一、offsetWidth:元素的宽度,包括边框,内容,内边距。
二、offsetHeight:元素的高度,包括边框,内容,内边距。
三、offsetLeft:元素的X坐标(相对于最近已定位的祖先元素,如果没有则是窗口)。
四、offsetTop:元素的Y坐标(相对于最近已定位的祖先元素,如果没有则是窗口)。
五、clientWidth:元素的宽度,不包括边框,只包括内容和内边距。
六、clientHeight:元素的高度,不包含边框,只包括内容和内边距。
七、clientLeft:元素内边距的外边缘与外边框的水平距离(也就是左边框的宽度),如果有滚动条时,会包含滚动条的宽度。
八、clientTop:元素的内边距的外边缘与外边框的垂直距离(也就是上边距的宽度),如果有滚动条时,会包含滚动条的宽度。
示例:HTML代码:
<div id="div1" style="500px;height:300px;margin-left:100px;margin-top:100px; border:5px solid red;padding:3px;">
<p id="p1">我是第一个P</p>
<p id="p2">我是第二个P</p>
<p id="p3">我是第三个P</p>
<p id="p4">我是第四个P</p>
</div>
javascript代码:
window.onload = function () {
var div1 = document.getElementById("div1");
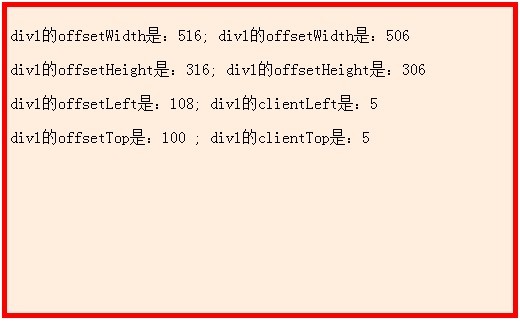
document.getElementById("p1").textContent = "div1的offsetWidth是:" + div1.offsetWidth;
document.getElementById("p2").textContent = "div1的offsetHeight是:" + div1.offsetHeight;
document.getElementById("p1").textContent += "; div1的offsetWidth是:" + div1.clientWidth;
document.getElementById("p2").textContent += "; div1的offsetHeight是:" + div1.clientHeight;
document.getElementById("p3").textContent = "div1的offsetLeft是:" + div1.offsetLeft;
document.getElementById("p4").textContent = "div1的offsetTop是:" + div1.offsetTop;
document.getElementById("p3").textContent += "; div1的clientLeft是:" + div1.clientLeft;
document.getElementById("p4").textContent += " ; div1的clientTop是:" + div1.clientTop;
}
实际效果如图所示:

九、scrollWidth 元素的内容区域加上内边距再加上水平溢出内容的尺寸。如果没有溢出则与clientWidth一样。也就是说scrollWidth-clientWidth就是溢出的尺寸。
十、scrollHeight 元素的内容区域加上内边距再加上垂直溢出内容的尺寸。如果没有溢出泽宇clientHeight一样。
十一、scrollLeft 当元素有滚动条时,此属性可以读取和设置滚动条的水平位置。
十二、scrollTop 当元素有滚动条时,此属性可以读取和设置滚动条的垂直位置。
HTML代码:
<div id="div1" style="500px;height:300px;margin-left:100px;margin-top:100px;
border:5px solid red;padding:3px; overflow:scroll;"> <div id="div2" style="700px;height:500px;"> </div> <input type="button" value="查看scroll" onclick="fun1()" /> </div>
javascript代码:
function fun1() {
var div1 = document.getElementById("div1")
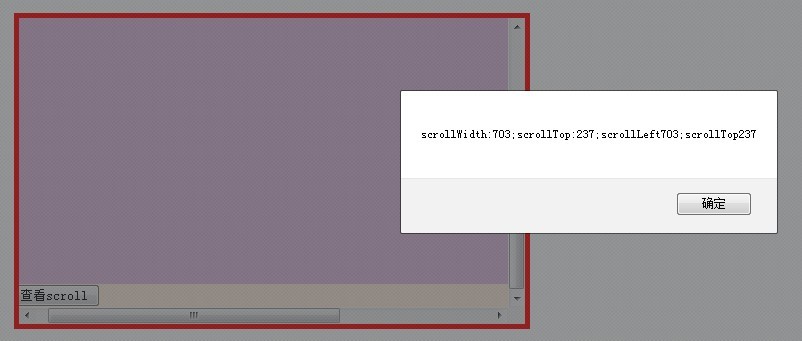
alert("scrollWidth:" + div1.scrollWidth + ";scrollTop:" + div1.scrollTop + ";scrollLeft" + div1.scrollWidth + ";scrollTop" + div1.scrollTop);
}
效果如图:

十三、offsetParent 返回最近已定位的父元素。
HTML代码:
<div id="div1" class="div1Class" style="position:relative;">
<div id="div2">
</div>
</div>
javascript代码:
window.onload = function () {
var div2 = document.getElementById("div2")
alert(div2.offsetParent.className);
}
执行结果:弹出 div1Class 也就是说,div2最近已定位的父元素的class="div1Class"
