一、安装Vue前,需要安装Node:
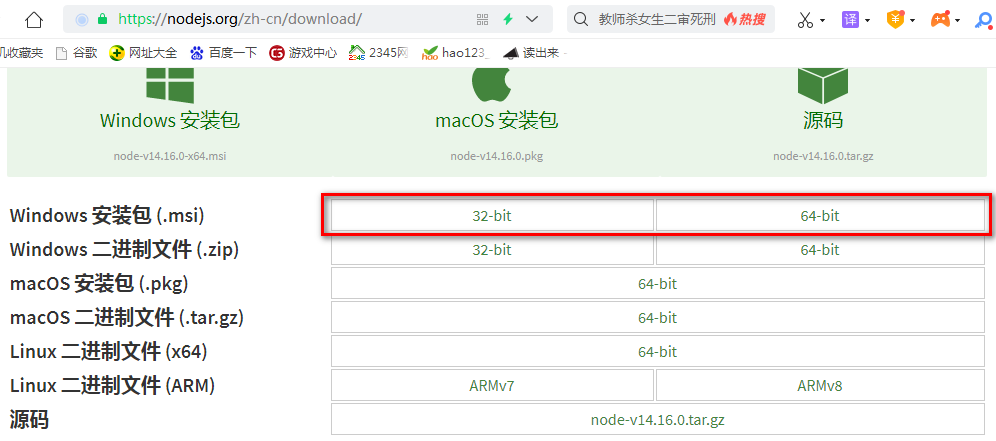
下载Node:https://nodejs.org/zh-cn/download/


选择你需要的版本和环境的node和进行下载即可。
下载后直接打开安装包,直接全部默认选项下一步安装完全即可,当然安装位置你要修改也是可以的,建议安装在D盘下。
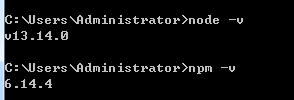
node安装过程中已自动配置了环境变量和安装了npm,此时可以执行 node -v 和 npm -v 查看node和npm的版本号:

注:如果node安装不了,可以更换以往的旧版本试下一般没问题了。
二、npm的相关安装与环境配置
在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,
占用C盘空间不方便管理
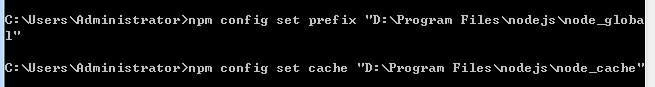
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "D:Program Files odejs ode_global"
npm config set cache "D:Program Files odejs ode_cache"

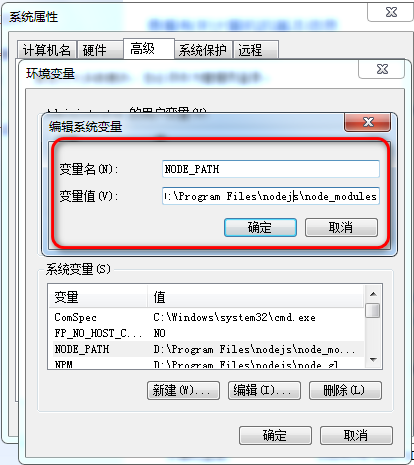
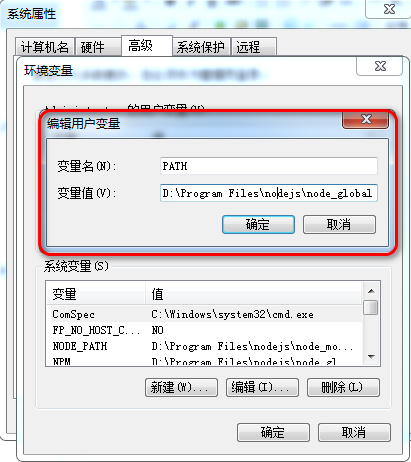
然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Files odejs ode_modules”,

