学习资料
Node.js 中文网:http://nodejs.cn/
Node.js 教程(菜鸟教程):http://www.runoob.com/nodejs/nodejs-tutorial.html
背景
1. chrome V8 简介
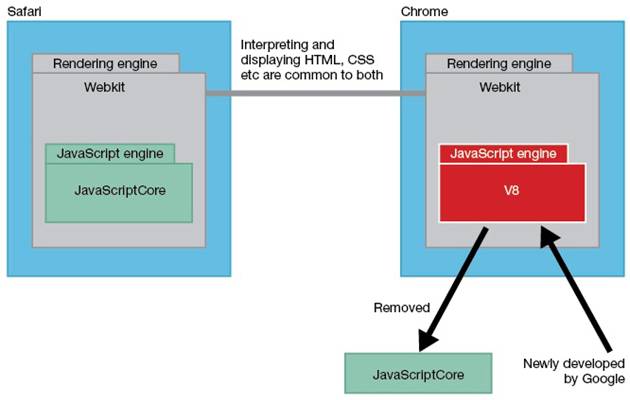
Apple 基于 WebKit 渲染引擎推出 Safari 浏览器,之后谷歌也基于 WebKit 渲染引擎推出 Chrome 浏览器。
WebKit的标准配备的 JavaScript engine 是 JavaScriptCore。谷歌为了可以高速运行网页应用,自己开发了一个 JavaScript engine 叫 V8。

2. node.js 简介
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
安装
下载地址:http://nodejs.cn/
下载之后一步一步安装即可。
验证是否安装成功:
# node -v v6.10.2
了解
1. 模块
每一个js文件都可以作为一个模块。
1)以 '/' 为前缀的模块是文件的绝对路径。 例如,require('/home/marco/foo.js') 会加载 /home/marco/foo.js 文件。
2)以 './' 为前缀的模块是相对于调用 require() 的文件的。 也就是说,circle.js 必须和 foo.js 在同一目录下以便于require('./circle') 找到circle.js 。
3)当没有以 '/'、'./' 或 '../' 开头来表示文件时,这个模块必须是一个核心模块或加载自 node_modules 目录。
Node.js 会从当前模块的父目录开始,尝试从它的 mode_modules 目录里加载该模块。如果还是没有找到,则移动到再上一层父目录,知道文件系统的根目录。
比如,如果在'/home/ry/projects/foo.js' 文件里调用了 require('bar.js'),则 Node.js 会按以下顺序查找:
-
/home/ry/projects/node_modules/bar.js -
/home/ry/node_modules/bar.js -
/home/node_modules/bar.js -
/node_modules/bar.js
如果给定的路径不存在,则 require() 会抛出一个 code 属性为 'MODULE_NOT_FOUND' 的 Error。
2. NPM
NPM是Node.js的包管理工具。新版的Node.js已经集成NPM,所以不需要额外安装。
假设管理包 express
安装模块: npm install express
卸载模块:npm uninstall express
查看模块信息:npm list express
更新模块:npm update express
搜索模块:npm search express
运行package.json里面scripts里面的脚本: npm run XXX
3. package.json
package.json位于模块的目录下,用于定义包的属性。
name - 包名。 version - 包的版本号。 description - 包的描述。 homepage - 包的官网 url 。 author - 包的作者姓名。 contributors - 包的其他贡献者姓名。 dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。 repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。 main - main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require("express")。 keywords - 关键字
scripts - 可以通过 npm run 来运行的脚本