收藏了:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style type="text/css"> 8 .box { 9 100%; 10 padding: 3%; 11 box-sizing: border-box; 12 overflow: hidden 13 } 14 15 .box .loader { 16 30%; 17 float: left; 18 height: 200px; 19 margin-right: 3%; 20 border: 1px #ccc solid; 21 box-sizing: border-box; 22 display: flex; 23 align-items: center; 24 justify-content: center 25 } 26 27 @-webkit-keyframes loading-1 { 28 0% { 29 transform: rotate(0deg) 30 } 31 50% { 32 transform: rotate(180deg) 33 } 34 100% { 35 transform: rotate(360deg) 36 } 37 } 38 39 .loading-1 { 40 35px; 41 height: 35px; 42 position: relative 43 } 44 45 .loading-1 i { 46 display: block; 47 100%; 48 height: 100%; 49 border-radius: 50%; 50 background: linear-gradient(transparent 0, transparent 70%, #333 30%, #333 100%); 51 -webkit-animation: loading-1 .6s linear 0s infinite 52 } 53 54 @-webkit-keyframes loading-2 { 55 0% { 56 transform: scaleY(1) 57 } 58 50% { 59 transform: scaleY(.4) 60 } 61 100% { 62 transform: scaleY(1) 63 } 64 } 65 66 .loading-2 i { 67 display: inline-block; 68 4px; 69 height: 35px; 70 border-radius: 2px; 71 margin: 0 2px; 72 background-color: #333 73 } 74 75 .loading-2 i:nth-child(1) { 76 -webkit-animation: loading-2 1s ease-in .1s infinite 77 } 78 79 .loading-2 i:nth-child(2) { 80 -webkit-animation: loading-2 1s ease-in .2s infinite 81 } 82 83 .loading-2 i:nth-child(3) { 84 -webkit-animation: loading-2 1s ease-in .3s infinite 85 } 86 87 .loading-2 i:nth-child(4) { 88 -webkit-animation: loading-2 1s ease-in .4s infinite 89 } 90 91 .loading-2 i:nth-child(5) { 92 -webkit-animation: loading-2 1s ease-in .5s infinite 93 } 94 95 @-webkit-keyframes loading-3 { 96 50% { 97 transform: scale(.4); 98 opacity: .3 99 } 100 100% { 101 transform: scale(1); 102 opacity: 1 103 } 104 } 105 106 .loading-3 { 107 position: relative 108 } 109 110 .loading-3 i { 111 display: block; 112 15px; 113 height: 15px; 114 border-radius: 50%; 115 background-color: #333; 116 position: absolute 117 } 118 119 .loading-3 i:nth-child(1) { 120 top: 25px; 121 left: 0; 122 -webkit-animation: loading-3 1s ease 0s infinite 123 } 124 125 .loading-3 i:nth-child(2) { 126 top: 17px; 127 left: 17px; 128 -webkit-animation: loading-3 1s ease -.12s infinite 129 } 130 131 .loading-3 i:nth-child(3) { 132 top: 0; 133 left: 25px; 134 -webkit-animation: loading-3 1s ease -.24s infinite 135 } 136 137 .loading-3 i:nth-child(4) { 138 top: -17px; 139 left: 17px; 140 -webkit-animation: loading-3 1s ease -.36s infinite 141 } 142 143 .loading-3 i:nth-child(5) { 144 top: -25px; 145 left: 0; 146 -webkit-animation: loading-3 1s ease -.48s infinite 147 } 148 149 .loading-3 i:nth-child(6) { 150 top: -17px; 151 left: -17px; 152 -webkit-animation: loading-3 1s ease -.6s infinite 153 } 154 155 .loading-3 i:nth-child(7) { 156 top: 0; 157 left: -25px; 158 -webkit-animation: loading-3 1s ease -.72s infinite 159 } 160 161 .loading-3 i:nth-child(8) { 162 top: 17px; 163 left: -17px; 164 -webkit-animation: loading-3 1s ease -.84s infinite 165 } 166 167 </style> 168 <body> 169 <div class="box"> 170 <div class="loader"> 171 <div class="loading-1"> 172 <i></i> 173 </div> 174 </div> 175 176 <div class="loader"> 177 <div class="loading-2"> 178 <i></i> 179 <i></i> 180 <i></i> 181 <i></i> 182 <i></i> 183 </div> 184 </div> 185 186 <div class="loader"> 187 <div class="loading-3"> 188 <i></i> 189 <i></i> 190 <i></i> 191 <i></i> 192 <i></i> 193 <i></i> 194 <i></i> 195 <i></i> 196 </div> 197 </div> 198 </div> 199 </body> 200 </html>
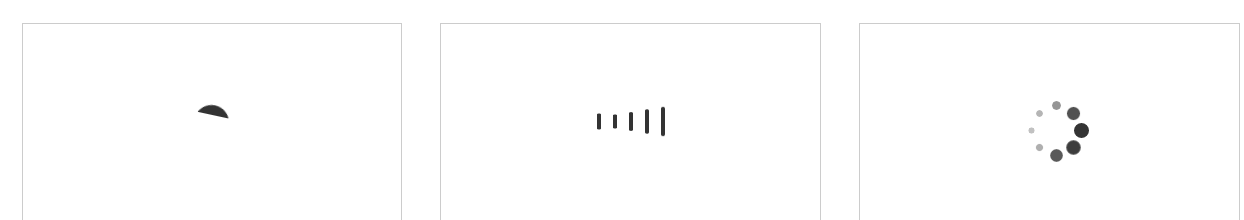
效果如下: