声明:这只是我个人做demo时使用phonegap编译Android版本的的apk,至于iPhone,由于需要购买苹果开发者证书,$99。所以我就没有尝试了人民币得600多块钱呀,还是有点不舍得,哈哈哈哈。
这里是官方的文档,英文好的可以看一看。我主要说说在ionic项目的基础上做了哪些改变,参考官网配置config.xml的文档。
怎样上传自己的ionic项目
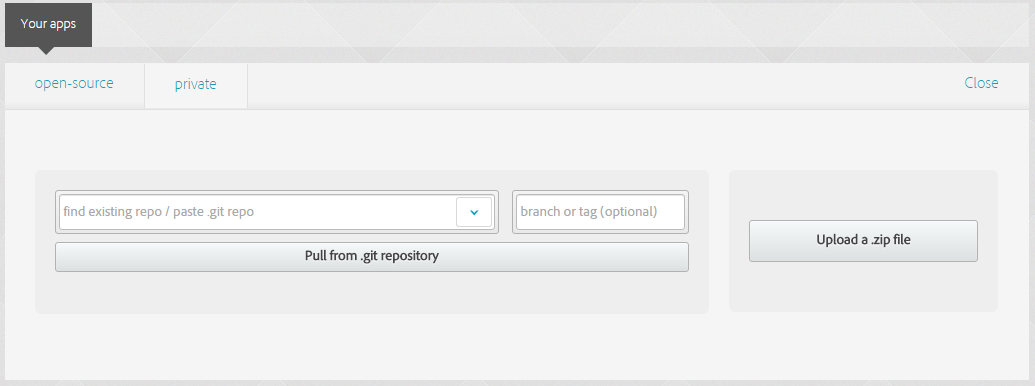
首先在phonegap上注册一个账号,然后进入build.phonegap.com/apps,点击+new app按钮可以看到这样的界面:

很清晰的展示出了上传ionic项目有两种方法:
1.使用一个.zip文件
上传到phonegap不需要将项目中的plugins scss 等这些目录文件上传,只需要上传html、js、css这些内容即可。在ionic项目中也就是项目目录下的www文件夹所有内容。
另外还需要一个config.xml文件,这个文件需要和www文件夹下的index.html文件在同一级别。所以你需要在www文件夹下面创建一个config.xml文件,也可以复制ionic项目下的config.xml文件到www目录下,然后再稍作改变即可。主要有一下几处改变:
第一处改变:
将复制到www文件夹下的config.xml文件中的这一段代码
// www/config.xml <widget id="com.ionicframework.iontabsxxxxx" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
变成这样
<widget id = "com.ionicframework.iontabsxxxxx" version = "0.0.1" xmlns = "http://www.w3.org/ns/widgets" xmlns:gap = "http://phonegap.com/ns/1.0" versionCode = "1">
id,version,xmlns这三个属性没有任何改变,xmlns:cdv属性冒号后的cdv变成gap,即xmlns:gap。xmlns:cdv的值 域名变成phonegap,即"http://phonegap.com/ns/1.0"
第二处改变:
将项目中用到的插件配置到config.xml文件中。http://docs.build.phonegap.com/en_US/configuring_plugins.md.html#Plugins
插件只能是来自phonegap仓库或者npm。
在config.xml中添加 <plugin> 标签或者是不推荐使用的<gap:plugin> 标签。
<plugin> 标签有四个属性:
name:反域名格式的插件id名。(ex: com.phonegap.plugins.barcodescanner).
spec:可选。指定插件的版本号,官网强烈推荐加上这个属性。如果不加,phonegap编译的时候将使用最新版的插件,编译的时候有可能造成版本不一样的兼容问题
source:可选。插件的来源,有两个值 "pgb" or "npm"。默认是"npm"
params:插件可能需要的参数配置,例如:
<plugin name="com.phonegap.plugins.example"> <param name="APIKey" value="12345678" /> <param name="APISecret" value="12345678" /> </plugin>
上面其他三个属性像这样:
<plugin name="com.ionic.keyboard" spec="1.0.3" source="pgb" /> <plugin name="cordova-plugin-console" spec="1.0.1" /> <plugin name="cordova-plugin-device" spec="1.0.1" />
这只是我的项目中用的几个插件,你需要将你项目中用到的插件都配置到这个文件中。项目中使用的插件在项目根目录下的plugins目录下面
第三处改变:
配置文件中配置的有平台需要的icon和splash,ionic项目开始是配置好了的,上传到phonegap需要把项目根目录下面的resources复制到www目录下面。
这样压缩www目录为www.zip文件即可上传到phonegap。
2.使用github仓库
用这个方法需要你有github的账号,并且第一种方法配置好的www上传到github仓库。然后填好你自己的github仓库即可