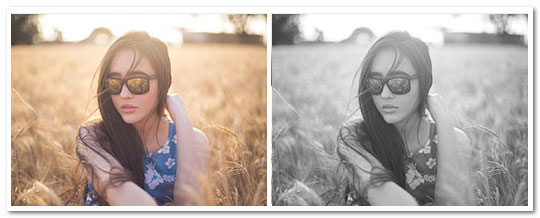
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线。CSS3 → SVG → IE filter → canvas.

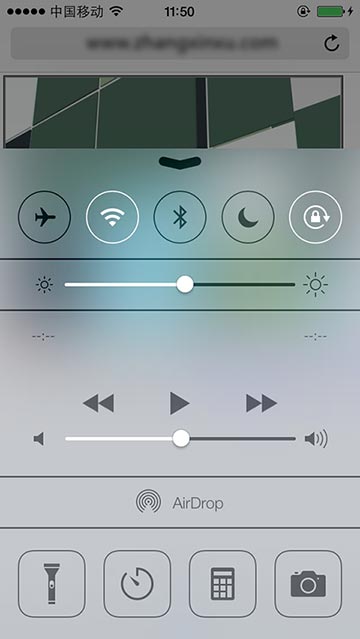
前段时间,iOS7不是瓜未熟就落地了嘛,然后捡瓜的人很多,然后国内外开始了各种探讨,从界面到动画,从兼容到实现等。其中,“毛玻璃”一次梆梆 出世,一些爱折腾的弄潮人就可以琢磨怎么用CSS实现之,国内有之(不记得了),国外也有之(比方说CSS tricks上的这篇”lurry Transparent Header Effect from iOS7 in CSS“)~

虽然本文标题也有“毛玻璃”二字,sorry, 是“三字”。但是,并不是介绍如何实现毛玻璃效果的,而是介绍毛玻璃效果实现的基础——模糊。哈哈,恕我取巧,借用“毛玻璃”之词,沾沾热气,散发香气;蜂飞蝶舞,围观博主。
本文很单纯,就是图片模糊效果的实现。

CSS3 blur滤镜实现
如下测试代码:
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
相关HTML代码如下:
<img src="mm1.jpg" /> <img src="mm1.jpg" class="blur" />
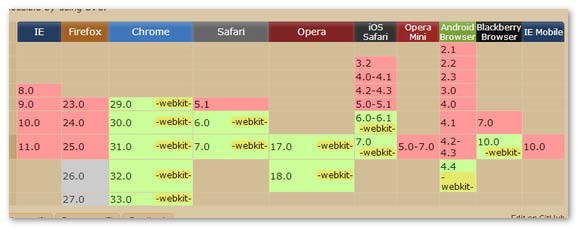
如果你手上的浏览器是下图绿色所示:

您可以狠狠地点击这里:CSS3 blur滤镜与照片模糊
可以看到类似文章一开始展示的模糊对比效果图。
其他些浏览器,如FireFox到目前还没有支持CSS3 filter. 当然,要实现(比方说)FireFox 24浏览器上照片变模糊的效果,也是可以的。可以使用SVG的模糊滤镜。
SVG滤镜实现
不管倒腾什么方法,搞一个代码如下,且全名为blur.svg的SVG文件:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
</svg>
上面代码红色高亮的就是添加的滤镜代码(其他代码Dreamweaver自动生成,其实,只要一行就够了~)。
如下CSS调用代码:
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
然后,效果就出来了。如果你手上的浏览器是FireFox25-,您可以狠狠地点击这里:SVG滤镜实现照片模糊demo

IE10以及IE11以及以后的IE11+都是支持SVG的滤镜的,但是,此demo在这些浏览器下是无效的,为何?
好像因为其不支持直接在CSS使用使用filter: url的写法,其实,要想实现IE10, IE11下的模糊效果,也是可以,就是适用性差了点,图片要写入SVG代码,类似下面:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="mm1.jpg" x="0" y="0" height="191" width="265" filter="url(#blur)" />
</svg>
然后,SVG作为背景图片载入:
.blur {
background-image: url(blur.svg);
}
就可以哈~~
别忘了IE浏览器
IE6?-IE9浏览器可以借助IE filter模糊滤镜实现,如下CSS:
/* IE6?~IE9 IE6未亲自测试,按照自己以前使用该滤镜实现投影效果的经验,IE6应该是支持的*/
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false);
于是乎,上面一圈走来,所有主流浏览器都露了脸,都有实现图片模糊效果的可能。
于是,就此大综合一下:
.blur {
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */
}
至于IE10, IE11浏览器,高不成低不就的鸡肋,咋就不说什么了吧~ 如果你执着于这两块鸡大排,可以试试canvas.
canvas大统江山
Canvas中的有个getImageData方法,可以获取每个图片像素点的信息,我们就可以根据特定的算法,对这些信息点进行转化,就能使用各种图片特效。例如,置灰效果,例如反差效果,或者是一些复杂的图像混合效果(算法见下):

或者这里要介绍的模糊效果(高斯模糊)。
关于“高斯模糊的算法”可以参见阮老师的“高斯模糊的算法”参考译文,涉及正态分布。可见,就算是搞设计的,或者是折腾CSS, 也是对数学很有要求的哈。
对于canvas的高斯模糊,肯定有前辈已经写过相关的方法了,我搜了下,这个JS还算蛮不错的,StackBlur.js,该JS的原demo地址是:http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
该方法可以实现图片的高斯模糊效果,不依赖其他任何JS框架,一般用法如下:
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
其中:
sourceImageID表示要模糊的图片的id, 默认这个图片要隐藏;targetCanvasID表示要显示模糊图片的canvas元素的id;radius表示模糊的半径大小。不过,根据我的对比测试,radius好像与CSS中filter滤镜的模糊值不是1:1匹配的,反倒是有些类似2:1. 也就是这里的20px的半径模糊近似于CSS中blur滤镜值设置为10px;blurAlphaChannel为布尔属性,表示aplha透明通道是否要模糊,true表示要模糊。
于是,借助此JS文件,我们可以实现IE9+浏览器下的图片模糊效果了,至于IE6~IE8,继续使用IE私有的filter模糊滤镜,于是,江山一统,歌舞升平!
您可以狠狠地点击这里:IE CSS模糊滤镜+canvas高斯模糊实现图片模糊demo
于是,鸡肋的IE11浏览器立马变成鸡大腿啦~~

Alexander Mankuta在今年也写过一个实现canvas的模糊滤镜方法,其最大的特点在于,可以控制特定图片区域的模糊,例如,中间清晰,四周模糊;或者上下模糊,中间清晰。效果图如下:

