「等高响应式布局」是什么?介绍它之前,我们先回忆一下它的近亲「等宽响应式瀑布流」。
回忆一下,Pinterest、Google+、花瓣网、美丽说等是否让你沉浸于不断往下拉体验丰富的图片阅览?
那种感觉就像逛街,让所有商品呈现在网页上,只需要往下拉鼠标就能逐个浏览,不断加载,他们简洁同时整齐,原因是他们的宽度相等,但是高度不一。
这就是所谓的「等宽响应式瀑布流」,它的特点如下:
1.响应式,适应PC端以及移动端各设备呈现不同的宽度和单列数量;
2.等宽,这样的布局十分适合瀑布流,有不断向下的阅读感;
3.没有脚的小鸟,因为内容是不断向下加载,因此页脚基本是看不到了;
这样的布局引起了一个风潮,然而把图片适应到等宽,高度等比例变化,对不考虑容器高度的浏览来说实现并不难,因此业界也大多采用了这样的布局,而且可以响应式,在不同屏幕宽度可以变化不同卡片宽度。
然而,回归正题,今天要说的和这个不同,但是相近,它就是「等高响应式布局」。
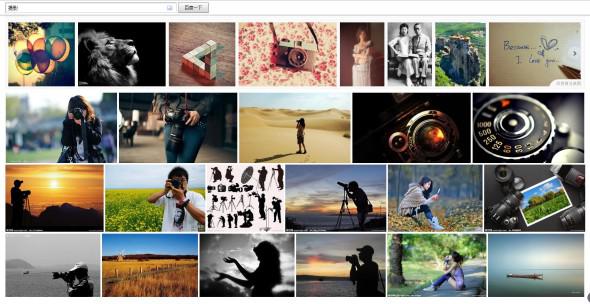
先看看效果图:
如图,并不像等宽一样简单,要在不改变图片分辨率(宽高比)同时保持等高且占满行宽度,如何实现?不妨带着问题跟我走。
1 等高响应式布局是什么?
①行内高度相等;
②行间总宽度相等;
③自适应宽度布局;
④图片分辨率(宽高比)不变;
2 难在那里?
①行内高度一致,行间高度不一致,但是相差不能太多;
②并不知道一行需要多少个图片才能占满宽度,由于高度不确定,图片的宽度也不能等比变化;
③如何做到自适应?
④布局用于用户的个人相册,数据量是有限且未知的,如何保证图片数量满行显示?
由上可知,这种布局涉及太多变量,而且最难的是做到图片分辨率不改变,不影响图片质量效果。
该如下下手?我的思路是:确定一个变量,其他变量根据这个变量做适应性调整。
3 解决方法(具体下面会有图示)
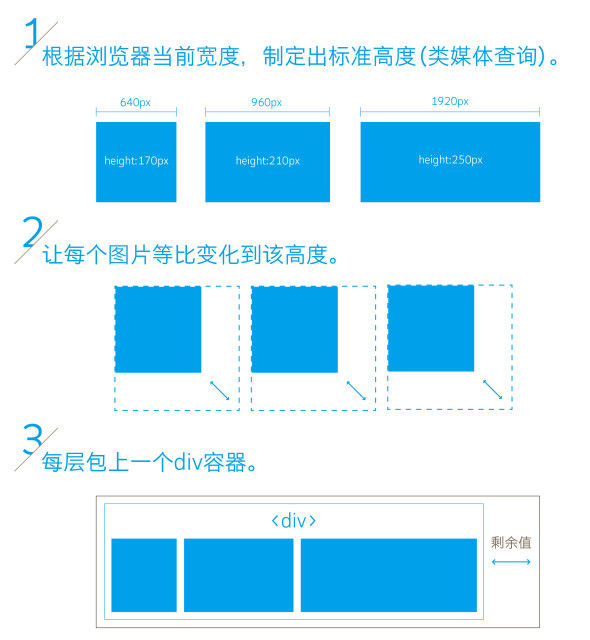
①确定一个变量。由于当前的浏览器宽度是固定的,因此可以根据浏览器宽度范围制定一个标准高度,类似CSS的媒体查询(media query);
②初次变换。所有图片宽度根据这个标准高度作宽度的等比例缩放;
③创造容器。每行建立一个div,并装入尽可能多的图片,直到容器装不下;
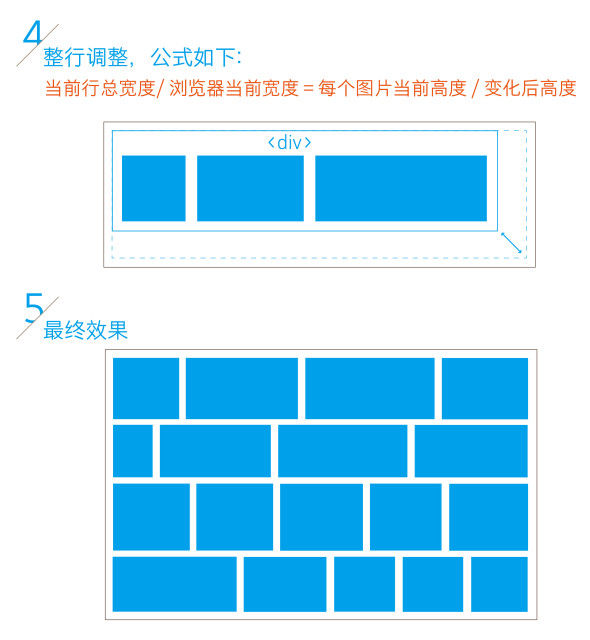
