一直听说Swagger是做Web API文档的好工具,这次手里暂时没什么事,类体验下它的强大之处。下面是使用Swashbuckle.net 给asp.net web API添加文档的简要步骤。
参考地址:http://www.jianshu.com/p/3329b4126886
项目引入Swagger
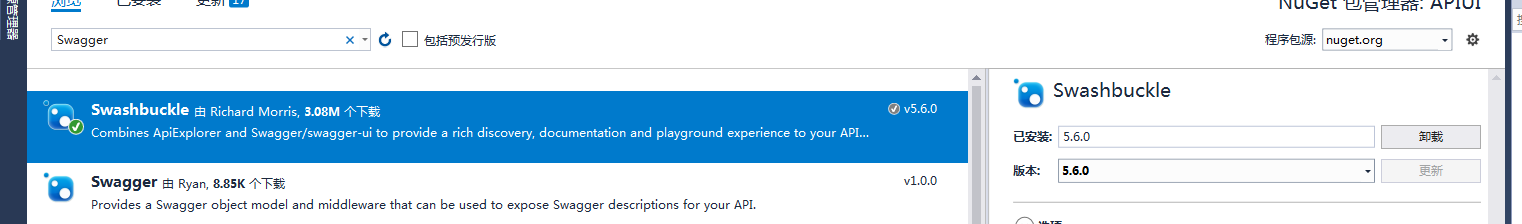
使用nuget加入Swashbuckle的引用

安装好以后,在App_Start目录下,会有一个SwaggerConfig.cs文件,SwaggerConfig类通过[assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]启动时运行。
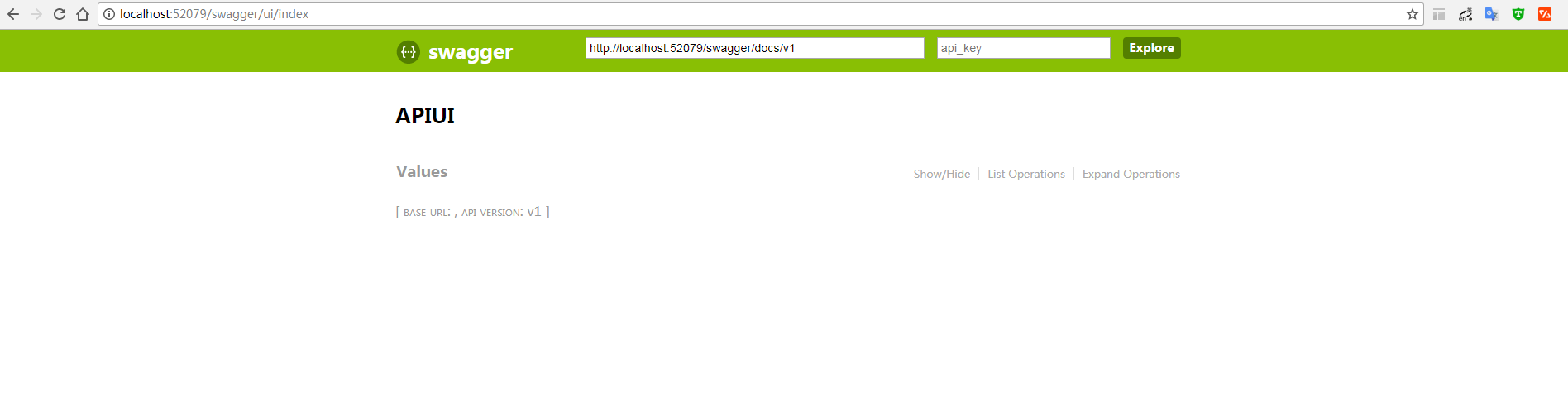
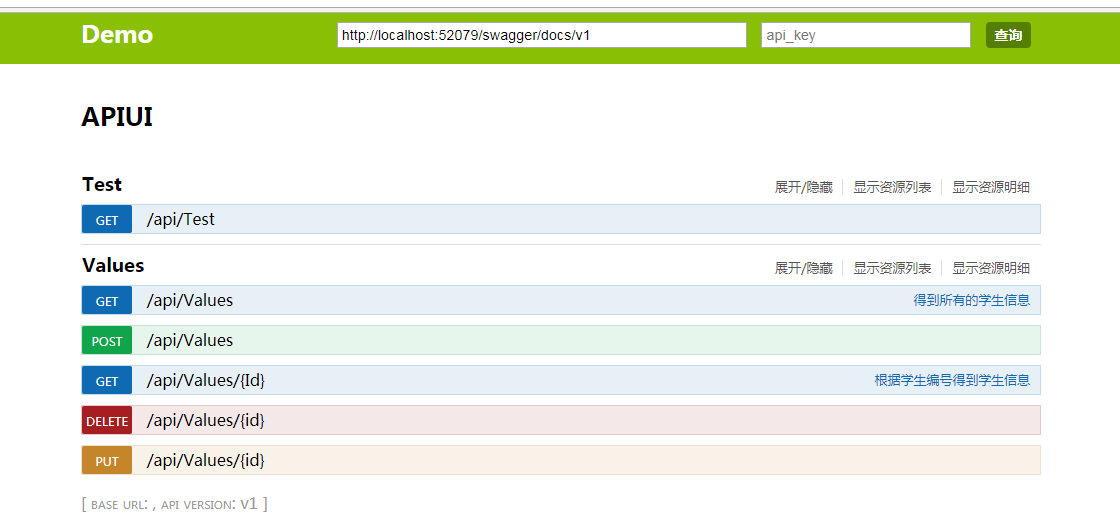
nuget添加完引用,无须任何配置,编译后,访问 http://localhost:52079/swagger(这里按照自己的项目启动端口更改) 即可看到所有API的文档说明。界面如图所示:

