在javascript的基础编程中,数组是我们最常遇到的,那么数组的一些常用方法也是我们必须要掌握的,下面我们总结一下数组中常用的方法。
toString()和valueOf()方法
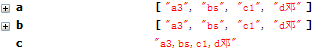
toString()方法,就是将数组拼接成字符串返回,默认情况下以逗号分隔。valueOf返回数组本身。
1 var a=["a3","bs","c1","d邓"]; 2 var c=a.toString(); 3 var b=a.valueOf(); 4 document.write(c);

array.concat(item...)
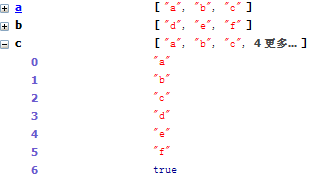
concat方法产生一个新数组,它包含了一份array的浅复制,并把一个或多个参数附加在后面。
1 var a=["a","b","c"]; 2 var b=["d","e","f"]; 3 var c=a.concat(b,true); 4 document.write(c);

array.join(separtor)
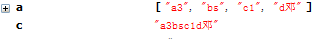
join方法是把一个数组构造成一个字符串,它先把array中的每一个元素构造成一个字符串,接着用一个separtor分隔符把他们连接起来,默认的分隔符为逗号‘,’。要想做到无间隔连接,可是使用空字符串做分隔符。
1 var a=["a3","bs","c1","d邓"]; 2 var c=a.join(""); 3 document.write(c)

array.pop和array.push(item...)
pop和push方法使得数组都可以像堆栈一样工作,pop方法移除数组的最后一个元素并返回该元素。
1 var a=["a","b","c"]; 2 var c=a.pop(); 3 document.write(c)

push方法把一个或者多个参数item附加到一个数组的尾部。和contact方法不同的是,如果item是一个数组,它会把参数数组作为单个元素整个添加到数组中,同时修改数组a,并返回到这个数组的长度值。
1 var a=["a","b","c"]; 2 var b=["x","y","z"]; 3 var c=a.push(b,true); 4 document.write(c)

array.reverse()
reverse方法反转array里的元素的顺序,并返回数组本身
1 var a=["a","b","c","f"]; 2 var b=a.reverse(); 3 document.write(c);

array.shift和array.unshift(item...)
shift方法移除数组的第一个元素,并返回这个弹出元素。如果这个数组是空的,返回undefined。
1 var a=["a1","b2","c3","f4"]; 2 var b=a.shift(); 3 document.write(c);

unshift方法用于吧item插入到数组的开始部分而不是尾部,它返回新数组的长度
1 var a=["a1","b2","c3","f4"]; 2 var b=a.unshift("@2","?s"); 3 document.write(c);

array.slice(start,end)
slice方法就是从数组中切割一段,其长度为end-start。end默认长度为array.length
1 var a=["a1","b2","c3","f4"]; 2 var c=a.slice(1,3); 3 document.write(c);

array.splice(start,deleteCount,item...)
splice方法是从array中移除一个或多个参数,并用新的item代替他们。返回一个包含移除参数的数组。
1 var a=["a1","b2","c3","f4"]; 2 var c=a.splice(1,2,"@2","$3"); 3 document.write(c);

array.sort(comparefn)
sort方法对array中的内容进行排序,默认的比较函数把被排序的元素视为字符串。所以一般不能得到你期望的结果
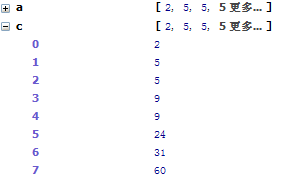
1 var a=[2,5,31,9,60,5,24,9]; 2 var c=a.sort() 3 document.write(c);

我们可以使用自己的比较函数来替换默认的比较函数。若果我们对数字做升序排列,构造函数接收两个参数,若相等返回0,若第一个参数应该排在前面,返回负数。若第一个参数应该排在后面,返回正数。
1 var a=[2,5,31,9,60,5,24,9]; 2 var c=a.sort(function(a,b){ 3 return a-b; 4 }) 5 document.write(c);