最后编辑用户变量里的Path,将相应npm的路径改为:D:Program Files odejs ode_global,

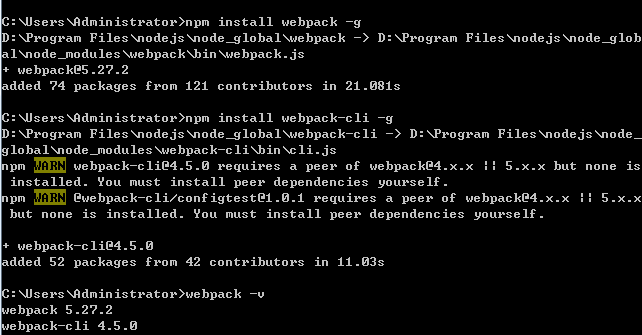
全局安装webpack,执行命令npm install webpack -g
全局安装webpack-cli,执行命令npm install webpack-cli -g
使用查看webpack版本的命令webpack -v

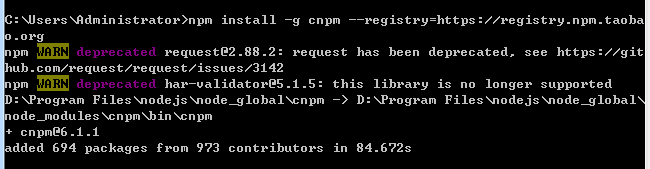
安装淘宝npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

npm的常用命令
npm -v #显示版本,检查npm 是否正确安装。
npm install express #安装express模块
npm install -g express #全局安装express模块
npm list #列出已安装模块
npm show express #显示模块详情
npm update #升级当前目录下的项目的所有模块
npm update express #升级当前目录下的项目的指定模块
npm update -g express #升级全局安装的express模块
npm uninstall express #删除指定的模块
通过cnpm使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
将npm设置为淘宝镜像:
npm config set registry https://registry.npm.taobao.org
查看npm镜像设置:
npm config get registry
查看cnpm镜像设置:
cnpm config get registry
三、Vue2.0安装
cnpm install vue -g
安装全局vue-cli脚手架
cnpm install --global vue-cli
或
cnpm install vue-cli -g
切换到你要创建项目的文件夹下,输入
vue init webpack my-project(项目名)
创建项目
进入项目安装项目依赖:
cd my-project
cnpm install
运行项目
cnpm run dev
项目访问:http://localhost:8080/
四、Vue3.0安装
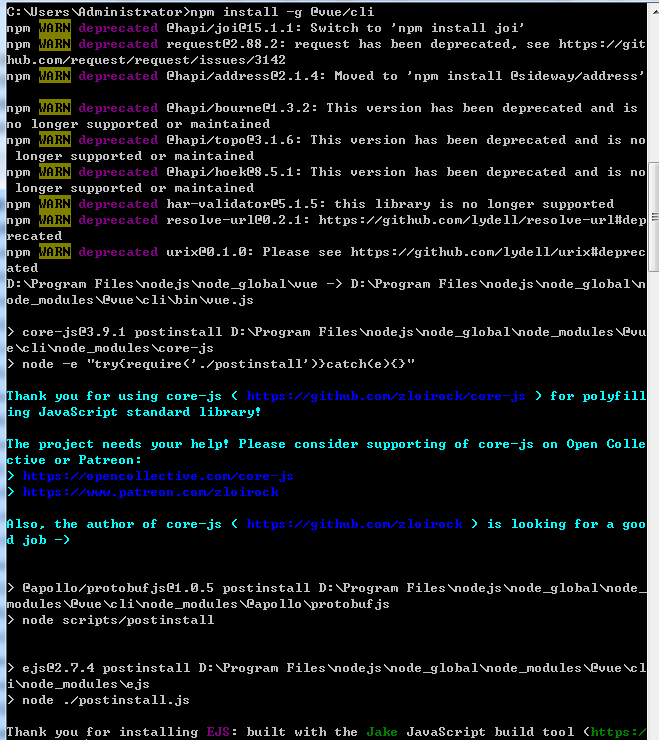
npm install -g @vue/cli
或
npm install -g yarn
yarn global add @vue/cli

验证vue
vue -V 查看版本号:

启动Vue UI
vue ui


注:如果安装好了Node,安装不了vue或安装后查看不到版本,如果node是64位的话卸载node,换成32位的node一般就ok了。