SwaggerConfig简单介绍
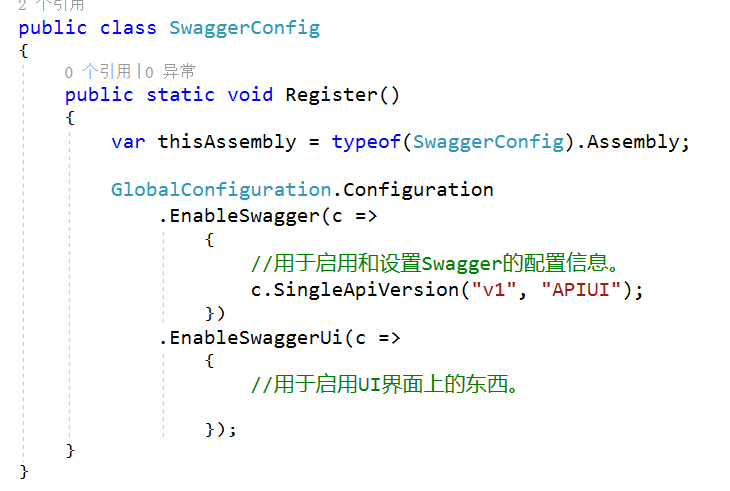
SwaggerConfig.cs文件会自动添加到项目的App_Start目录下,代码本身包含大量注释掉的代码,清除后,代码如下:

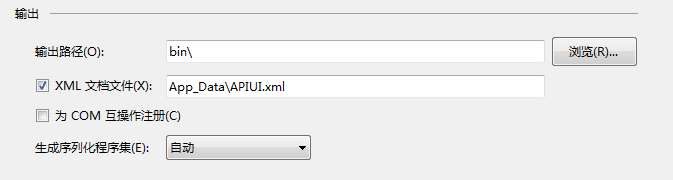
相关工程需要生成XML文档

在SwaggerConfig 的Register方法的EnableSwagger匿名函数中加上对应的XML文件,修改如下:
public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; //获取项目文件路径 var baseDirectory = System.Web.HttpContext.Current.Server.MapPath("~/App_Data"); var commentsFileName = Assembly.GetExecutingAssembly().GetName().Name + ".XML"; var commentsFile = Path.Combine(baseDirectory, commentsFileName); GlobalConfiguration.Configuration .EnableSwagger(c => { //用于启用和设置Swagger的配置信息。 c.SingleApiVersion("v1", "APIUI"); //单个xml文件注释读取 c.IncludeXmlComments(commentsFile); //多个xml文件注释读取 使用多个时注释单个 //DirectoryInfo dirct = new DirectoryInfo(baseDirectory); //foreach (var item in dirct.GetFiles()) //{ // if (item.Name.Contains(".xml")) // { // var name = baseDirectory + @"" + item.Name; // c.IncludeXmlComments(name); // } //} }) .EnableSwaggerUi(c => { //用于启用UI界面。 }); } }
上述代码把api工程的XML注释加入到Swagger中。一般我们会把viewmodel或者其他类型定义在不同的工程中,通过下面的代码可以继续加入其它xml注释文件。(对应功能需要启用XML文档文件生成)
注:如果System.Web.HttpContext.Current.Server.MapPath获取项目路径报错的话改用下面这句代码
var baseDirectory = string.Format("{0}App_Data", System.Web.HttpRuntime.AppDomainAppPath);
汉化 SwaggerUI
新增js,内容如下

