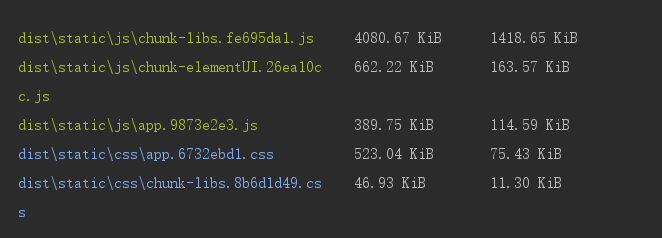
}打包,可以看到体积减小了三分之二

3.nginx的修改
server
{
listen 80 default_server;
server_name 106.13.190.39;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/106.13.190.39;#上面是我服务器自己一些配置
gzip on; #开启gzip压缩输出
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 16k; #压缩文件缓冲区
gzip_comp_level 2; #压缩等级
#gzip_http_version 1.0; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_types text/plain application/javascript application/x-javascript text/css
application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png
image/x-icon;
gzip_vary off; //是否放客户端也看到是否开启了
----------
}