今天逛园子,偶然看到最多推荐 ,有点好奇。
,有点好奇。
F12查看元素,发现是在css中加了一个after,内容中增加了一个“w”。
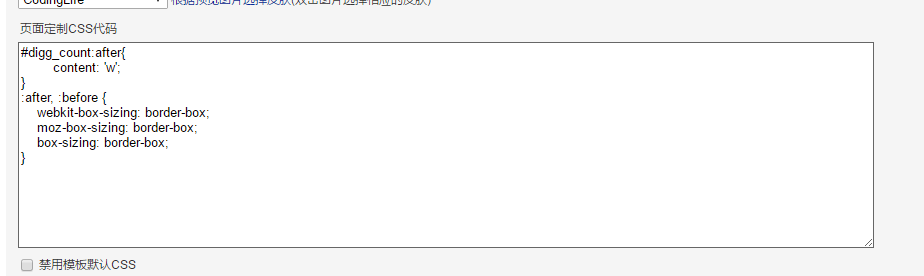
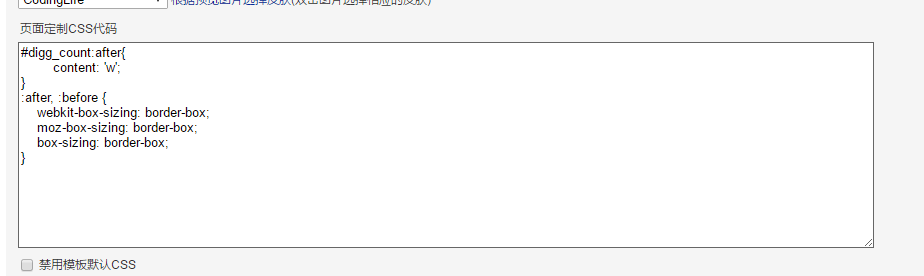
本着娱乐至上的准则,自己也试试。复制以下css到设置自定义css中



#digg_count:after{ content: 'w'; } :after, :before { webkit-box-sizing: border-box; moz-box-sizing: border-box; box-sizing: border-box; }
今天逛园子,偶然看到最多推荐 ,有点好奇。
,有点好奇。
F12查看元素,发现是在css中加了一个after,内容中增加了一个“w”。
本着娱乐至上的准则,自己也试试。复制以下css到设置自定义css中



#digg_count:after{ content: 'w'; } :after, :before { webkit-box-sizing: border-box; moz-box-sizing: border-box; box-sizing: border-box; }