笔者工作也有一些时间,需要用vue写项目时也总是项目组长已经把项目搭建好了,
偶尔心血来潮想试着自己搭建一个vue项目
我们搭建vue项目呢主要是用到了vue-cli来搭建,但是前提是必须要已经安装好了node和npm
如果你还没安装这些东西,就先去安装再来学习搭建vue项目吧
一、安装vue-cli
1. 开启命令行,输入指令(Windows的命令行开启方法为 键盘上的 开始键 + R 同时按下,然后输入 cmd 就能打开命令行了)
npm install --global vue-cli (--global全局安装)
那如果安装好了我们怎么查看的到是否已经安装好了呢?
其实已经在我们本地了
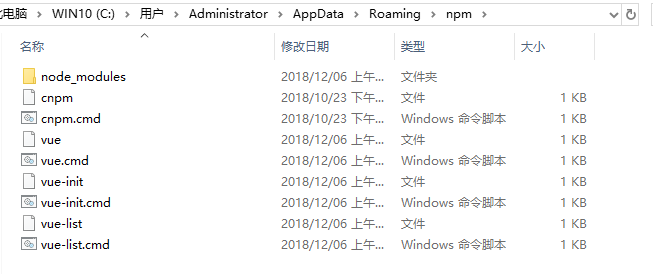
本地路径为 C:UsersAdministratorAppDataRoaming pm
里面的文件大概长这个样子

那么vue-cli我们就安装好了
二、创建自己的项目
1. 随便找一个文件夹(这里我以桌面 test文件夹 为例)
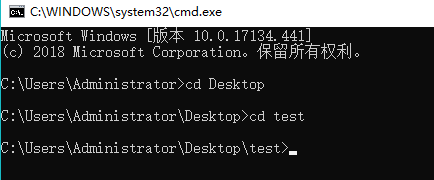
在cmd中进入到该文件夹

我这里呢 使用的进入命令(cd) 一步一步进入到桌面test文件夹的
你也可以在命令行中 拖入文件夹 这样就可以直接进入到该文件夹
然后输入命令
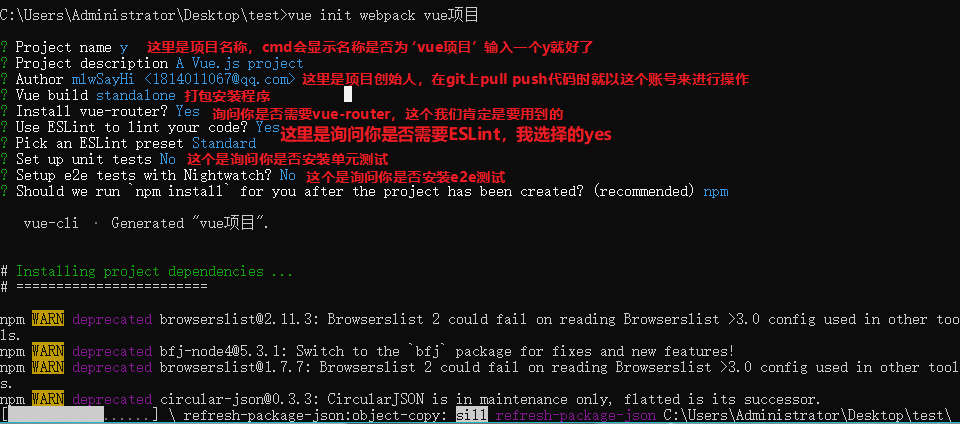
vue init webpack vue项目 (“vue项目” 是我项目的名称,你也可以换一个名称)
之后呢,cmd就会对你提问,我直接把回答好的图放出来吧

等待它下载完成,就好了
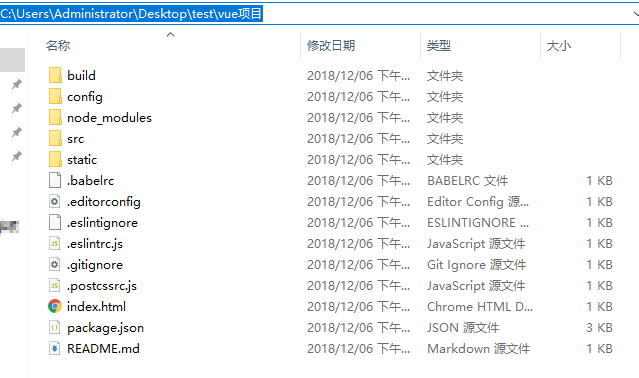
我们就可以去到文件夹里面查看项目了

之后我们的运行指令是
npm run dev
一个简单的vue项目就搭建好了鸭