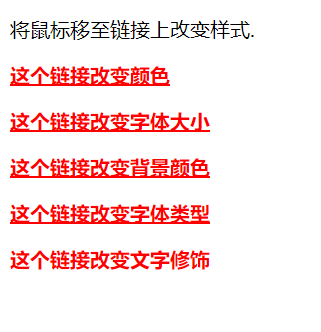
添加不同样式的超链接
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>超链接</title> <style> a.one:link {color:#ff0000;} a.one:visited {color:#0000ff;} a.one:hover {color:#ffcc00;} a.two:link {color:#ff0000;} a.two:visited {color:#0000ff;} a.two:hover {font-size:150%;} a.three:link {color:#ff0000;} a.three:visited {color:#0000ff;} a.three:hover {background:#66ff66;} a.four:link {color:#ff0000;} a.four:visited {color:#0000ff;} a.four:hover {font-family:Georgia, serif;} a.five:link {color:#ff0000;text-decoration:none;} a.five:visited {color:#0000ff;text-decoration:none;} a.five:hover {text-decoration:underline;} </style> </head> <body> <p>将鼠标移至链接上改变样式.</p> <p><b><a class="one" href="/css/" target="_blank">这个链接改变颜色</a></b></p> <p><b><a class="two" href="/css/" target="_blank">这个链接改变字体大小</a></b></p> <p><b><a class="three" href="/css/" target="_blank">这个链接改变背景颜色</a></b></p> <p><b><a class="four" href="/css/" target="_blank">这个链接改变字体类型</a></b></p> <p><b><a class="five" href="/css/" target="_blank">这个链接改变文字修饰</a></b></p> </body> </html>

创建链接框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>链接框</title> <style> a:link,a:visited { display:block; font-weight:bold; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style> </head> <body> <a href="/css/" target="_blank">这是一个链接</a> </body> </html>

明天继续学习css样式