④第一步调整。每行根据自己与目标宽度(当前浏览器宽度)的差值,再等比例变化宽、高。
公式如下:当前行总宽度/目标宽度=每个图片当前高度/变化后高度;
⑤第二步调整。根据变化后高度再等比变化各图片宽度;
4 操作图示
大工告成!然而深入考虑和分析,还总结出一些别的问题,我用了以下不同的处理方法把这些问题解决。
5 其他问题
①高度调整公式会产生百分比,浏览器是会直接取整,因此可能会产生-2到2px的误差;
解决方法:调整后记录每行误差值gap,然后循环把gap的值分给同行每一张图片,这样前2张图片可能会有±1px的图片宽度变化,但是用户基本觉察不了图片的轻微拉伸变化。
②用户图片数可能过少,会有图片只有1-3张占不满一行的情况,该怎样显示布局;
解决方法:判断只有1行图片的时候不作布局调整,少于1行则默认显示等高变化后的图片即可(即只调整一次,不需要为剩余值再自适应)。
③ 每行调整前的剩余宽度过大,导致调整后宽高很大;
解决方法:若调整后宽高是原始宽高的150%左右则该行舍弃,这里考虑到整体图片质量,确保不影响图片墙效果。
④ 用户上传的照片太小,例如16×16的小图标,如果一样的方式调整会与400×800这些图片并列放大,造成很大缩放比。
解决方法:考虑到是图片墙的效果,一般不会有用户传一些其他的图片,例如表情素材等等,同时在图片处理时可以加一个排序,获取了图片宽高后把小于一定值的图片排在最后再一起显示;
6 其他
目前有2个网站已经初步实现这种效果,如百度图片和flickr,如下图:
然而,我们的布局有如下优势:
(1) flickr并没有兼容到ie6-7,可是由于我们的项目一般用户量比较大同时要考虑到所有用户,因此有必要做到兼容ie6以上所有浏览器包括各种现代浏览器;
(2) 百度其实并没有做到完美的满宽,如图右边,每行右边会出现不对齐,而我们的解决方案可以避免这样的误差(其他问题①);
7 总结
这个布局的优势显而易见:整齐又多变,规则又繁杂,用最纯粹的方式展现图片的魅力。
就如一个「网站版的摄影展」。
实现如此的方案,需要细心分析,仔细考虑,繁杂的效果只会降低图片的展现力,所以需要先做加法,丰富功能,再做减法,去其糟粕。
demo效果请点击这里。
这个布局将会用在QQ空间V8版本新摄影控版式,敬请期待。
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/high-equal-response-layout-html.html)