左右对齐 - 使用 float 方式
我们也可以使用 float 属性来对齐元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>右对齐</h2> <p>以下实例演示了使用 float 属性来实现右对齐:</p> <div class="right"> <p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p> </div> </body> </html>

当像这样对齐元素时,对 <body> 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
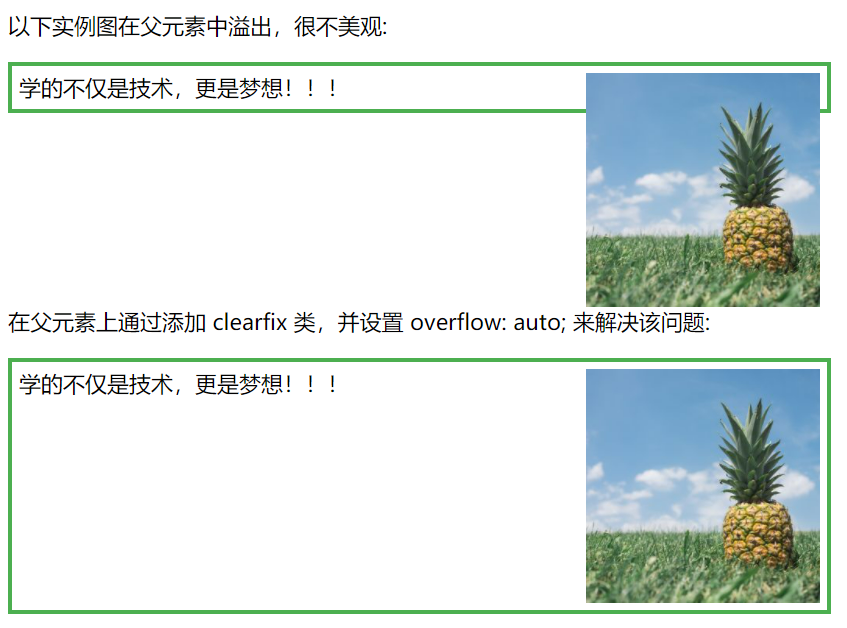
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> div { border: 3px solid #4CAF50; padding: 5px; } .img1 { float: right; } .clearfix { overflow: auto; } .img2 { float: right; } </style> </head> <body> <p>以下实例图在父元素中溢出,很不美观:</p> <div> <img class="img1" src="pineapple.jpg" alt="Pineapple" width="170" height="170"> 学的不仅是技术,更是梦想!!!</div> <p style="clear:right">在父元素上通过添加 clearfix 类,并设置 overflow: auto; 来解决该问题:</p> <div class="clearfix"> <img class="img2" src="pineapple.jpg" alt="Pineapple" width="170" height="170"> 学的不仅是技术,更是梦想!!!</div> </body> </html>

当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> body { margin: 0; padding: 0; } .right { float: right; width: 300px; background-color: #b0e0e6; } </style> </head> <body> <div class="right"> <p><b>注意: </b>当使用浮动属性对齐,总是包括 !DOCTYPE 声明!如果丢失,它将会在 IE 浏览器产生奇怪的结果。</p> </div> </body> </html>

垂直居中对齐 - 使用 padding
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .center { padding: 70px 0; border: 3px solid green; } </style> </head> <body> <h2>垂直居中</h2> <p>以上实例,我们使用 padding 属性实现元素的垂直居中:</p> <div class="center"> <p>我是垂直居中的。</p> </div> </body> </html>

如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .center { padding: 70px 0; border: 3px solid green; text-align: center; } </style> </head> <body> <h2>Centering</h2> <p>以下实例,我们使用 padding 和 text-align 让 div 元素的水平和垂直方向都居中:</p> <div class="center"> <p>我是水平和垂直都居中的。</p> </div> </body> </html>

垂直居中 - 使用 line-height
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>1</title> <style> .center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center; } .center p { line-height: 1.5; display: inline-block; vertical-align: middle; } </style> </head> <body> <h2>居中</h2> <p>以下实例中,我们让 line-height 属性值和 height 属性值相等来设置 div 元素居中:</p> <div class="center"> <p>我是垂直居中的。</p> </div> </body> </html>