<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>文本修饰标记应用</title>
<style type="text/css">
*{text-align: center; /* 所有标记的内容居中显示 */}
</style>
</head>
<body>
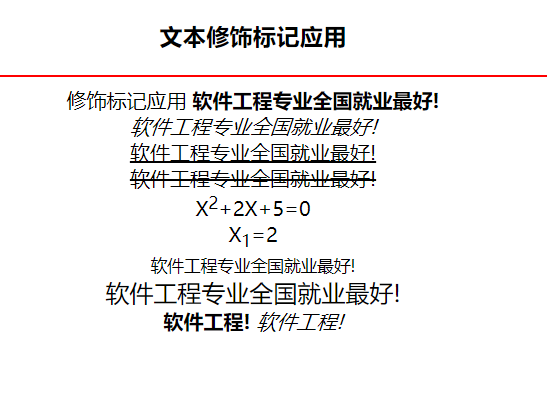
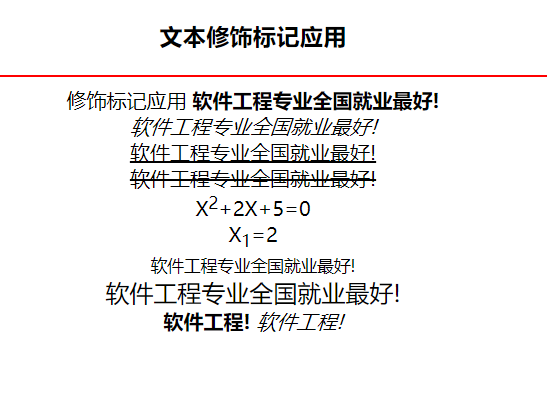
<h3 align="center">文本修饰标记应用</h3>
<hr size="2" color="red"/>
<comment>修饰标记应用</comment>
<b>软件工程专业全国就业最好!</b><br />
<i>软件工程专业全国就业最好!</i><br />
<u>软件工程专业全国就业最好!</u><br />
<del>软件工程专业全国就业最好!</del><br />
X<sup>2</sup>+2X+5=0<br />
X<sub>1</sub>=2<br />
<small>软件工程专业全国就业最好!</small><br />
<big>软件工程专业全国就业最好!</big><br />
<strong>软件工程!</strong>
<em>软件工程!</em>
</body>
</html>