1、左手坐标系
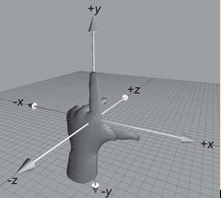
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

CSS中的3D坐标系
CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着X轴旋转了180度,如下图

左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向。
透视 perspective

perspective:400px;
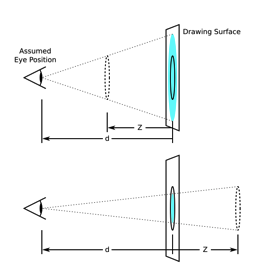
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective有两种写法
a) 作为一个属性,设置给父元素,作用于所有3D转换的子元素
b) 作为transform属性的一个值,做用于元素自身
transform:translateZ(50px)
沿Z轴移动,需要给父盒子添加透视 perspective:Number;
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/01-3D变换/06-3D-translateZ.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/01-3D变换/ppp.html
3D呈现 transform-style:3d
给父盒子添加,让子盒子存在真3d效果
指定子元素定位在3d空间中
flat:默认值,扁平化
backface-visibility:hidden;设置元素背面是否可见
伪元素获取自定义属性: content:attr(自定义的属性名)
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/01-3D变换/案例/03-反转文字-练习.html
动画
1、必要元素:
a、通过@keyframes指定动画序列;
b、通过百分比将动画序列分割成多个节点;
c、在各节点中分别定义各属性
d、通过animation将动画应用于相应元素;
2、关键属性
a、animation-name设置动画序列名称
b、animation-duration动画持续时间
c、animation-delay动画延时时间
d、animation-timing-function动画执行速度
linear:匀速/ease:减速/ease-in:加速/ease-out:减速/ease-in-out:先加速 后减速
e、animation-play-state动画播放状态,running、paused等
f、animation-direction动画逆播,alternate反向normal正常
g、animation-fill-mode动画执行完毕后状态,forwards保持结束后的状态、backwards等
h、animation-iteration-count动画执行次数,inifinate等
i、steps(60) 表示动画分成60步完成
若所有属性都需要过渡: transition-property: all;
参数值的顺序:
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意
http://mingm/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/fishes/02-testfish.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/fishes/01-fish01.html
案例:
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/大海波涛/index.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/动态进度条/index.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/动态进度条/index.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/全屏切换/01-全屏切换练习.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/跳动的心/index.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/无缝滚动/01-无缝滚动-练习.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/宇宙/index.html
http://mingm.cn/demo/09-HTML+CSS3/25-CSS3-第三天/02-动画/案例/钟表/index.html
多列布局
column-count : number
number 是几 就分几列;
chrome不支持
column-rule: 1px dashed red ; 分割线
column-gap: 30px;列间间距
colume-width: 列宽度
column-span:all/none 用于 <H1>标签 ,标题跨列或不跨列