原文:https://www.jianshu.com/p/fb1c07b4d90d
原文:http://www.sohu.com/a/294185046_120045139
一、单线程和任务队列
- 单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不一直等待。
- 如果排队是因为计算量过大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行!
- JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后边的任务,等到IO设备返回了结果,再回过头把挂起的任务继续执行下去。
- 于是,所有的任务可以分为两种,一种是同步任务(synchronous),另外一种是异步任务(asynchronous)。同步任务指的是,在主线程上,排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程,而进入“任务队列”(task queue)的任务,只有“任务队列”通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
- 比如:当我们打开网站时,网页的渲染过程就是一大堆同步任务,比如页面骨架和页面元素的渲染。而像加载图片音乐之类占用资源大耗时久的任务,就是异步任务。
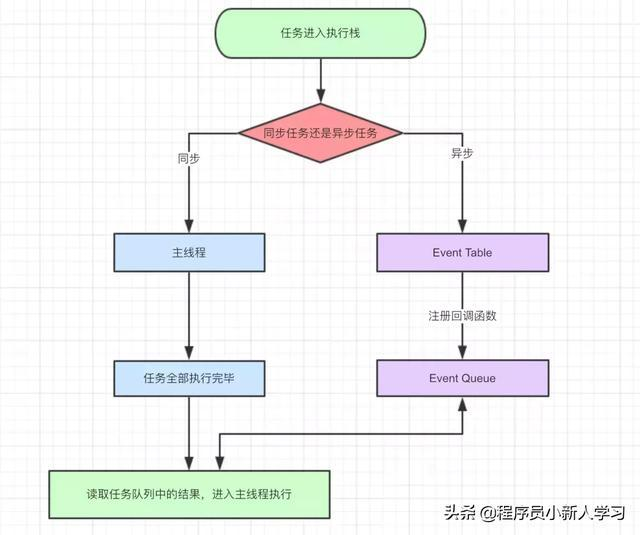
- 下面为导图说明:

- 导图文字解释:
- 同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数。
- 当指定的事情完成时,Event Table会将这个函数移入Event Queue。
- 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)。
-
setTimeout(() => { task() },3000) sleep(10000000)
代码执行过程:
task()进入Event Table并注册,计时开始。
执行sleep函数,很慢,非常慢,计时仍在继续。
3秒到了,计时事件timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。
sleep终于执行完了,task()终于从Event Queue进入了主线程执行。setTimeout这个函数,有时真正的延迟时间远远大于3秒。setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。
对于执行顺序来说,setInterval会每隔指定的时间将注册的函数置入Event Queue,如果前面的任务耗时太久,那么同样需要等待。
唯一需要注意的一点是,对于setInterval(fn,ms)来说,每过ms秒,会有fn进入Event Queue。一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。
一、宏任务与微任务
-
除了广义的同步任务和异步任务,我们对任务有更精细的定义:
macro-task(宏任务):包括整体代码,setTimeout,setInterval
micro-task(微任务):Promise,process.nextTick(promise的回调then()是微任务)
主线程里立即执行的是:new promise, promise 语句, console.log 按出现的先后执行
立即执行的执行完后执行同一个宏任务里的微任务队列,微任务依次执行完毕后再继续下一个宏任务。
不同类型的任务会进入对应的Event Queue,比如setTimeout和setInterval会进入相同的Event Queue。
- 先看一段代码
setTimeout(function() { console.log('setTimeout'); }); new Promise(function(resolve) { console.log('promise'); resolve() }).then(function() { console.log('then'); }); console.log('console'); 输出结果:promise;console;then; setTimeout
- 再看一段代码
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
});
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
});
process.nextTick(function() {
console.log('6');
});
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
});
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
});
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
输出结果:1,7,6,8,2,4,3,5,9,11,10,12。
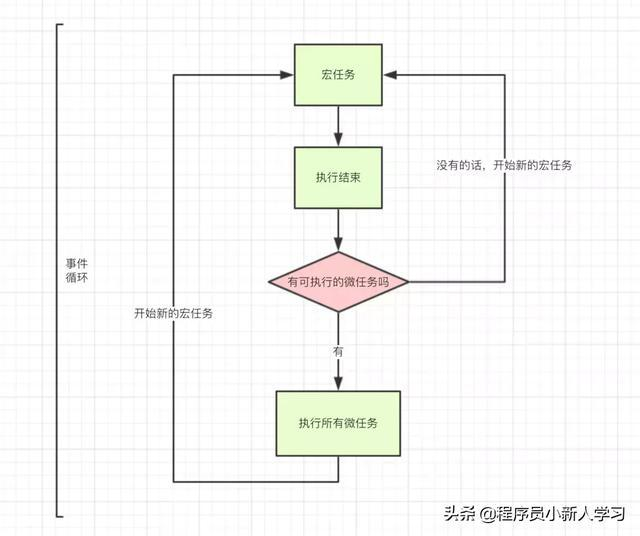
- 事件循环,宏任务,微任务的关系如图所示:

事件循环Event Loop:事件循环是js实现异步的一种方法,也是js的执行机制。
二、事件和回调函数
- “任务队列”是一个事件的队列(也可以理解成消息的队列),IO设备完成一项任务,就在“任务队列”中添加一个事件,表示相关的异步任务可以进入“执行栈”了,主线程读取“任务队列”,即使读取里边有哪些事件。
- “任务队列”里边的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击,页面滚动等等)。只要指定过回调函数,这些事件发生时,就会进入任务队列,等待主线程读取。
- 所谓“回调函数”(callback),就是那些会被主线程挂起来的代码。异步任务必须执行回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
- “任务队列”是一个先进先出的数据结构,排在前边的事件,优先被主线程读取。主线程的读取过程,基本上市自动的,只要“执行栈”一清空,“任务队列”上第一位的事件,就会自动进入主线程。但是由于存在后文存提到的“定时器”功能,主线程首先要检查一下执行时间,某些事件,只有到了规定时间,才能返回主线程。
三、Event Loop
- 主线程从“任务队列”中读取事件,这个过程是循环不断的,所以整个的这种运行机制,又称为Event Loop (事件循环)。
为了更好地理解Event Loop,请看下图(转引自Philip Roberts的演讲《Help, I'm stuck in an event-loop》)。

上图中,主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在任务队列中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取“任务队列”,依次执行那些事件,所对应的回调函数。
执行栈中的代码(同步任务),总是在读取“任务队列”(异步任务)之前执行,请看下边的例子:
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();
上面代码中的req.send方法是Ajax操作向服务器发送数据,它是一个异步任务,意味着只有当前脚本的所有代码执行完,系统才会去读取"任务队列"。所以,它与下面的写法等价。
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};
也就是说,指定回调函数的部分(onload和onerror),在send()方法的前面或后面无关紧要,因为它们属于执行栈的一部分,系统总是执行完它们,才会去读取"任务队列"。
四、定时器
- 除了放置异步任务的事件,“任务队列”还可以放置定时事件,即指定某些代码,在多少时间后执行。这叫做定时器功能(timer),也就是定时执行的代码。
- 定时器功能主要由 setTimeout()和setInterval()这两个函数来完成,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者则为反复执行,以下主要讨论setTimeout()。
setTimeout()接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
上面代码的执行结果是1,3,2,因为setTimeout()将第二行推迟到1000毫秒之后执行。
如果将setTimeout()的第二个参数设为0,就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
setTimeout(function(){console.log(1);}, 0);
console.log(2);
上面代码的执行结果总是2,1,因为只有在执行完第二行以后,系统才会去执行"任务队列"中的回调函数。
- 总之,setTimeout(fn,0)的含义是,指定某个任务,在主线程最早可得的空闲时间执行,也就是说,尽可能早的执行。它在“任务队列”的尾部添加一个事件,因此要等到同步任务和“任务队列”中的现有事件,都处理完,才会得到执行。
- HTML5标准规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加。在此之前,老版本的浏览器都将最短间隔设为10毫秒。另外,对于那些DOM的变动(尤其是涉及页面重新渲染的部分),通常不会立即执行,而是每16毫秒执行一次。这时使用requestAnimationFrame()的效果要好于setTimeout()。
- 需要注意的是,setTimeout()只是将事件插入了"任务队列",必须等到当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。要是当前代码耗时很长,有可能要等很久,所以并没有办法保证,回调函数一定会在setTimeout()指定的时间执行。