问题:去除数组里面的重复元素,包括单个元素,对象元素,数组元素
分析:循环遍历数组元素,利用对象属性的唯一性,将数组元素作为对象的属性。如果属性不存在,说明第一次出现,将元素push到新的数组;如果属性存在,说明是重复元素,不做任何操作。
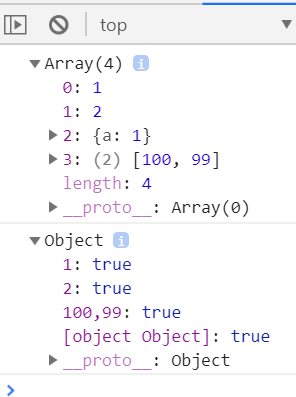
由于对象的属性都为字符串,所有在进行判断元素是否为属性存在的时候,需要将对象元素和数组元素转为字符串。否则会出现所有对象元素在对象中属性相同,为[object Object]的情况。如下:
let arr = [1,2,{"a":1},{"b":1},[100,99]];
let newArr = [];
let obj = {};
for(let i = 0;i < arr.length;i++){
if(!obj[arr[i]]){
newArr.push(arr[i]);
obj[arr[i]] = true;
}
}
console.log(newArr)
console.log(obj);

所以,将每个对象元素、字符串元素转为字符串;完整代码如下:
let arr = [1,{"a":1,"b":2},{"a":1,"b":2},{"b":1},1,1,2,[3,2,1],2,3,4,[1,2],100,[1,2,3]];
// console.log([...new Set(arr)]); //数组去重,使用集合去除重复元素,两个形式相同的对象,所属不同内存,不为重复元素。
//方法:去除数组中的重复元素,包括单个元素、对象元素、数组元素;
function removeRepeat(arr) {
var newArr = [];
var obj = {};
//遍历数组,如果元素第一次出现,push到新数组;如果不是第一次出现,不操作;
//判断对象或者数组是不是第一次出现,可将对象或数组转为字符串进行判断
for(let i = 0;i < arr.length;i++){
let curEle = arr[i];
//如果元素为对象
if(curEle.constructor === Object){
let objStr = JSON.stringify(curEle); //对象转为字符串对象
if(!obj[objStr]){
newArr.push(curEle);
obj[objStr] = true;
}
}
//如果元素为数组
else if(Array.isArray(curEle)){
let arrStr = curEle.sort().join("-"); //使用join()方法将数组转为字符串
console.log(arrStr);
if(!obj[arrStr]){
newArr.push(curEle);
obj[arrStr] = true;
}
}
//如果元素为单个元素
else{
if(!obj[curEle]){
newArr.push(curEle);
obj[curEle] = true;
}
}
}
console.log(newArr);
}
removeRepeat(arr);
总结:
- 对象、字符串相互转换
- 数组、字符串相互转换
- 注意:判断是否为对象的方法:
- (1)instanceof 需要注意的是由于数组也是对象,因此用 arr instanceof Object 也为true。
- (2)typeof 也不太准确
-
typeof obj === Object // 根据typeof判断对象也不太准确 表达式 返回值 typeof undefined 'undefined' typeof true 'boolean' typeof 123 'number' typeof "abc" 'string' typeof function() {} 'function' typeof {} 'object' typeof [] 'object' typeof null 'object' ———————————————— 原文链接:https://blog.csdn.net/zhangjing0320/article/details/81230170
-
判断是否为对象: console.log({}.constructor === Object); console.log(Object.prototype.toString.call({"a":1}) === '[object Object]'); console.log(jQuery.isPlainObject({}))