1、检查node与npm安装与否
node -v npm -v
可在nodejs.cn网站进行下载安装
2、全局安装react脚手架
npm install -g create-react-app
3、新建项目所在文件夹,并进入
mkdir ReactDemo cd ReactDemo
4、用react脚手架建立项目demo01
create-react-app demo01 //zsh 变量问题。可以使用 npx create-react-app my-project 进行安装
可通过dir命令查看当前目录下的文件,选择需要进入的文件进入
cd demo01
dir //查看demo01下的文件
5、将demo01项目运行起来
npm start
问题:
1、安装react脚手架,missing write access。https://blog.csdn.net/qq_40258091/article/details/95319804
首先通过 npm config get perfix 找到npm的目录路径
返回相对路径
/usr/local
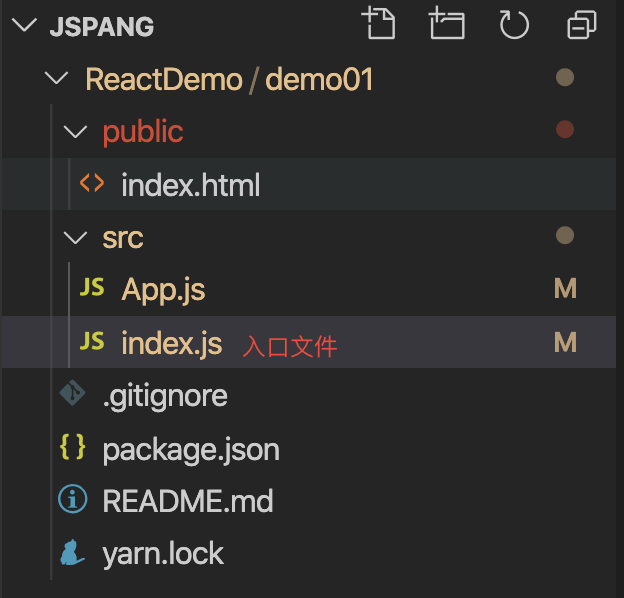
2、项目基本目录:

3、
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>
index.js
// 入口文件
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App' //组件化开发
ReactDOM.render(<App />, document.getElementById('root'))
App.js
// 引入 React 与 React.Component ,解构赋值
import React, { Component } from 'react'
class App extends Component {
render(){
return (
<div>
Hello,world!
</div>
)
}
}
export default App