今天在写前端样式的时候,给图片加宽,发现怎么也出不来效果,比较气人。看着语法也没错啊,于是我打开了调试器,发现144px;的地方化了横线,不起作用。而上方有一个
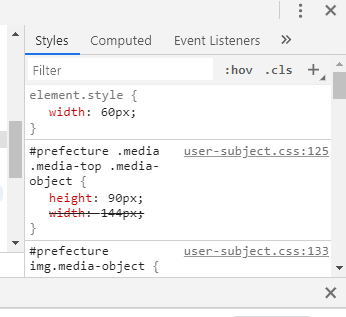
element.style{
60px;
} 如下图所示

显示效果:

更改我们自己定义的width不起作用,而在上面的element.style中可以更改。但是只能在调试台中更改,因为element.style找不到它所在的文件夹。
于是在网上搜了搜element.style的属性(对它的讲解可以自己搜一下,看一下专业的,我这只小菜鸟讲不好啦~),大概说的意思就是,这是我引入外部js/css包里人家定义好的,他的这种样式会把自己的样式给覆盖掉。需要在自己定义的样式后面加上!important控制来优先使用自己的样式。
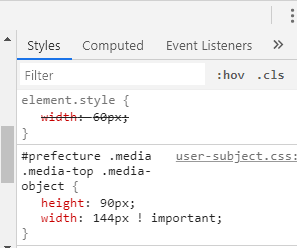
于是我在自己定义的样式后面加上了 !important

就恢复正常啦!

调试区的代码element.style就不起作用了。

还有另外两个方法,一个是换一个类似功能的标签。
另外一个,就是既然不在css中,那最大可能,或者说一定?就在引入的js包中了,可以在js包中仔细检查然后找到后修改属性值。
希望对你有所帮助!