第三天Bootstrap
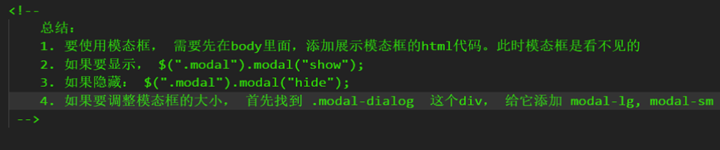
模态框
1.要使用模态框,需要现在body里,添加展示模态框的html代码。此时模态框是看不见的
2.如果要显示,$(“.modal”).modal(“show”);
3.如果要隐藏: $(“.modal”).modal(“hide”);
4.如果要调整模态框的大小,首先找到 .modal-dialog 这个div 给它添加 modal-lg(大尺寸) , modal-sm(小尺寸)属性,默认是中等尺寸

栅格的几个类



Bootstrap中把一个盒子分成了12份 给 类前缀 后面添加一个数字 用12/这个数字 得到的份数就是有用这个类前缀的盒子所占的份数
Eg: .col-xs-6 —— 那么有用这个类名的盒子就占了1/2;
———————————————————————————————————————
CSS中的循环语句
语句 :
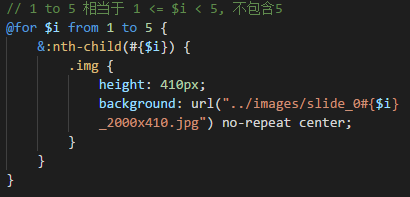
@for $i from … to … { …. }
Eg: from 1 to 5 —— 相当于是 1 <= $i < 5
不包括5本身
用到 $i 这个参数时需要用到拼接
拼接的规则是 #{ $i }

———————————————————————————————————————
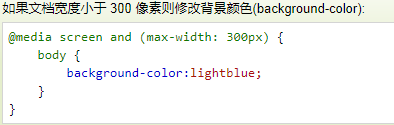
媒体查询
语法:
@media screen and ( 条件 ) and ( 条件 )….. {
内容
};
条件可以有多个,
Eg: