前言
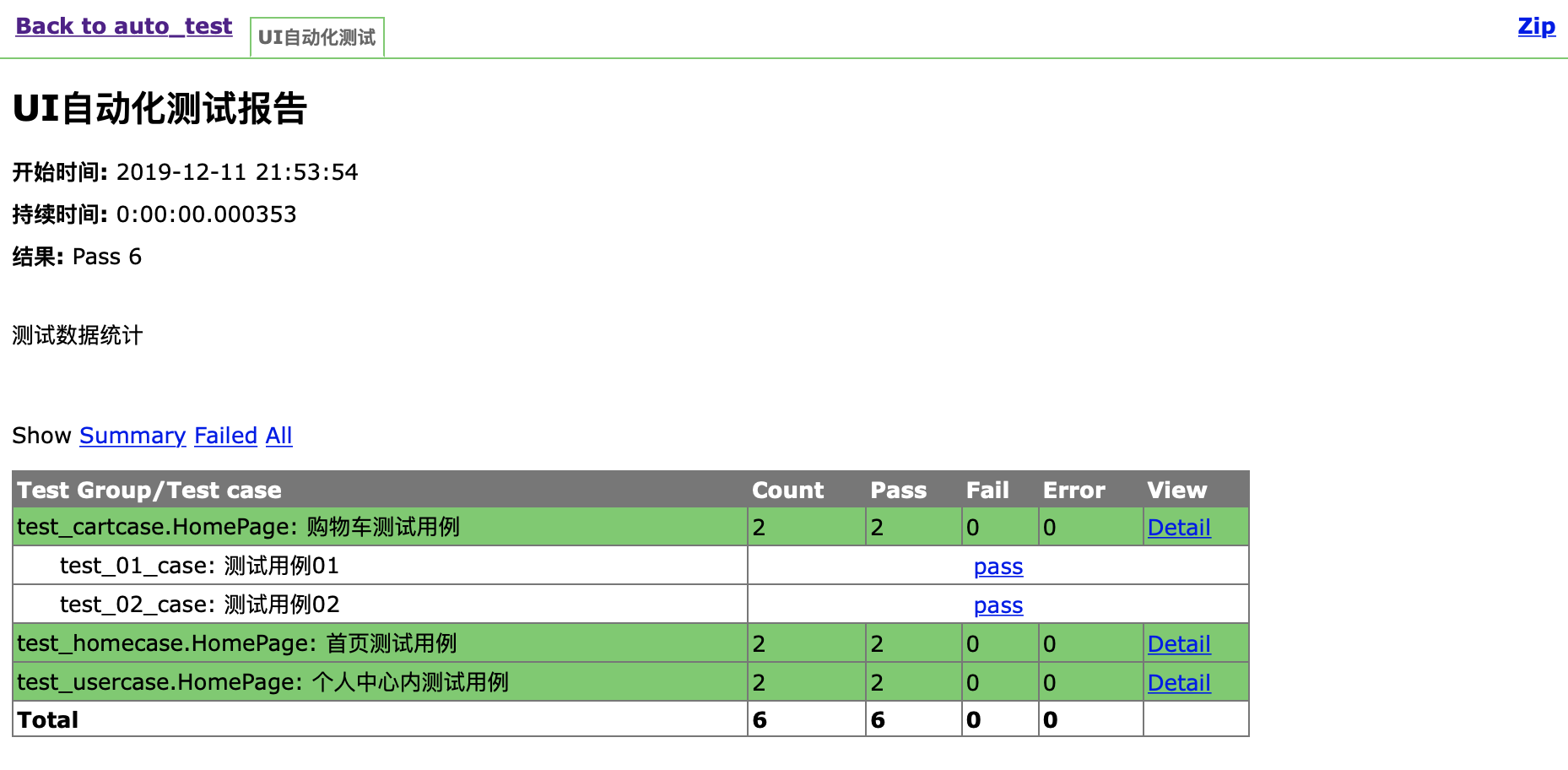
最近进行Jenkins自动化测试持续集成,配置HTML测试报告后,但是点击进去发现测试报告样式丢失,未加载CSS&JS样式,如下图:

由于Jenkins中配置了CSP(Content Security Policy)。这是Jenkins的一个安全策略,为防止受到恶意HTML/JS文件的攻击,禁止了css和js的加载,所以无法展示。
测试报告样式丢失解决
一、暂时解决-修改启动命令
-
关掉Jenkins
Jenkins地址首页地址栏加exit(即访问http://localhost:8080/exit),点击“使用POST重试”

-
修改启动命令
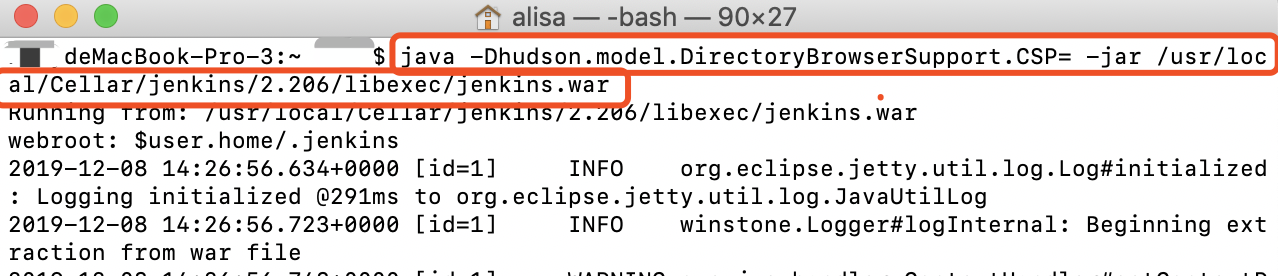
打开终端,输入java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar xxx/xxx/jenkins.war(jenkins.war路径)
jenkins.war路径获取:终端输入jenkins info 即可查看路径


-
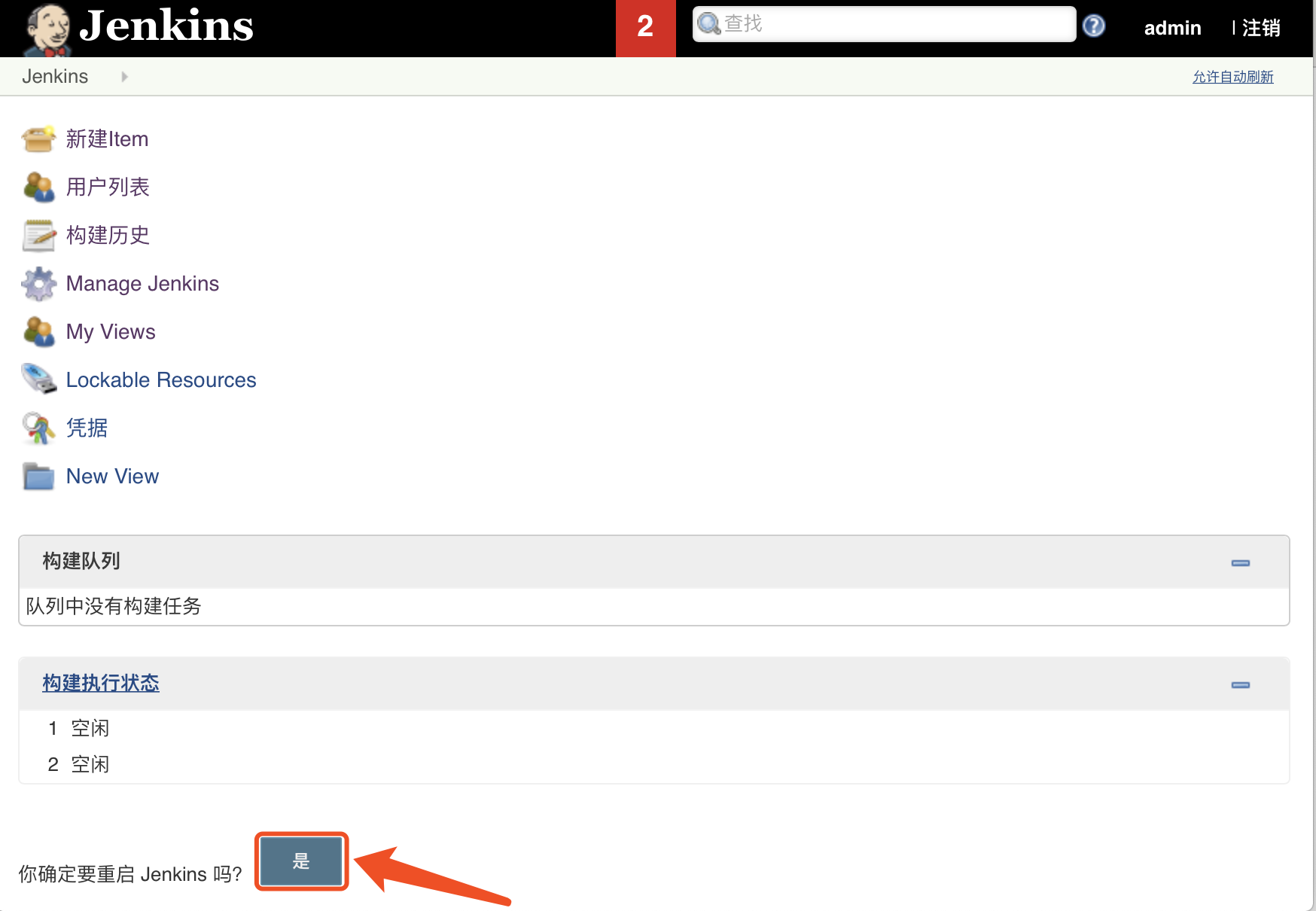
重启Jenkins
Jenkins地址首页地址栏加restart(即访问http://localhost:8080/restart),点击“是”

-
