扩展js代码
1 /* 2 *list多选扩展 3 */ 4 Ext.define('ux.SimpleList', { 5 alternateClassName: 'simpleList', 6 extend: 'Ext.List', 7 xtype: 'simpleList', 8 config: { 9 editCls: 'simpleList', 10 //不加在长按时可能没反应 11 onItemDisclosure: false, 12 //是否在多选状态(不可更改) 13 isSimple: false, 14 //设置数据主键(可配置) 15 ckId: 'id', 16 //默认选择类型,用以应对多种选择情况 17 defSimpleType: 0, 18 //多选时弹出菜单栏(可配置) 19 simpleToolBar: { 20 //默认位置 21 docked: 'bottom', 22 //默认标题,用以应对多种选择情况 23 defTitle: '删除', 24 items: [{ 25 xtype: 'button', 26 text: '全选', 27 align: 'left', 28 //标志是全选还是取消全选 29 isSimple: true, 30 listeners: { 31 tap: function (button) { 32 var list = button.up('list'); 33 if (this.isSimple) { 34 this.setText('取消全选'); 35 list.selectAll(); 36 } else { 37 this.setText('全选'); 38 list.deselectAll(); 39 } 40 this.isSimple = !this.isSimple; 41 } 42 } 43 }, 44 { 45 cls: 'moreButton', 46 xtype: 'button', 47 text: '取消', 48 align: 'right', 49 listeners: { 50 tap: function (button) { 51 var list = button.up('list'); 52 //结束多选 53 list.endSimple(list); 54 } 55 } 56 }, 57 { 58 cls: 'moreButton', 59 xtype: 'button', 60 text: '确定', 61 align: 'right', 62 listeners: { 63 tap: function (button) { 64 var list = button.up('list'); 65 var items = list.getSelection(); 66 //获取选中项 67 var ids = []; 68 for (var i = 0, 69 item; item = items[i]; i++) { 70 ids.push(item.data[list.config.ckId]); 71 } 72 if (ids.length>0) { 73 //触发选择成功事件list:list本身,items:被选中的行,ids:被选中key集合,list.config.simpleType:自定义配置状态 74 list.fireEvent('simpleSuccess', list, items, ids, list.config.simpleType); 75 //结束多选 76 list.endSimple(list); 77 } 78 } 79 } 80 }] 81 }, 82 listeners: { 83 //监控是否在多选状态 84 itemtap: function (list, index, target, record, e) { 85 //如果在多选状态停止后续事件的执行 86 if (this.config.isSimple) { 87 e.stopEvent(); 88 } 89 }, 90 //只要按键长按住就会触发,和按键是否离开没有关系 91 itemtaphold: function (list, index, target, record, e) { 92 //开始多选 93 this.beginSimple(); 94 } 95 } 96 }, 97 //获取多选边栏 98 getSimpleToolBar: function () { 99 var simpleToolBar = Ext.create('Ext.TitleBar', this.config.simpleToolBar); 100 return simpleToolBar; 101 }, 102 //进入多选状态 103 beginSimple: function (simpleType, title) { 104 if (!this.config.isSimple) { 105 //取消全选 106 this.deselectAll(); 107 //进入多选模式 108 this.setMode('SIMPLE'); 109 //添加css 110 this.addCls(this.config.editCls); 111 //显示OnItemDisclosure 112 this.setOnItemDisclosure(true); 113 //加入标记,以便在itemtap事件中进行判定 114 this.config.isSimple = true; 115 //应对多种选择需求 116 if (simpleType) { 117 this.config.simpleType = simpleType; 118 } else { 119 this.config.simpleType = this.config.defSimpleType; 120 } 121 //改变标题 122 if (title) { 123 this.config.simpleToolBar.title = title; 124 } else { 125 this.config.simpleToolBar.title = this.config.simpleToolBar.defTitle; 126 } 127 //添加多选边栏 128 this.add(this.getSimpleToolBar()); 129 } 130 }, 131 //结束多选模式 132 endSimple: function () { 133 var titlebar = this.down('titlebar'); 134 if (titlebar) { 135 //移除多选边栏 136 titlebar.hide(); 137 titlebar.destroy(); 138 //取消全选 139 this.deselectAll(); 140 //进入单选模式 141 this.setMode('SINGLE'); 142 //移除css 143 this.removeCls(this.config.editCls); 144 //隐藏OnItemDisclosure 145 this.setOnItemDisclosure(false); 146 //加入标记,以便在itemtap事件中进行判定 147 this.config.isSimple = false; 148 } 149 }, 150 //更新OnItemDisclosure需要 151 updateOnItemDisclosure: function (newConfig, oldConfig) { 152 if (oldConfig == null) { 153 return; 154 } 155 var items = this.listItems; 156 for (var i = 0, 157 ln = items.length; i < ln; i++) { 158 var dItem = items[i].getDisclosure(); 159 newConfig === false ? dItem.hide() : dItem.show(); 160 } 161 } 162 });
