当我导航view之后,再使用$location.path("/path/origin")方法重新定位到初始页面,在深入进入其他的view之后使用这个方法就遇到了问题。
假设这个设置页面为viewA,如果只从viewA-》viewB,那么使用$location.path(’viewA‘)方法重新定位回viewA就没问什么问题。但是如果从viewA-》viewB-》viewC,在viewC重新返回到viewA $location.path('viewA'),viewA左上角的图标就不在是其本来的功能按钮,变成了如下第二图的左箭头。


造成这问题是因为web浏览器只跟踪一个历史浏览记录,而app和webapp需要并行独立的历史记录,例如上面说的viewB和viewC,我们需要这两个视图前一个视图记录都是viewA。
第一种方法:让viewC忘记它自己的踪迹,在viewC的controller中加入下面代码
$ionicHistory.nextViewOptions({ disableBack: true });
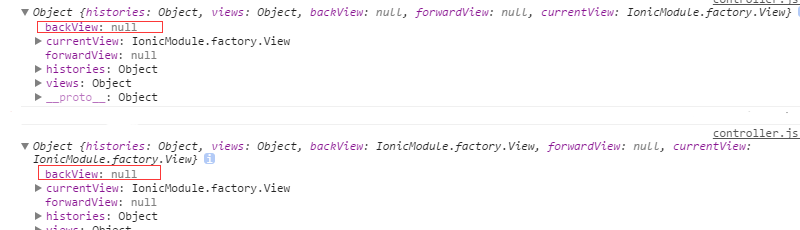
这时候从需要从viewC返回到viewA就可以使用$location.path("viewA"),左上角不再是左箭头。并且打印出$ionicHistory.viewHistory()可以看见,此时viewA和开始的时候viewA的backview一样都为null

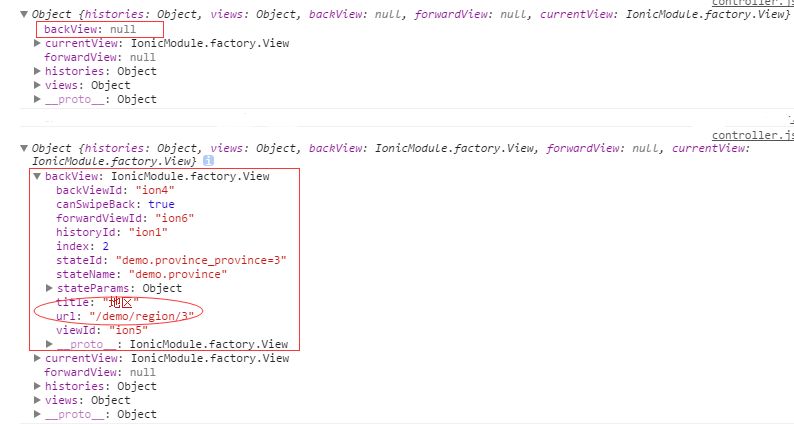
如果不加上面那段代码打印结果是这样的:

方法二:从viewC直接返回到viewA
ionic官方文档中有介绍goBack方法,如下:

所以,我们就可以在viewC中直接使用这个goBack方法,在浏览器的历史记录栈中,直接返回到viewA:
$ionicHistory.goBack(-2);
打印出viewA的视图历史和上面一样,backView: null
由以上方法总结出:如果viewA的backView有值,那么ionic就会自动将左上角设置为返回按钮。换言之,人为的控制backView那么就可以得到我们想要的结果
如果解释有误的地方请留言