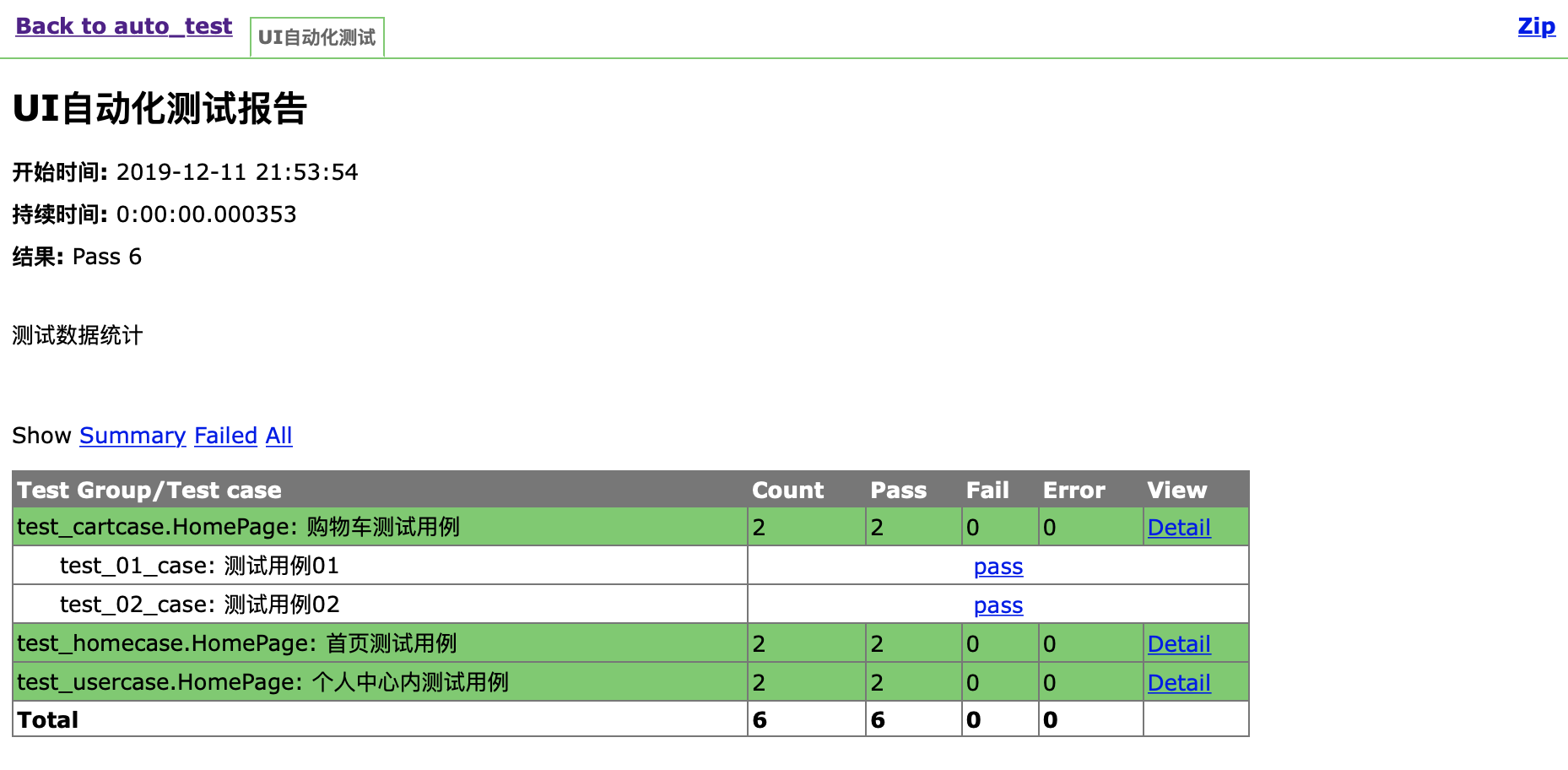
重新构建,查看测试报告(展示CSS&JS样式)

备注:该方法只能暂时解决加载样式问题,重启Jenkins服务后,CPS会默认初始设置。
二、安装插件Groovy,修改CSP设置(永久解决)
- 安装插件Groovy
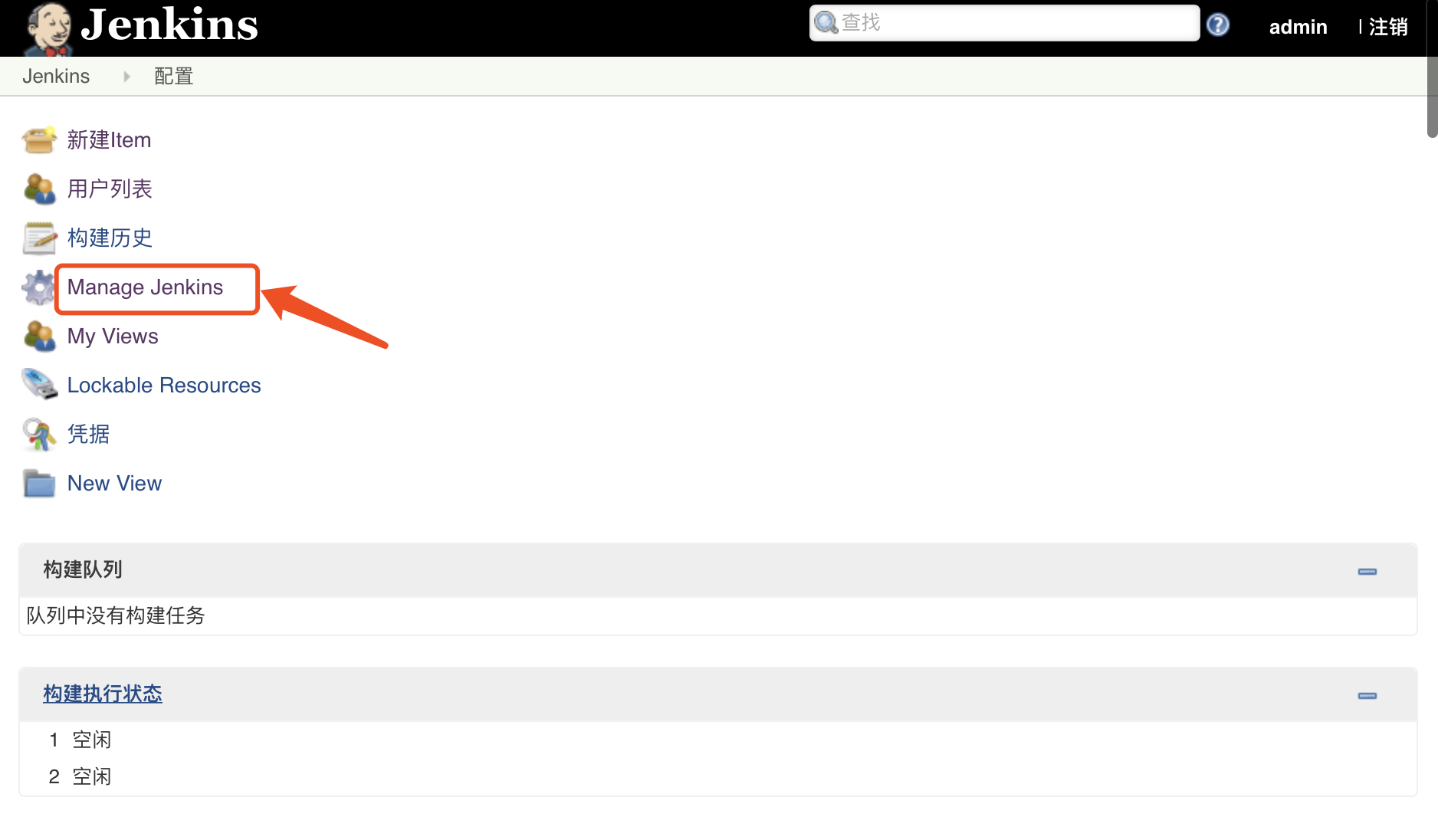
