定时器
window.setTimeout()
window.clearTimeout()
window.setInterval()
window.clearInterval()
表单校验
function showTips(spanID,msg){
//首先要获得要操作元素 span
var span = document.getElementById(spanID);
span.innerHTML = msg;
}
校验邮箱
checkEmail()//
js组成部分
js引入
锁哥说的js加载写的位置
禁止右键事件
document.oncontextmenu = function (ev) {
return false ;
}
阻止同步提交表单
onsubmit=" return false"
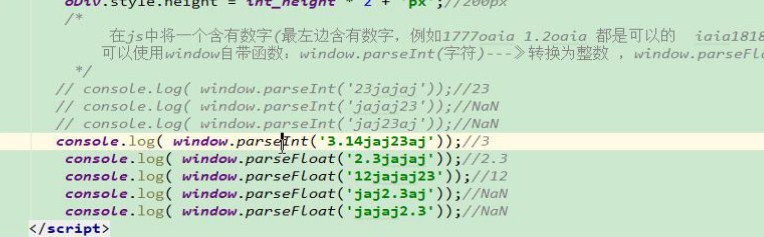
string转成int

windows对象的确认
<html>
<head>
<script type="text/javascript">
function show_confirm()
{
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>
</head>
<body>
<input type="button" onclick="show_confirm()" value="Show a confirm box" />
</body>
</html>
1
24
1
<html>2
<head>3
<script type="text/javascript">4
function show_confirm()5
{6
var r=confirm("Press a button!");7
if (r==true)8
{9
alert("You pressed OK!");10
}11
else12
{13
alert("You pressed Cancel!");14
}15
}16
</script>17
</head>18
<body>19
20
<input type="button" onclick="show_confirm()" value="Show a confirm box" />21
22
</body>23
</html>24
常用事件
// onfocus 获取焦点事件
//onblur 失去焦点事件
//onkeyup 键盘抬起触发事件获取url参数
S获取url参数
分类 编程技术
以下JS函数用于获取url参数:
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
使用实例
url 实例:
http://www.runoob.com/index.php?id=1&image=awesome.jpg
调用 getQueryVariable(r"id") 返回 1。
调用 getQueryVariable("image") 返回 "awesome.jpg"。
←1
S获取url参数2
分类 编程技术3
以下JS函数用于获取url参数:4
function getQueryVariable(variable)5
{6
var query = window.location.search.substring(1);7
var vars = query.split("&");8
for (var i=0;i<vars.length;i++) {9
var pair = vars[i].split("=");10
if(pair[0] == variable){return pair[1];}11
}12
return(false);13
}14
使用实例15
url 实例:16
http://www.runoob.com/index.php?id=1&image=awesome.jpg17
调用 getQueryVariable(r"id") 返回 1。18
调用 getQueryVariable("image") 返回 "awesome.jpg"。19
←tr 下面的td
tbodyHtml += ' <tr id="mdata_'+index+'">
' +
' <td>'+index+'</td>
' +
' <td>'+element.rname+'</td>
' +
' <td>'+element.price+'</td>
' +
' <td>'+element.routeIntroduce+'</td>
' +
' <td>普通用户</td>
' +
' <td>'+element.isThemeTour
+'</td>
' +
' <td>110@qq.com</td>
' +
' <td>
' +
' <button data-toggle="modal" data-target="#showUserModal" type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-search" onclick="form2Submit('+index+')"></span></button>
' +
' <button data-toggle="modal" data-target="#editUserModal" type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-pencil"></span></button>
' +
' <button onClick="delcfm()"; type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-trash"></span></button>
' +
' </td>
' +
' </tr>';
因为现在要获取tr下面的td 并不是获取所有td 所有在tr上面设置一个id 通过id去获取td的值
看代码
index = "#mdata_"+ index;
$("#rname1").attr("readonly","readonly");
$("#rname1").val($($(index).children("td")[1]).html());
$("#price1").val($($(index).children("td")[2]).html());x
1
tbodyHtml += ' <tr id="mdata_'+index+'">
' +2
' <td>'+index+'</td>
' +3
' <td>'+element.rname+'</td>
' +4
' <td>'+element.price+'</td>
' +5
' <td>'+element.routeIntroduce+'</td>
' +6
' <td>普通用户</td>
' +7
' <td>'+element.isThemeTour8
+'</td>
' +9
' <td>110@qq.com</td>
' +10
' <td>
' +11
' <button data-toggle="modal" data-target="#showUserModal" type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-search" onclick="form2Submit('+index+')"></span></button>
' +12
' <button data-toggle="modal" data-target="#editUserModal" type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-pencil"></span></button>
' +13
' <button onClick="delcfm()"; type="button" class="btn btn-primary btn-sm"><span class="glyphicon glyphicon-trash"></span></button>
' +14
' </td>
' +15
' </tr>';16
因为现在要获取tr下面的td 并不是获取所有td 所有在tr上面设置一个id 通过id去获取td的值17
看代码18
19
20
index = "#mdata_"+ index;21
$("#rname1").attr("readonly","readonly");22
$("#rname1").val($($(index).children("td")[1]).html());23
$("#price1").val($($(index).children("td")[2]).html());