vscode写JS/html/css是比较适合的,因为轻量级.
只是需要一些插件来完善VSCODE功能,感觉VSCODE就是要靠插件的,不然的话,只是一个高级的代码编辑器.可能比editplus"要好很多".

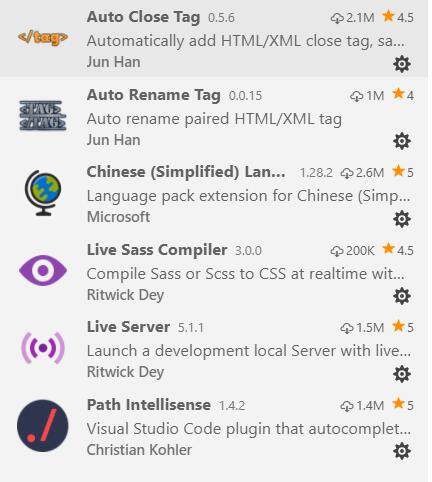
这个图上是几个常用的插件,以下说明
-------------------------------------------------------------------------------------------------------------------------------
一 Auto Close Tag
这个用来自动补全HTML/XML标记..看到这个插件,心里很矛盾,在vs2017里,这功能自带的啊.另外,你还能找到一款不提供自动补全HTML标记功能的IDE?
二 Auto Rename Tag
当修改一个HTML标记时,它的配对结束标记也自动修改.唉......这个功能vscode是没有的,要装这个插件才有..当然,VS2017本来就有,另外,其它例如 webstorm等等.
三.chinese
这个变成中文的.
四.Live Sass Compiler / Live Server
这两个插件是一同安装的,装sass时,会一起安装.是用来编译sass的插件.
现在直接写css的一定很少了,都需要工程化css.我用过sass/less,sass的功能要完善一些.所以就选择了sass.
在vs2017上,安装一个web Compiler就可以了.在vscode上,安装这个插件能完成相应功能.
只需要ctrl+s保存scss文件,就会自动 生成 两个文件.那个map文件,是可以在chrome浏览器中直接写sass看效果的,就如同以前直接写css看效果那样.

live server是个web服务器工具,在vscode下方有个按钮,点一下就能启动浏览器,根目录就是当前的vscode项目目录.

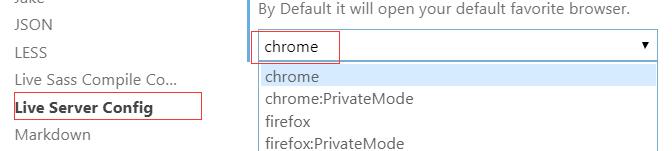
通过配置文件可以修改它的端口,选择启动的浏览器种类,例如chrome

sass输出路径和压缩配置
五.html高亮

这个插件用于HMTL模板
经常会有拼HTML字符串的时候,如果是字符串,是不会有HTML语法提示的.就像这样
let dom = "<div class="hello"><p>hello</p></div>";
但是加上这个插件之后,只要在字符串前面写个html就和html文件一样了.
html`<div class="hello"><p>hello</p></div>`
注意,开头是 html 固定写法,后面的 ``, 是键盘键位 1 左边的那个

六.markdown插件

安装后,右上角这个按钮可以打开markdown的预览,非常方便