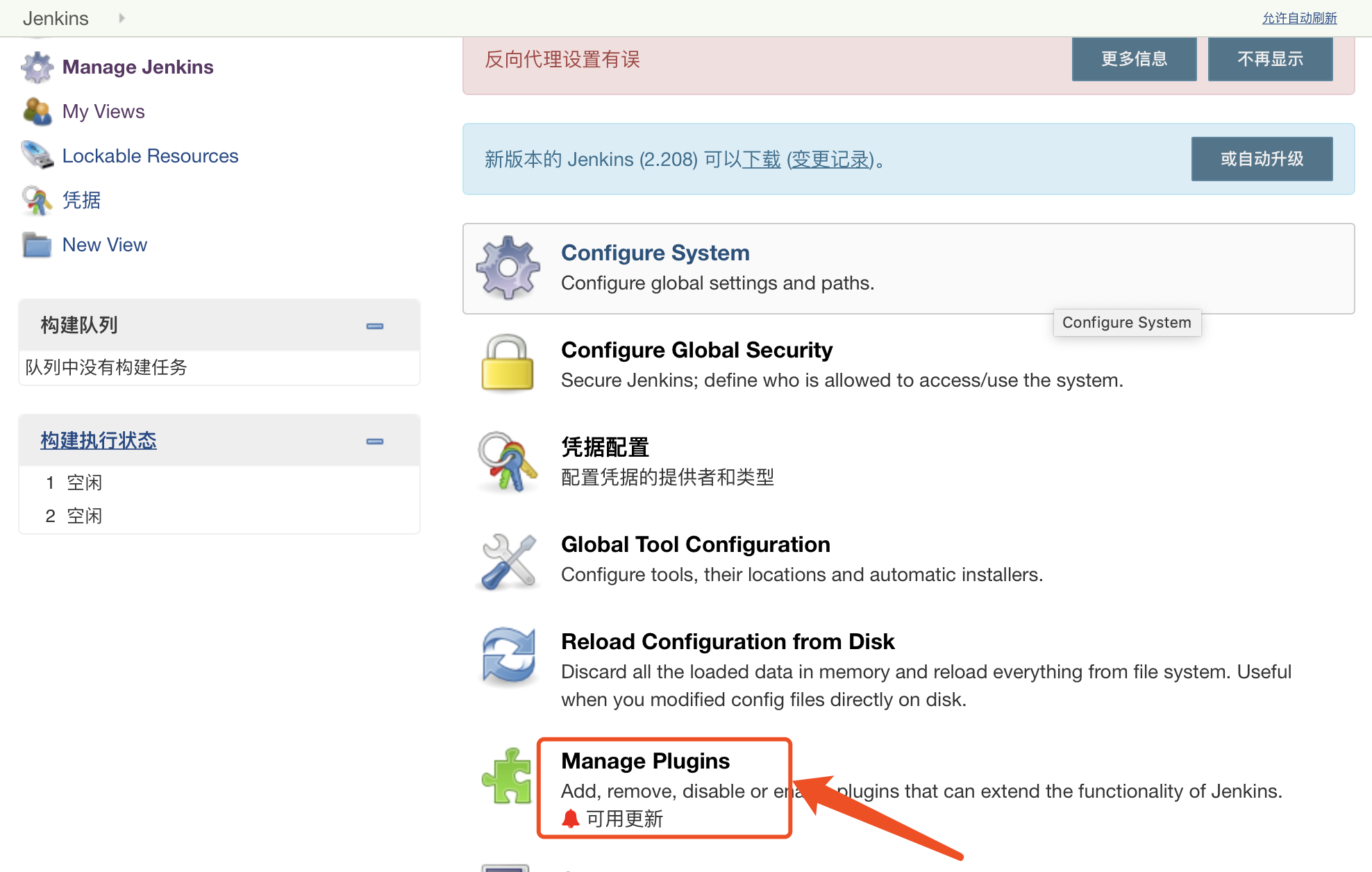
首页点击系统管理Manage Jenkins->管理插件Manage Plugins


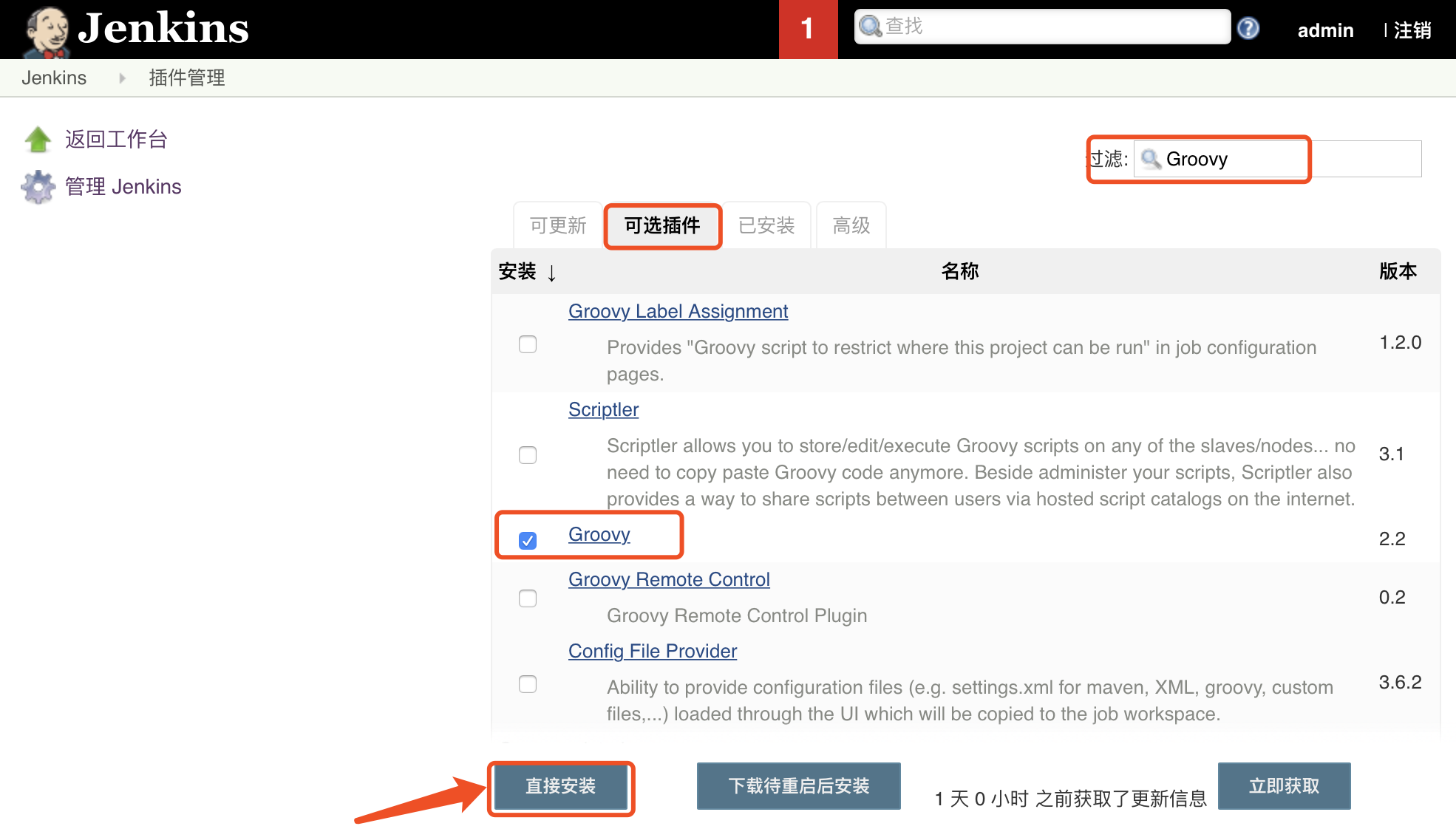
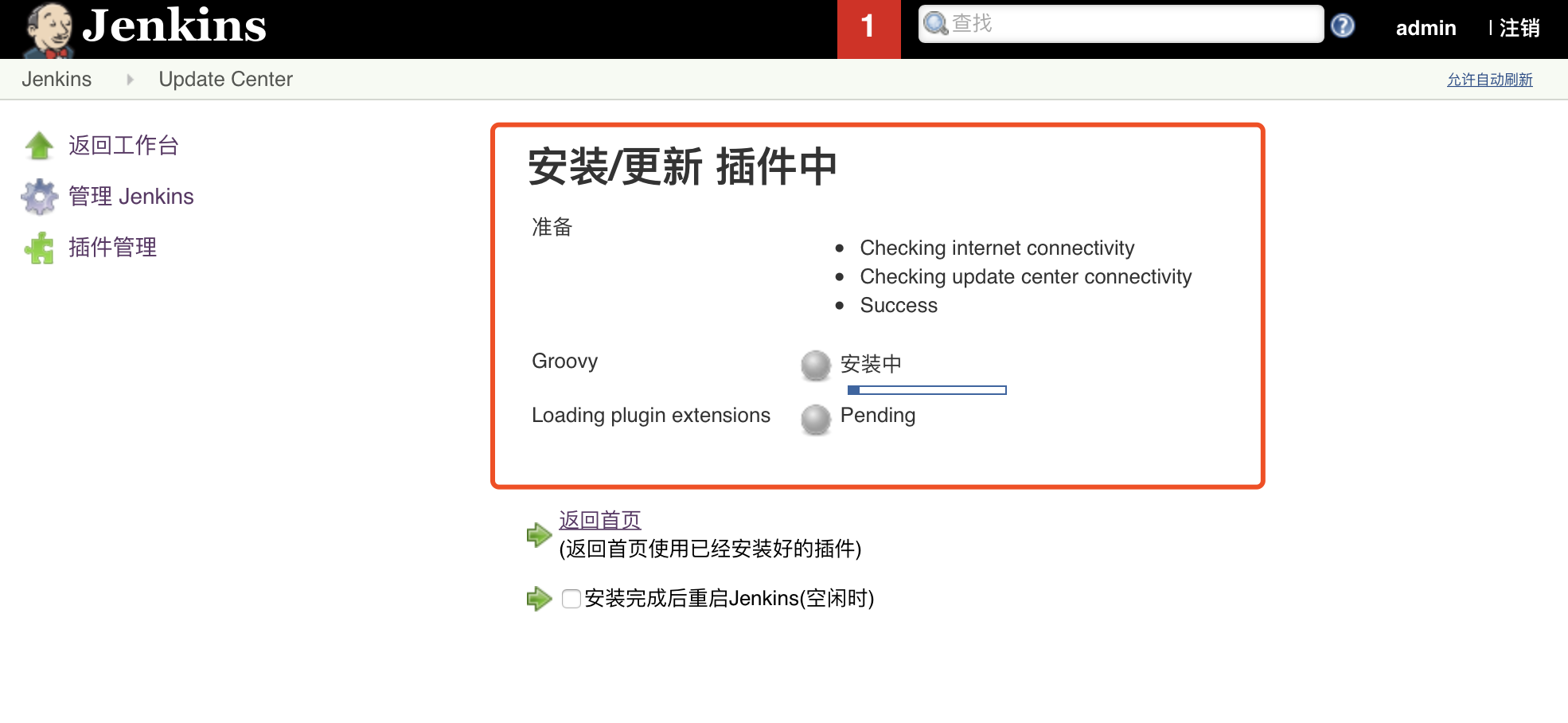