'use strict'; /** * Translator for documentation pages. * * To enable translation you should include one of language-files in your index.html * after <script src='lang/translator.js' type='text/javascript'></script>. * For example - <script src='lang/ru.js' type='text/javascript'></script> * * If you wish to translate some new texsts you should do two things: * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. * */ window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已过时", "Implementation Notes": "实现备注", "Response Class": "响应类", "Status": "状态", "Parameters": "参数", "Parameter": "参数", "Value": "值", "Description": "描述", "Parameter Type": "参数类型", "Data Type": "数据类型", "Response Messages": "响应消息", "HTTP Status Code": "HTTP状态码", "Reason": "原因", "Response Model": "响应模型", "Request URL": "请求URL", "Response Body": "响应体", "Response Code": "响应码", "Response Headers": "响应头", "Hide Response": "隐藏响应", "Headers": "头", "Try it out!": "试一下!", "Show/Hide": "显示/隐藏", "List Operations": "显示操作", "Expand Operations": "展开操作", "Raw": "原始", "can't parse JSON. Raw result": "无法解析JSON. 原始结果", "Model Schema": "模型架构", "Model": "模型", "apply": "应用", "Username": "用户名", "Password": "密码", "Terms of service": "服务条款", "Created by": "创建者", "See more at": "查看更多:", "Contact the developer": "联系开发者", "api version": "api版本", "Response Content Type": "响应Content Type", "fetching resource": "正在获取资源", "fetching resource list": "正在获取资源列表", "Explore": "浏览", "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", "Please specify the protocol for": "请指定协议:", "Can't read swagger JSON from": "无法读取swagger JSON于", "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", "Unable to read api": "无法读取api", "from path": "从路径", "server returned": "服务器返回" }); $(function () { window.SwaggerTranslator.translate(); });
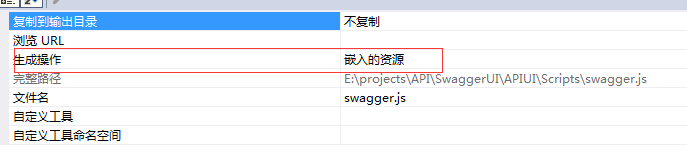
注:右键点击该js文件修改属性为嵌入的资源

修改 SwaggerConfig文件:修改如下
public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; //获取项目文件路径 var baseDirectory = AppDomain.CurrentDomain.BaseDirectory + @"App_Data"; var commentsFileName = Assembly.GetExecutingAssembly().GetName().Name + ".XML"; var commentsFile = Path.Combine(baseDirectory, commentsFileName); GlobalConfiguration.Configuration .EnableSwagger(c => { //用于启用和设置Swagger的配置信息。 c.SingleApiVersion("v1", "APIUI"); //获取项目指定路径下xml文件 c.IncludeXmlComments(commentsFile); }) .EnableSwaggerUi(c => { //用于启用UI界面上的东西。 //加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。 APIUI.Scripts.swagger.js依次是:项目名称->文件夹->js文件名 c.InjectJavaScript(Assembly.GetExecutingAssembly(), "APIUI.Scripts.swagger.js"); }); }
效果如下:

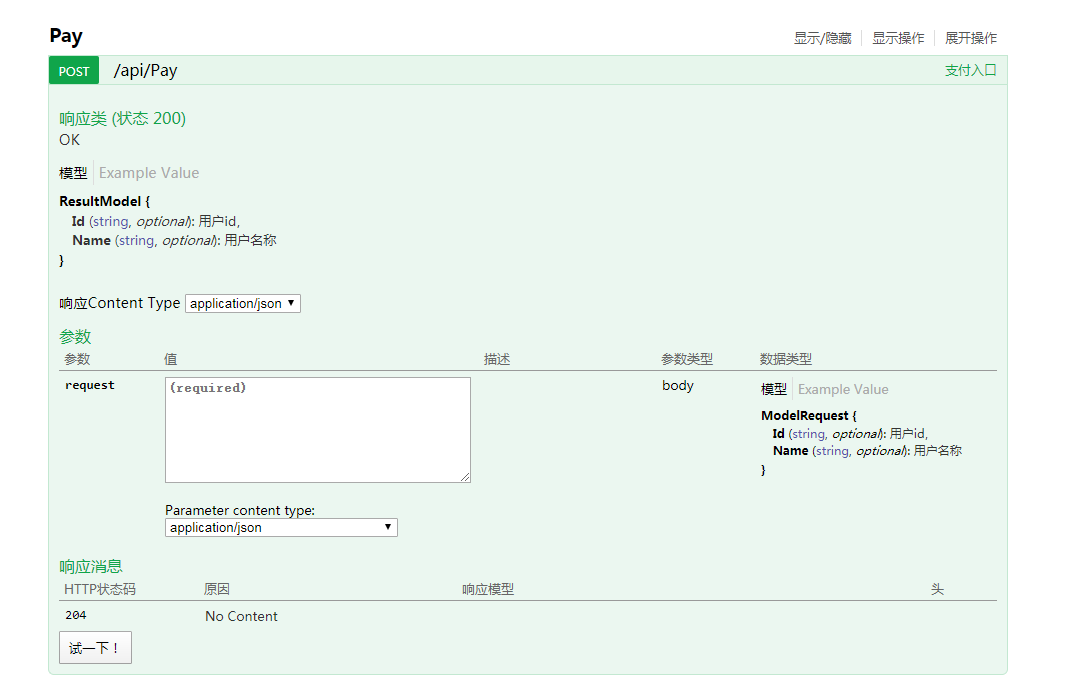
在API中显示返回的实体类模型跟注释
在方法上加入特性SwaggerResponse,这里的model是实体类
[SwaggerResponse(HttpStatusCode.OK, Type = typeof(Model))]
效果如下: