ebpack+vue-cli 根据官网安装、打包出来的html直接打开是显示空白。而vue打包成html不需要放在服务器上就能浏览。
解决办法:
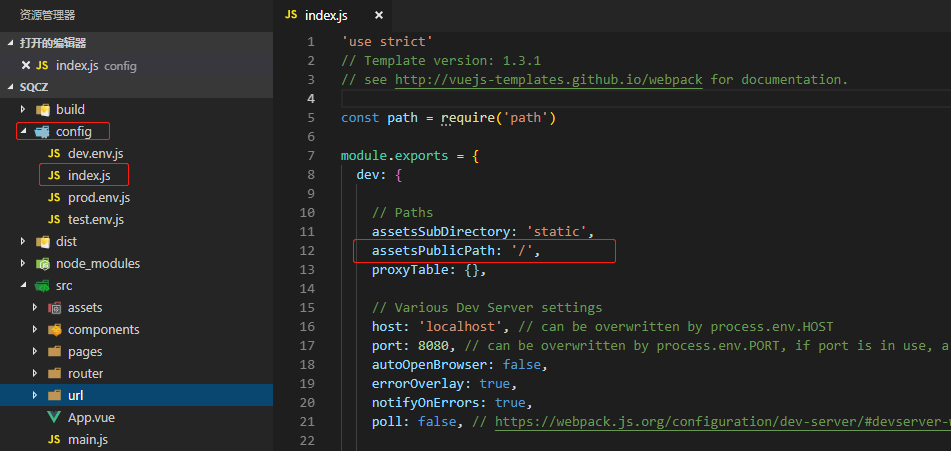
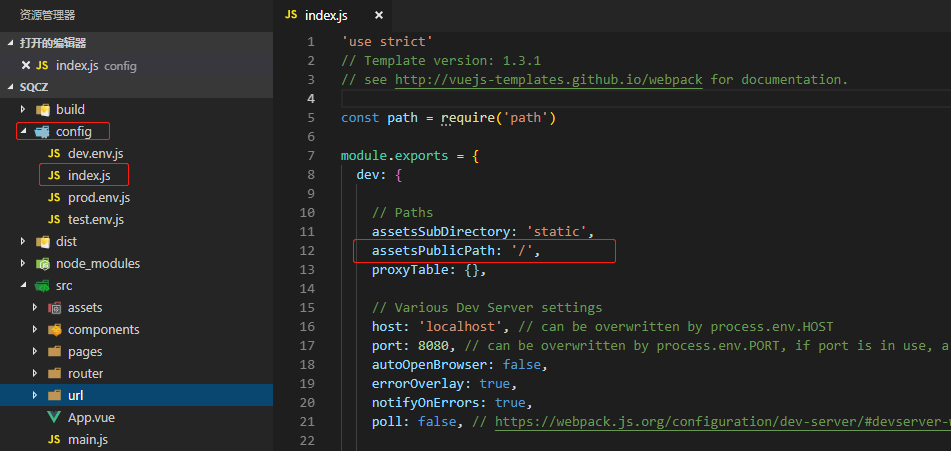
1、config → index.js 找到对应路径下的配置文件,修改 module.exports 中的 assetsPublicPath: '/', 这句代码

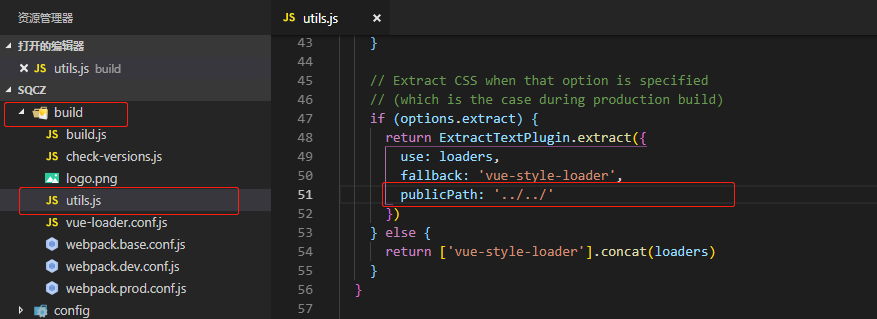
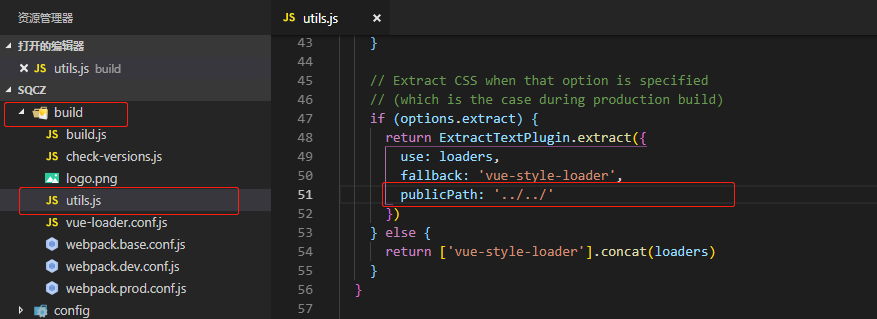
2、第一步修改以后页面可以打开,但是页面样式路径找不到,接下来修改 build → utils.js 文件中的 publicPath: '../../'

ebpack+vue-cli 根据官网安装、打包出来的html直接打开是显示空白。而vue打包成html不需要放在服务器上就能浏览。
解决办法:
1、config → index.js 找到对应路径下的配置文件,修改 module.exports 中的 assetsPublicPath: '/', 这句代码

2、第一步修改以后页面可以打开,但是页面样式路径找不到,接下来修改 build → utils.js 文件中的 publicPath: '../../'