可选插件下,搜索Groovy->勾选Groovy->点击直接安装


- 配置Groovy
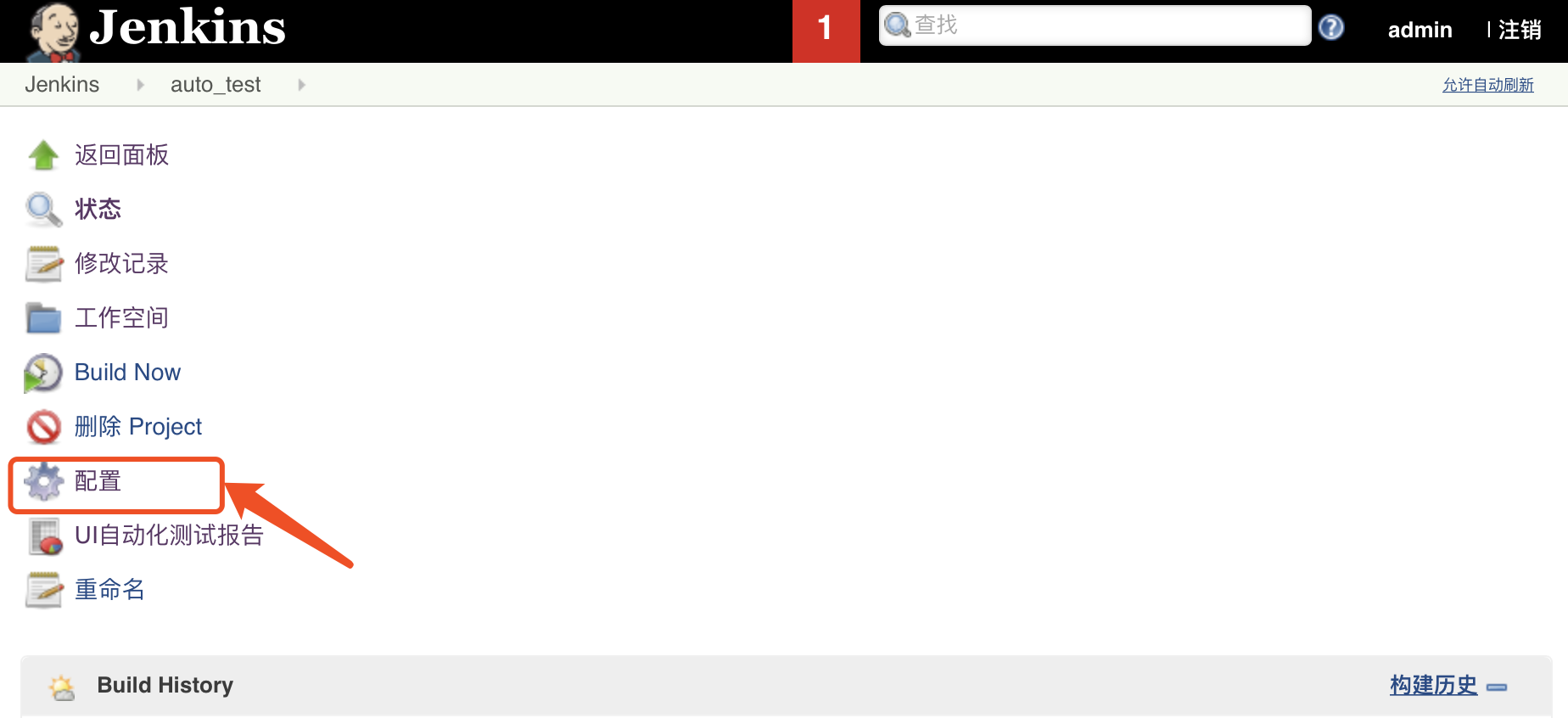
项目下,点击配置

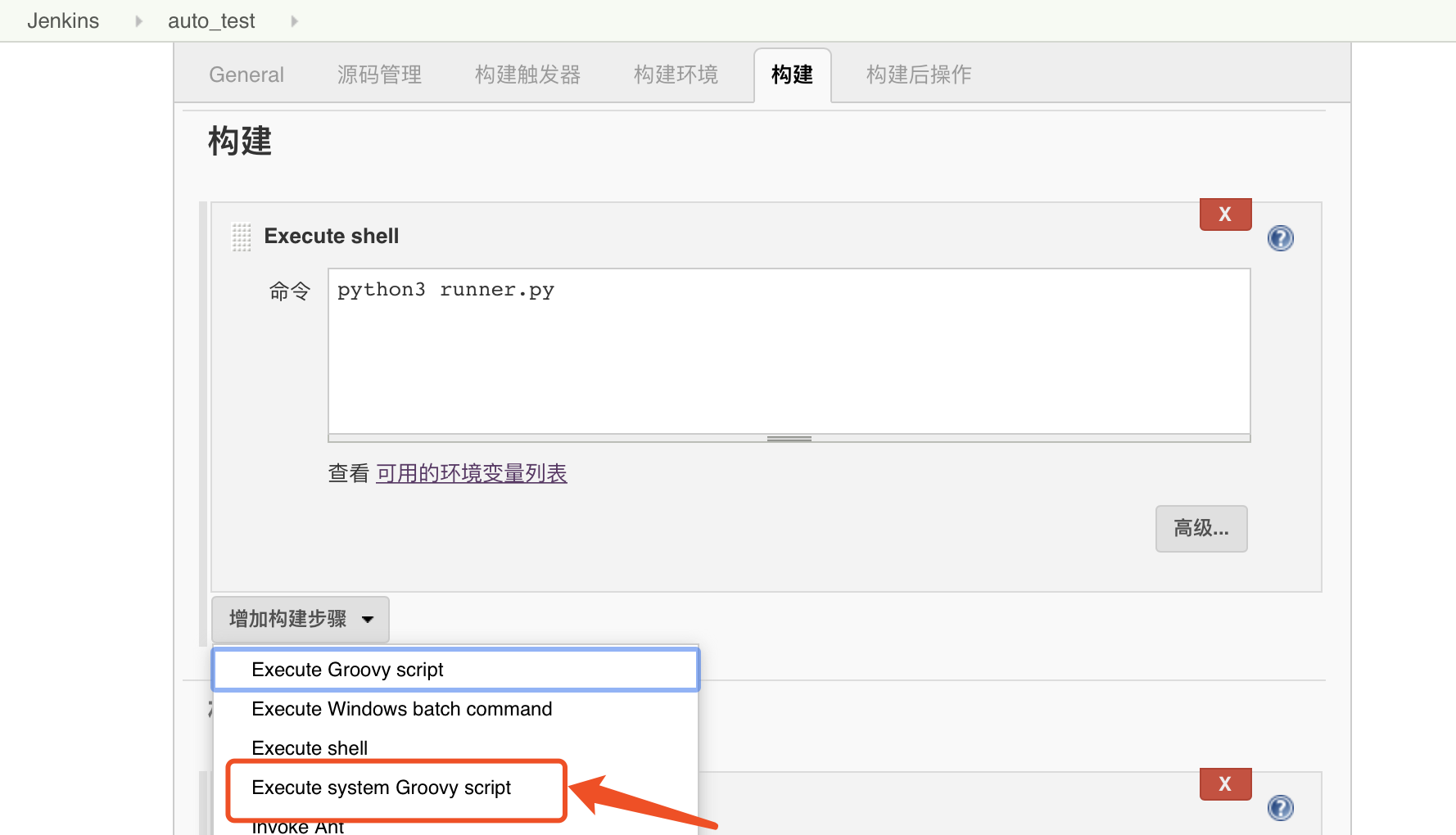
点击构建->增加构建步骤,点击Execute system Groovy script

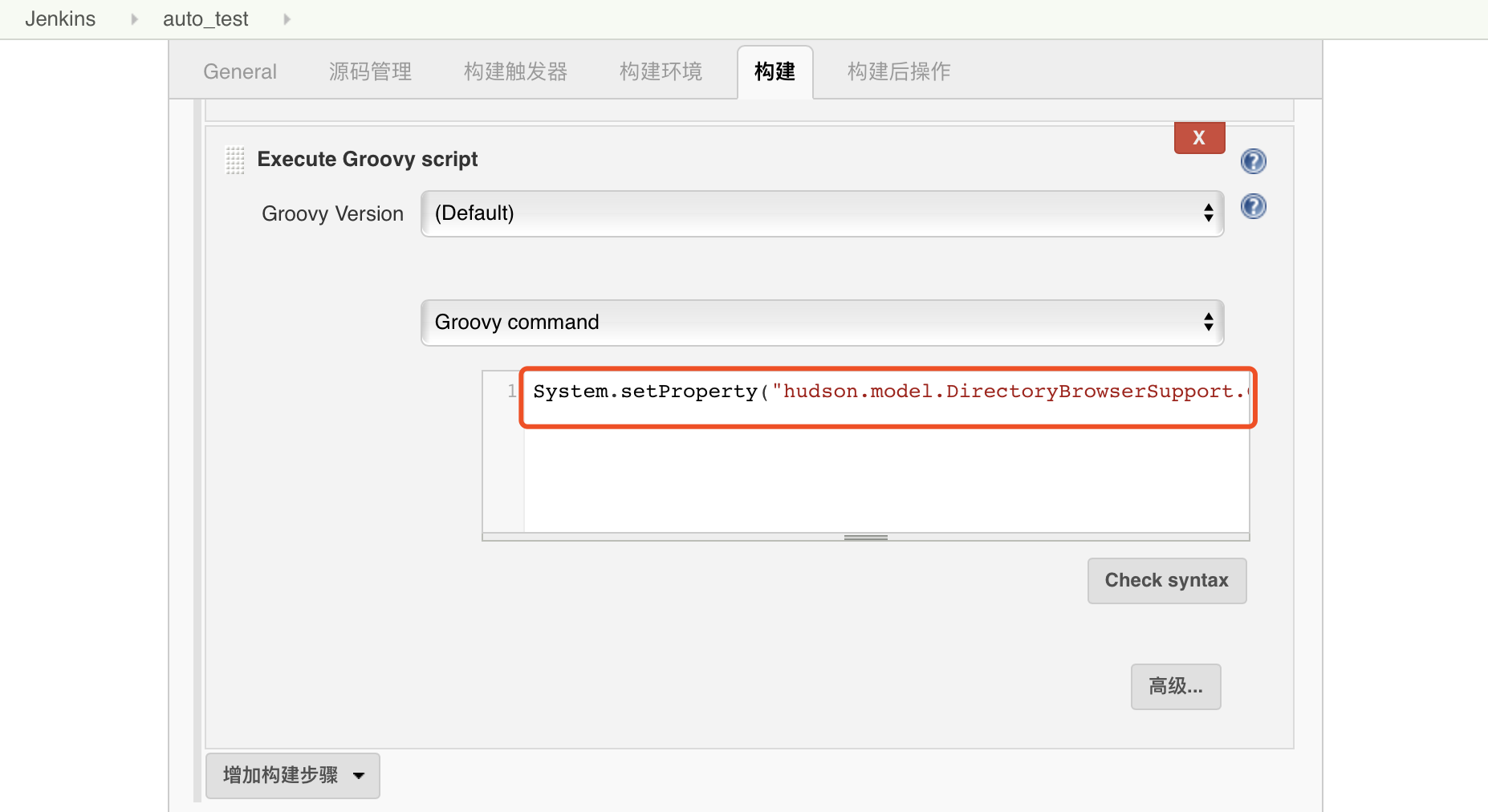
输入命令 System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

-
保存配置,重新构建查看测试报告