先说问题
在做完一个项目迭代上线的时候遇到一个问题:H5代码部署在nginx里面,当我打包的H5代码上传把之前代码替换掉之后,如果手机端之前有打开过相关的页面,那么在代码上传成功后再次打开,回出现一些js文件404(在PC上也是一样)
为什么会这样
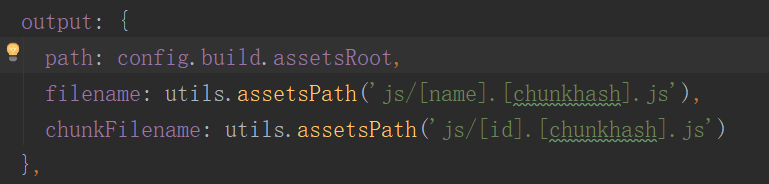
H5代码使用webpack打包之后会把所有的js文件按照规则命名

所以每次代码有改动的话,打出的新包会和老包里面的js文件名称不一样;
那这样的话,一定是我们的index.html文件被浏览器缓存了,所以当我们打开时浏览器还是会请求之前那些js文件,所以导致页面出错
解决方案
url拼接时间戳
遇到这种情况,大家可能跟我想的一样,在打开index.html的url后面拼接一个时间戳作为参数 ;
如果是通过程序打开的,我们可以通过程序来控制,在每次打开时 new 一个时间戳拼上去,需要注意的是,如果我们vue-router使用的是Hash模式,一定要注意url的拼接顺序,
规范的url顺序是这样的
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
需要注意的是,规范的url中hash应该排在search参数的后面,但是如果我们这么做的,在vue中使用 vm.$route.query 无法获取search参数,而把search的放在hash后面可以获取,但是这样就达不到我们不使用index.html缓存的目的
修改ngix配置文件
一开始我能想到的办法就是在HTML文件的head内写一些meta标签来禁止缓存,结果发现,没有任何luan用;
于是我就查了下关于HTTP的工具书,得知:每次HTTP请求
都会先发送一个新鲜度检测到server端,然后server端会告诉客户端是否需要发送本次请求,
那怎么看最后到底请求了没有呢,就看最终的HTTP状态码,如果是200说明请求了,如果状态码是304那就说明没有请求,使用了本地缓存;
那么server端和client端是通过什么来进行新鲜度检测呢?
主要是靠两个东西:
Etag/if-none-match Last-Modify/If-Modify-Sice
没错,我们的项目出现问题就是请求出现了304,HTML文件没有通过HTTP的新鲜度检测,所以走的缓存,那么这就好办了;
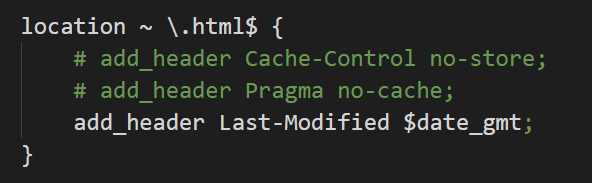
我们直接来修改nginx配置文件,把HTML文件保持新鲜度

这样一来每次请求都不会走缓存了,问题解决
补充
那么,我们会想到,每次请求都不走缓存是不是太消耗服务器的带宽了,给服务器带来了压力,从而提高了网络费用啊,
是的这个问题是有一点,但是我也看了,我们打包之后的代码只有一个HTML文件(VUE为SPA),而且这个文件很小

还不到1kb,所以我觉得可以暂时忽略这个问题;但是我们改的配置文件会造成所有的HTML文件都不会被缓存,所以别的HTML文件可能会有问题,这点需要注意
另外,我也试了使用nginx的话,当我们有修改webServer下的HTML文件后,当我们再次请求该文件时,浏览器会自动拉去最新的代码;
但是我们的项目为什么就不会呢?我想到我们的webServer是通过tomcat反向代理到nginx上面的,呃,所以...