第一个demo涉及知识点:
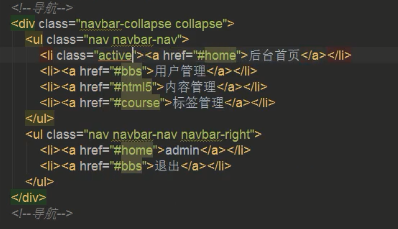
导航
默认样式就是navbar-default
navbar-fixed-top是说将导航固定在顶部
class=img-responsive图片可以自行缩放
placeholder提示语
去边框:border:none;
去圆角:border-radius:0;
给文本(textarea)区域定制自适应高度----height:auto
注意:要想显示文本内容的话,中间不能有空格
#contact input[type=”submit”]的意思是---选择input中,属性为submit的的
淡入淡出的效果3秒:transition:all 0.3s;(可以给按钮设置)
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
写demo的时候基本的框架
<header></header>
<section></section>
<footer></footer>
表示空格的字符:
例:
满意的效果插件:1.jquery.singlePageNav.min.js

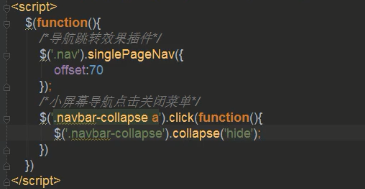
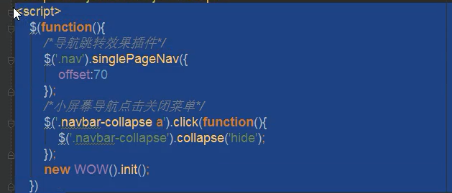
使用方法:
底部引入插件

这个样子的效果是会慢慢转到另一页,有一个动画效果
导航栏自身有高度,单纯这样的话内容显示会有所偏移
所以需要加个偏移的属性,设置值为导航栏的高度

然后有一个问题,当小屏幕的时候,点击跳转页面后导航栏没有隐藏,为了提高用户
体验,需要实现一功能---点击跳转后,导航栏下拉菜单关闭

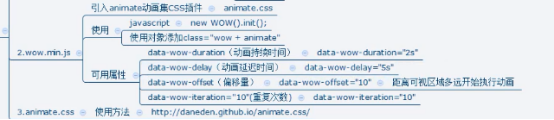
2.wow.min.js
3.animate.css
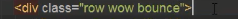
上面这样写

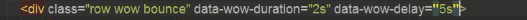
下面这样写

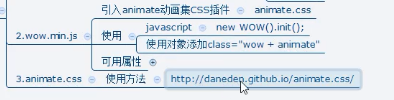
引入插件
2和3这两个插件要配合使用,对内容的美化

wow就是直接写下来,animate是要写要执行动画的具体方法
 网站中有很多这样的方法
网站中有很多这样的方法
时间上,重复次数:

使用方法:例:

要先在js中写new WOW().init();
然后找到我们想要添加效果的盒子

↓
在盒子里面添加属性

后面两个属性表示执行几秒,延迟几秒

这是下面一个板块,意思是偏移上面板块多少后开始执行这个方法(ps:方法前面必须要加wow)
也可以单独执行每个小块的方法,也可以添加时间

怎样实现页面跳转:



第二个demo涉及知识点:
navbar-right就可以将导航中的元素移向右边
导航条的属性一般写法:

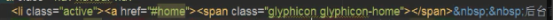
添加图标的方法:
在需要的地方写一个span标签,然后class=我们所需要的那个图标的名字

复制的快捷键是ctrl+D(想要复制哪一行,就把鼠标放在哪一行的后边)
为关闭按钮添加 data-dismiss=”alert” 属性就可以使其自动为警告框赋予关闭功能,关闭警告框也就是将其从DOM中删除
为了让警告框表现出动画效果,请确保为其添加了 .fade 和 .in 类

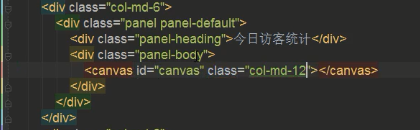
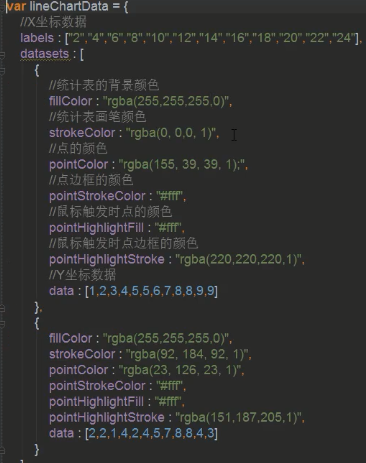
制作图表统计图

↓

↓
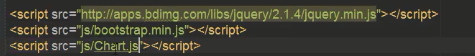
找到chart.js
↓
复制代码,保存到本地

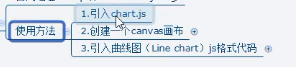
使用方法:








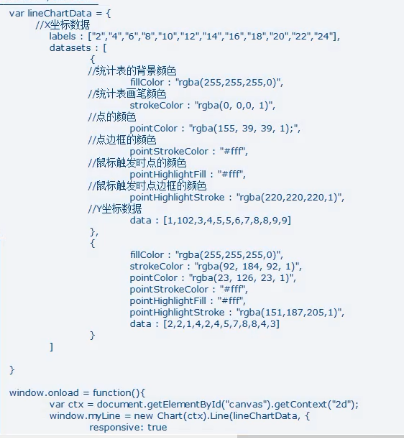
将“2”、“4”……改成周一周二的形式
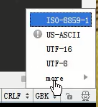
出现了乱码的情况
解决方法:
全选,Ctrl+c复制一下
然后点击一下这里,改为utf-8

然后全选,Ctrl+v一下
保存刷新显示就正常了
div后面加一个well就能设置成背景



可以下载,两种方法:
一个是网址复制,然后放到引用的上面的css中
还有就是复制源码,右键另存为,放到css中,再引用