一、 模块化开发
模块化开发说白了就不必在html页面,引用所有的js文件。所有的js文件都进行模块化设置,模块之间可以相互引用。Webpack模块化开发是使用module.exports进行相关方法和属性的导出,提供其它模块使用。 每个模块的 都有自己的作用域, 并且每个模块的属性和方法都是局部的,其它的模块是无法使用,所以,如果模块要使用其它模块的属性或者方法,必须使用module.exports进行导出,这个方案使用了闭包。
module.exports的导出命令:
属性:module.exports.age=12;
方法:module.exports.sayAge=function(){}
二、添加模块
我们还是接着上一章节的项目进行开发,首先在src添加login.js文件,项目结构如下:
在login.js文件分别导出userName属性和sayName()方法,代码如下:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
三、 require()方法引入模块
Webpack 对 CommonJS 的 AMD 的语法做了兼容, 方便迁移代码 不过实际上, 引用模块的规则是依据 CommonJS 来的
require('lodash') // 从模块目录查找
require('./file') // 按相对路径查找
这里注意一下:模块查找和相对目录的查找的写法,模块查找是不需要"./",直接写上模块名字,这里的模块一般是node_modules模块。
Webpack提供了require()方法进行模块的引用,它可以引用css、js、图片等文件, 相当的方便。引用的时候文件的后缀名可加可不加,Webpack 自动会进行文件的查找,匹配相关的文件,如果项目有两个文件login.css和login.js这个时候就需要添加后缀名了。
下面我们在index.js文件 通过require()方法引入login.js文件,
index.js文件内容:
var login=require('./login');//引用模块
alert(login.sayName());//使用 引用模块的方法
上面代码中引用了login.js文件,把它赋值给了一个login变量,这样就可以使用login模块导出的任何属性和方法了。使用方式是不是和面向 字面量对象一样!其实,require()会把引入的模块导出的所有的属性或者方法自动编译为面向字面量对象。
四、编译运行index.html
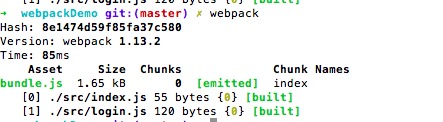
使用webpack 命令,重新编译文件,这个时候bundle.js 文件会自动更新
运行index.html文件这个时候弹出login.js中 的userName的变量值