一、UI插件
1、布局管理器
(1)线性布局(LinearLayout)
(2)相对布局(RelativeLayout)
二、线性布局
1、最常用属性


<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/ll_1" android:layout_width="195dp" android:layout_height="186dp" android:background="#000000" android:orientation="vertical" android:padding="20dp" tools:ignore="MissingConstraints"> <View android:layout_height="match_parent" android:layout_weight="match_parent" android:background="#FF0033" android:rotationX="-6" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.497" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.423" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>

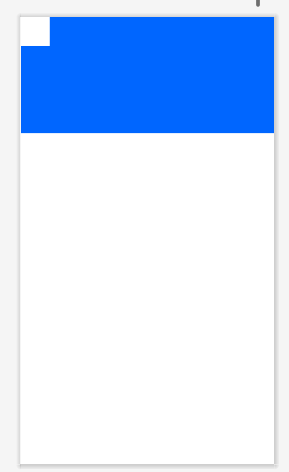
<LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="#0066FF" android:orientation="horizontal"> <View android:layout_width="50dp" android:layout_height="50dp" android:background="#ffffff"/> </LinearLayout>
多种颜色平分界面:
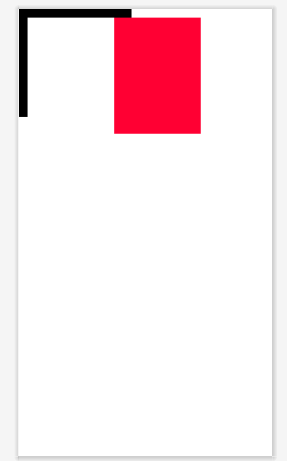
(1)

<LinearLayout android:layout_width="300dp" android:layout_height="200dp" android:background="#0066FF" android:orientation="horizontal" tools:layout_editor_absoluteX="15dp" tools:layout_editor_absoluteY="15dp"> <View android:layout_width="150dp" android:layout_height="match_parent" android:background="#ffffff" /> <View android:layout_width="150dp" android:layout_height="match_parent" android:background="#FF0033" /> </LinearLayout>
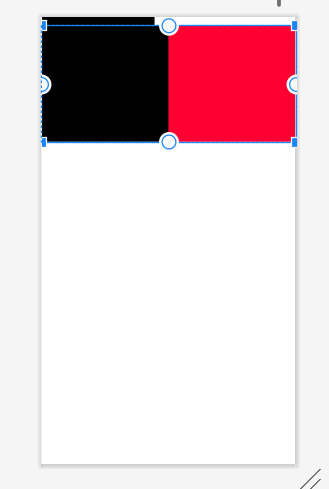
(2)layout-weight权重设为1,把剩余空间按照权重去分配。

<LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="#0066FF" android:orientation="horizontal" tools:layout_editor_absoluteX="15dp" tools:layout_editor_absoluteY="15dp"> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#000000" android:layout_weight="1"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#FF0033" android:layout_weight="1"/> </LinearLayout>