webpack本质上只能处理.js文件,也就是它是用来处理.js代码的,它不能直接处理外部样式
所以我们就需要间接去处理,就需要用到第三方的loader加载器(处理器)
处理.css文件需要一套加载器 style-loader,css-loader
安装步骤:
首先,Ctrl+c,终止批操作处理

然后在终端输入安装命令: npm i style-loader css-loader -D
安装完后 需要在webpack中配置添加配置节,配置loader的规则
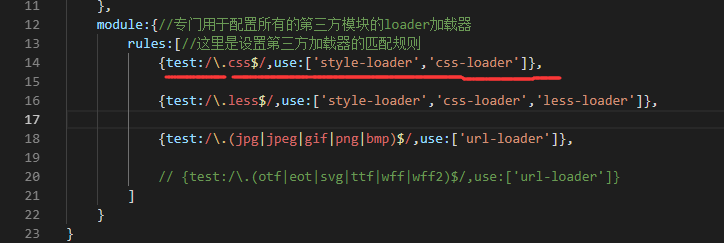
先写module,是一个对象,{}表示,它是专门用于配置所有的第三方模块的loader加载器
在module写一个rules的节点,是一个数组,这里是设置第三方加载器的匹配规则
在里面写一个对象,test的值用正则表达式来写,(注意,. 是元字符,需要转义,$表示以前面写的一串为结尾)
use ,test都是规定好的,不能随意更改。
use后面可以跟一个字符串,也可以跟一个数组。如果指定的加载器有一个,就直接将加载器的名字写在后面就可以了,如果十多个对象就用数组的形式写。
(如果是数组,顺序需要注意一下,加载器运行时有一定的规则(加载器的运行规则是先来module下面找rules节点,找到以后就说明我们设置了第三方加载器的匹配规则,设置了匹配规则之后,我们就在匹配规则里面遍历数组,遍历的时候,如果遍历的这一个成员正好匹配上我们要处理的文件,这个时候就把use后面的拿出来,来看这里面告诉我们要用什么样的加载器来处理这种类型的文件,它在处理的时候,选择加载器是由后往前选择的。也就是说,在当前这样一个规则下,我如果要处理.css文件,是首先拿css-loader去处理,处理完的结果再交给style-loader再处理,它要经过两次处理,这就是它的工作原理)

配置完成,再来运行就可以了。