在上一篇文章springboot注册功能中邮箱验证的实现中(文章链接:https://www.cnblogs.com/mmimo/p/13234969.html),我们已经完成了最基本的邮箱验证功能,现在我们来完善一下它,给它增加一个60秒后才能重新发送的功能

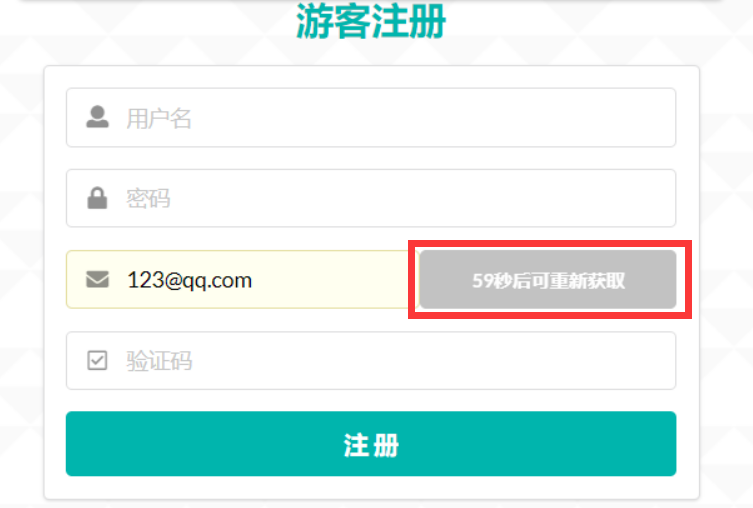
这个实现并不难,我们现在先来理一下思路:当用户点击发送后,按钮变成不可点击,并且开始倒计时,当倒计时结束后,按钮变回可点击,并且按钮上的文字变回“获取验证码”
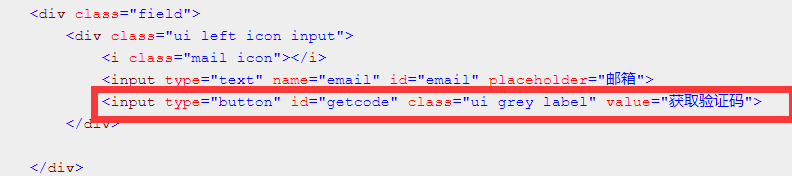
上篇文章,我们写的html中对应的“获取验证码”的按钮的id为getcode

基本的实现代码如下:
var count = 60;
var resend = setInterval(function(){
count--;
if (count > 0){
btn.val(count+"秒后可重新获取");
}else {
clearInterval(resend);
btn.val("获取验证码").removeAttr('disabled style');
}
}, 1000);
btn.attr('disabled',true).css('cursor','not-allowed');
实现效果如下:


可是到这里还没有结束,因为当用户只要刷新一下,用户就又可以获取验证码了,所以我们还要有一个防刷新的机制,因此我们可以利用cookie
代码如下:
/*防刷新:检测是否存在cookie*/ if($.cookie("captcha")){ var count = $.cookie("captcha"); var btn = $('#getcode'); btn.text(count+'秒后可重新获取').attr('disabled',true).css('cursor','not-allowed'); var resend = setInterval(function(){ count--; if (count > 0){ btn.val(count+'秒后可重新获取').attr('disabled',true).css('cursor','not-allowed'); $.cookie("captcha", count, {path: '/', expires: (1/86400)*count}); }else { clearInterval(resend); btn.val("获取验证码").removeClass('disabled').removeAttr('disabled style'); } }, 1000); }
(这代码网络上其他大佬已经发过了,我是模仿他们的)
总代码如下:(当用户点击按钮后,让按钮变为不可点击;以及在页面刷新后,先判断cookie中有没有存入count,有的话,将按钮变为不可点击)
$(function(){ /*防刷新:检测是否存在cookie*/ if($.cookie("captcha")){// 判断cookie存不存在 var count = $.cookie("captcha"); // 从cookie中取出count var btn = $('#getcode'); btn.text(count+'秒后可重新获取').attr('disabled',true).css('cursor','not-allowed'); var resend = setInterval(function(){ count--; if (count > 0){ btn.val(count+'秒后可重新获取').attr('disabled',true).css('cursor','not-allowed'); //把count保存到cookie中 $.cookie("captcha", count, {path: '/', expires: (1/86400)*count}); }else { clearInterval(resend); btn.val("获取验证码").removeClass('disabled').removeAttr('disabled style'); } }, 1000); } /*点击改变按钮状态,已经简略掉ajax发送短信验证的代码*/ $('#getcode').click(function(){ //利用ajax发送验证码...(代码已省略,上篇文章有) var btn = $(this); var count = 60; var resend = setInterval(function(){ count--; if (count > 0){ btn.val(count+"秒后可重新获取"); /* 将count存入cookie中 */ $.cookie("captcha", count, {path: '/', expires: (1/86400)*count}); }else { clearInterval(resend); btn.val("获取验证码").removeAttr('disabled style'); } }, 1000); btn.attr('disabled',true).css('cursor','not-allowed'); }); });
由此,我们的邮箱验证功能全部完成!(看到上面重复的代码,我们很自然会想到提取公共方法,以免代码冗余,这个工作就交给你们啦)
接下来我会写一个微信小程序的系列博客,小菜鸟不才,欢迎大家指正,一起加油和进步!