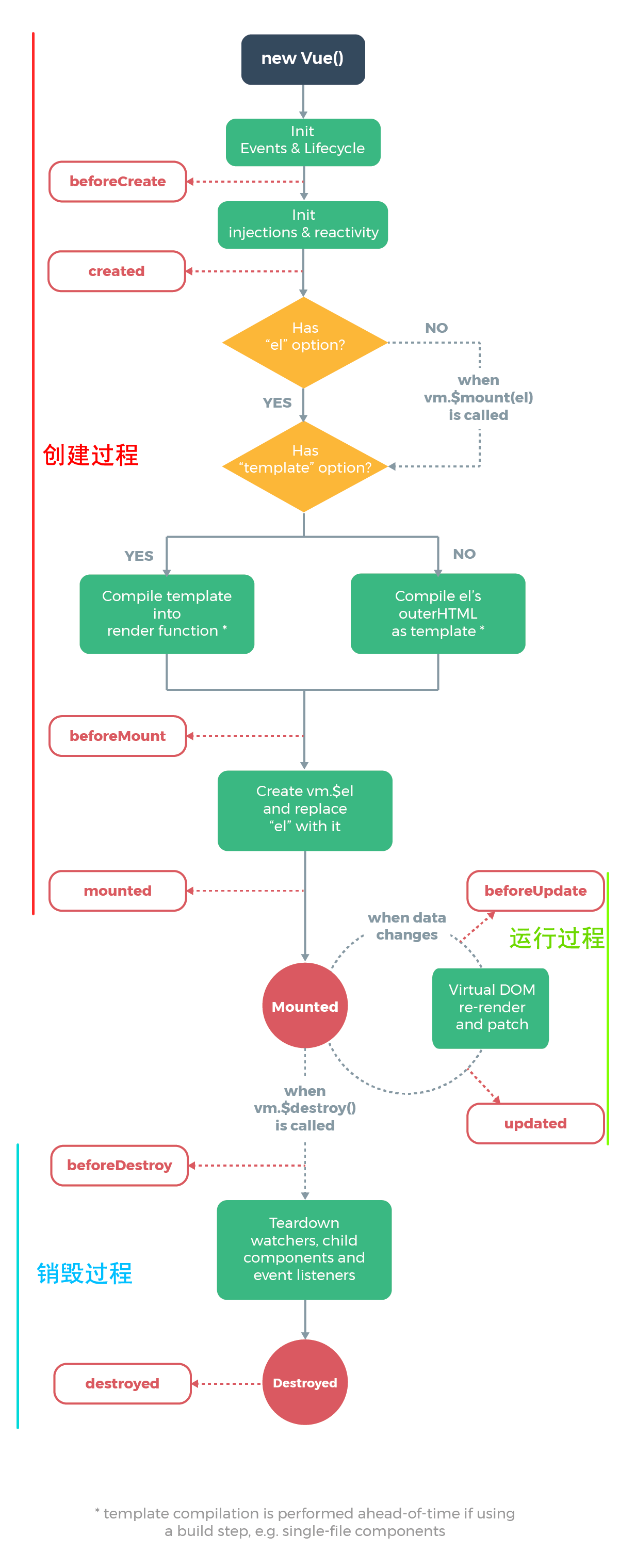
Vue实例的生命周期也就是这个实例从出生到死亡的过程,所以我在文档原图上把这个周期大致分为创建过程 | 运行过程 | 销毁过程三个阶段,不同结果或又分为一些小的阶段
在第一个阶段,创建阶段,会完成Vue对象的实例从无到有的创建,这个过程又分成若干个小步骤
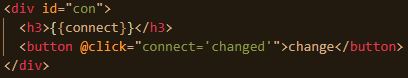
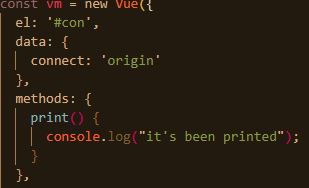
这里用代码配合演示


1.new Vue()创建了一个Vue实例,这个实例的生命周期也就从此开始
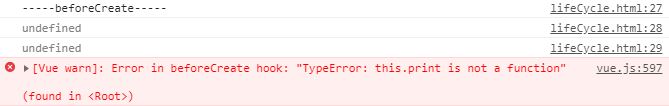
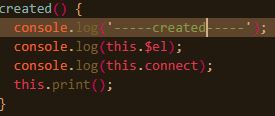
2.Init Events & Lifecycle这是第一步,初始化了这个实例的所有生命周期函数,用于在随后的步骤中依次调用(文档中的生命周期钩子....作为个陕西人,这个词实在说不出口....),结束以后调用了这个阶段的第一个生命周期函数beforeCreate(),但此时这个实例中的$el | data | methods都没有进行初始化,都是undefined,直接调用methods中的函数会报错
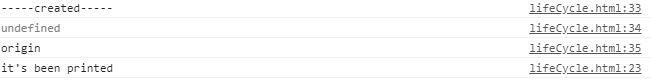
运行结果:
3.Init injections & reactivity这个过程会初始化data和methods中的数据,但$el还没有进行初始化 所以在created()中可以使用data和methods中的数据,而$el仍然为undefined
运行结果为:
4.接下来的两个分支语句其实只做了一件事,就是在不同情况下去编译模板页面,首先查找指定的控制区域,有el属性时,通过el获取,没有时通过实例.$mount获取 然后判断有没有template属性,有的话直接编译template中的内容,否则编译控制区的内容,还需要注意的时render函数,文档中已经注明render的优先级高于前两种,而template的优先级又高于outerHTML,所以 render > template > outerHTML

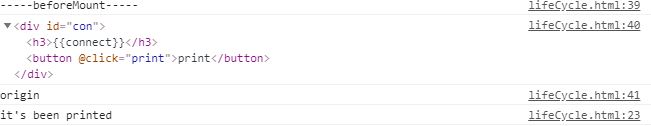
此时,编译好的模板页面仍然在内存中,还没有真正渲染到页面上,这时就进入到了beforeMount()
运行结果为:
5.Create vm.$el and replace "el" with it,这个过程把内存中渲染好的模板页面替换到了页面中,所以在mounted()执行时是创建阶段的最后一个生命周期函数,页面结构第一次被渲染到浏览器页面中
运行结果为:
6.接下来进入到了第二个大阶段,运行阶段,这个阶段的生命周期函数目的只有一个---->保证Model层的数据和View层中呈现出的效果保持一致,所以这些函数可能会被执行多次,也可能不会被执行,而这取决于data中数据是否发生改变 当按下按钮,实例data属性中的数据发生改变时,会执行这个阶段的第一个生命周期函数beforeUpdate(),此时内存中的数据已经更新,但页面还没有更新
运行结果为:
7.Virtual DOM re-render and patch这个过程就是完成把内存中重新渲染好的模板页面替换到浏览器页面上,Virtual DOM指的就是内存中渲染好的模板结构,所以update()执行完毕后,页面上的数据和内存中又保持了一致,运行过程到此就结束了,后台输出结果与上一过程一样就不放图了,现在页面上内容发生了改变
8.最后一个阶段是销毁阶段,实例调用$destroy()会触发第一个生命周期函数beforeDestory(),此时实例的所有数据和时间监听全都正常可用 在Teardown watchers,child components and event linsteners后,会移出所有事件监听和子组件,destroyed()执行后,这个Vue实例也就正式被销毁了
纯属个人见解,不对还望指正