需要加入的css
1 .simpleList .x-list-disclosure { 2 -webkit-mask-size:100%; 3 -webkit-mask-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAE+klEQVRoBe2aS28URxRGsY0h2FmwCQuEWLHjvUNgZAQ4PMwrEkIRIGEgySKwB8QvYIvEP+ANO0CwsJAA88wGBEKBZJUVQkJCQrwJ5nxN31Z5pnpc7e4ZT9vT0peqqanquqfurVvlIW3Dw8NTJtPTPplgxdoCnugeb3m45eEJtgJTJwJPGw8cP8V6TfmC4/Z/H9uEAAZsIdqHZiMBn2UNbvigSw8M2AIAD6PtqBPpmYe+8t1NoL9GLfYf3bTKKhiWo9PoA9KV0dUgn/tRh8tXWg/Hnj0KUB8yz1JNnjXUuhFd264A/f0O7dKXpQ7EIiTPfkKuVyvrSlx3US+KPF26cMbwxeg8Gg3W4LWHFd6rUUepQprQnI/Rh9A25AtjmqseHVkK7w59UxpgYFdg7wH0CwqFpWvyrKI23GZ7OWluwgqwOnqOobVoWh4Tm97DwCpBHUFp2TiUX3v5QVMnLQzMmqAsUVWWyta3UX/TAmOcwjjk6KmE830W7GbU0ZTAGKYEJdj3yAcQ2qYw1jmsG9e0KF8122UDw/SHwFX0EYWC+fpZGG/hPcn1sqk8jGHas+dQ6KXCB6o2g91IPfKsObZpgDGsqAT1hXdpz25A7QZqZU1gBsxFSh5zbEA9yniOU5R5PSvvCnYTSsLYtdkLTGf9uKdD/gS6gI6jPndgUXXe24OKSFAK4zsoSVA+G6uAGaC758/oBrIs+Zb6rbg9up35Xpa1jffpUqEEldezysbJ0VPLjhHADOpEfUiw2gtuUtAKDiGtYNXeqDWJ7zveYQnqM3V3nqx1s2s97xmRoLzzWqMgkLLaTVQJa0ZoJe+hXjRmaMYKVlslr2dlp5wgu4PsiTyszmg5qgVr0CqvoZW2WFlKxhV5gxJsdIMKtYH+Eew6yksoNLy0soJeFzqR+vEI9gx6h9wFzFoPSlA+25g3SlChnnUNU3grkWmxRg0n+ihBnUR5w9j2bCbPGjzzR3sgbc+6gL66TV4zkTHHEqSfZSzr+94V0mbzKUF1GkSWknG5QktGyoj7qBdVeZo2S1Ch2yUNXOMVUcEJyrcQjOeP4vzQCu9BpBtOck5T70HybN4w1iJcR7ouem9QPjhfG+On7EBPUNrKhrYLWp7+FS1FCjtdKvJ6VvM/Q9o2uWC1AHq60QB6hELh0voJ+im6iHReF+FZwe5HP/g8lrXNzuEfeeFu9C9Kg8nSrr9lBZ9ljK/v37xjL5qRFSytf3K15KXy9EH0D/JN3ui2Qj1rC5AAq4FnJvoDPUSNBnTnUy4YQF1maFHlCOAYuouJFN6PkWtEo+ryrH5sL2TPVi5UFXAMrfDegxrtae3ZfWh6paFFffYCx9BKZLtQo/a0YLXIhSUo3yKlAsfQ8vSBBkALtrCjxwdqbTWBY2glst9REee0Lw/ULUEZpFuOChxD1yuRybNbUV0SlAtq9SDgGFp7ushEJlhdKuqWoAzSLYOBHeidGPkc+cIztE2wA6iuCcoFtXom4Bha4f0nGmv2FqyOnoaFscFG9rsfQusYq0T2G8qayASrbdEdOlfR/TJ72AzAaHla5/QD9BnVCucvfK/fjZXtx8WzZneu/+WBf53XOb0G6XetHjQXyfv2vKLyH7qLLqMhJn5DOW5PLmBZDfRUilloGUoD/ovvXgIrT4/rkxt4XK0fw+TtYxhT6iEt4FK7L8D4locDFqnUXSadh78Bx5bEl2CLG+8AAAAASUVORK5CYII=); 4 background-color:#ddd; 5 background-image:none; 6 } 7 .simpleList .x-item-selected .x-list-disclosure { 8 background-color:#006bb6; 9 }
使用示例js
1 Ext.define('app.view.new.List', { 2 alternateClassName: 'newList', 3 extend: 'ux.SimpleList', 4 requires: ['app.view.new.Info'], 5 xtype: 'newList', 6 config: { 7 store: 'newList', 8 cls: 'list', //自定义css 9 itemTpl: new Ext.XTemplate('<div class="left w20"><div class="img" style="background: url({litpic}) no-repeat center;background-size: 100%;"></div></div>', '<div class="right w80"><div class="row">{title}</div><div class="row grayF">{time}</div></div>') 10 } 11 });
控制器js
1 /* 2 *新闻类 3 */ 4 Ext.define('app.controller.New', { 5 extend: 'Ext.app.Controller', 6 config: { 7 models: ['New'], 8 stores: ['NewList'], 9 views: ['new.List'], 10 refs: { 11 newList: 'newList' 12 }, 13 control: { 14 //新闻列表 15 newList: { 16 initialize: function (list) { 17 MyUtil.showListByParams('newList', MyUtil.newParams, MyUtil.isNewLoad); 18 }, 19 //itemtap事件被用来处理检测是否在编辑状态,所以这里使用itemsingletap而不能使用itemtap 20 itemsingletap: function (list, index, target, record, e) { 21 this.redirectTo('newInfo'); 22 MyUtil.showInfo(record, 'newInfo', 'NewInfo.ashx', 'body', { 23 id: record.data.id 24 }); 25 }, 26 //结束多选事件触发 27 simpleSuccess: function (list, items, ids, type) { 28 console.log(ids); 29 } 30 } 31 } 32 } 33 });
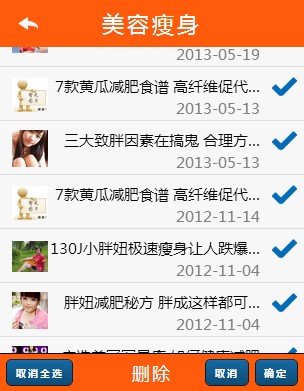
效果:
 单击
单击 
长按

确定后触发simpleSuccess事件,输出ids